-
Notifications
You must be signed in to change notification settings - Fork 0
msa advanced editor
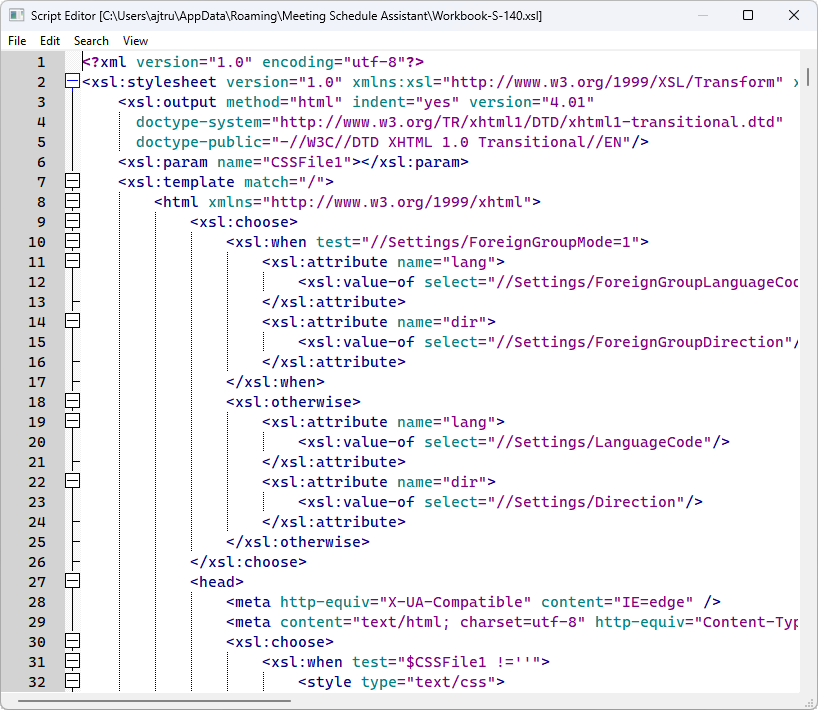
The Script Editor is a powerful tool designed to help you create, edit, and manage your templates for Meeting Schedule Assistant. It provides specific features to optimize your workflow when working with Cascading Style Sheets (CSS), Extensible Markup Language (XML), and Extensible Stylesheet Language Transformations (XSL).

Right-click the schedule / report preview and choose from the following to display the Script Editor:
- View > CSS
- View > XML
- View > XSL
-
Syntax Highlighting:
The editor automatically colour-codes keywords, tags, and elements specific to CSS, XML, and XSL. This improves readability and helps you quickly identify different parts of your code. -
Code Folding:
Collapse sections of your code to focus on specific areas and declutter your workspace. This is particularly helpful for large and complex files.
Specific functionalities for each file type
-
CSS:
- View and edit CSS rules, selectors, and properties.
-
XML:
- View and edit XML elements, attributes, and content.
- Collapse and expand elements for easier navigation of complex structures.
-
XSL:
- Edit XSL stylesheets used to transform XML documents.
The Autocomplete List and Call Tips features in the Script Editor are tools designed to enhance productivity and reduce coding errors by providing helpful suggestions and context-aware information as you type.
By leveraging the Script Editor's functionalities, you can streamline your development process for projects involving CSS, XML, and XSL.
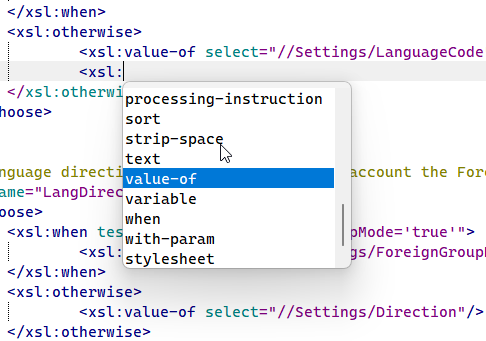
- Displays a dropdown list of suggested functions.
- Helps speed up coding by reducing the need to type entire words manually.
- Minimizes syntax errors by offering valid suggestions.
- Activated automatically as you type.

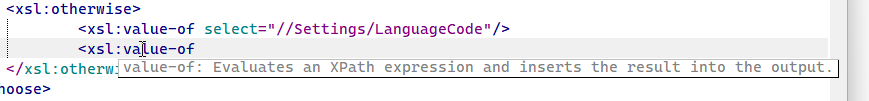
- Provides context-specific information, such as parameter details, in a small popup near the cursor.
- Assists in understanding function usage without needing to refer to external documentation.
- Updates dynamically as you navigate between functions.
The following features are available:
- Explanations for selected items: When an item is selected from the autocomplete list, an explanation is displayed. Example:

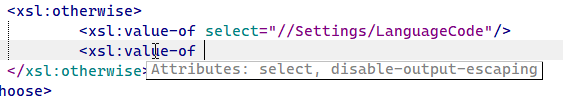
- Function parameters on hover: When you hover the mouse over a function name, the parameters for that function are displayed. Example:

These features improve code quality, efficiency, and usability, making Scintilla a powerful tool for developers.
Copyright © 2003 - 2025 by Andrew Truckle. All Rights Reserved.
- Overview
- File Menu
- Tools Menu
- Database Menu
- Options Menu
- Help Menu
- Assignments Editor
-
Meeting Editor
- Overview
- Menus
- Sections
- Exporting Schedules
- Printing Schedules
- Foreign-Language Group mode
- Weekend Meeting Editor
- Notes and Images
- Sending S-89 Student Slips by Email
- Student Selector Window
- Swapping Assignments and Referencing Schedules
- Monthly Workbook Data - Volunteering
- Monthly Workbook Data - Validation
- Advanced Customization
-
Revision History
- Archived Revision History 24.0
- Archived Revision History 23.0
- Archived Revision History 22.0
- Archived Revision History 21.0
- Archived Revision History 20.0
- Archived Revision History 19.0
- Archived Revision History 18.0
- Archived Revision History 17.0
- Archived Revision History 16.0
- Archived Revision History 15.0 - 10.0
- Archived Revision History 9.0 and earlier
- Contacting Me