Projeto desenvolvido com o objetivo de desenvolver uma API para armazenar dados de imóveis para locação com posterior alimentação do front-end.
Para fins didáticos este projeto foi hospedado no Heroku e pode ser visto clicando aqui.
Gems utilizadas:
O modelo elaborado para o presente projeto segue devidamente apresentado abaixo:
A tabela User foi implementado mediante a Gem Devise, sendo padrão login por emal e senha, desta forma ocultou-se o campo password por ser inerente ao devise.
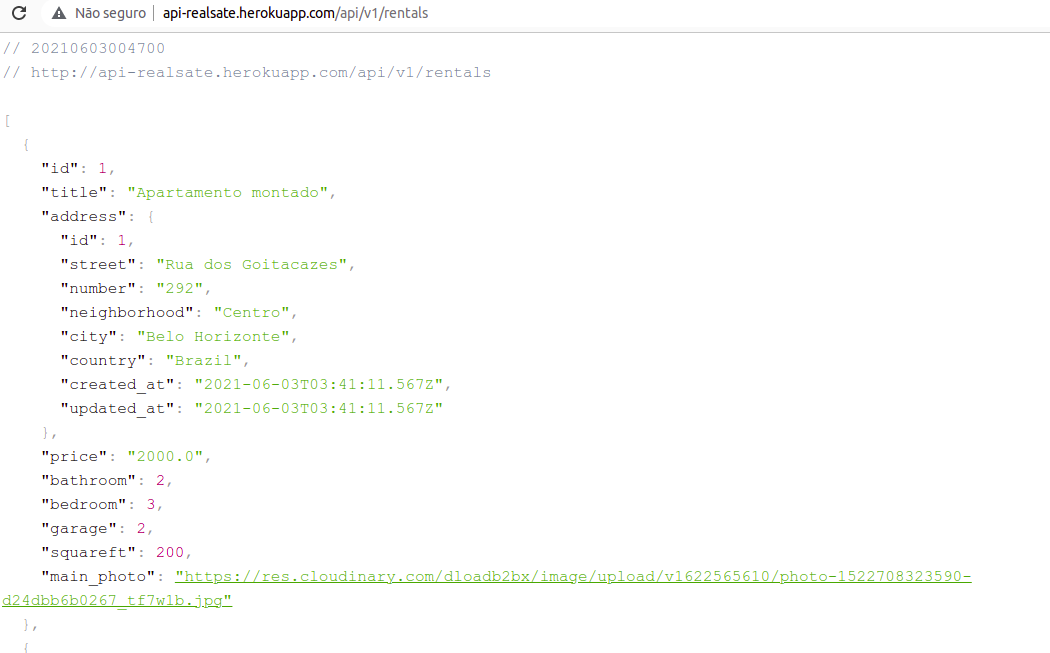
A API poderá ser acessada a partir do endpoint localhost:3000/api/v1/rentals ou a partir do endpoint hospedado no heroku (clique aqui).
Cada imóvel inserido na API poderá também ser acessado pelo endpoint: api/v1/rentals/:id, veja clicando aqui.
A home page foi estilizada usando CSS-grid usando o seguinte:
.rental-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 16px;
margin: 10px;
}
.rental-card{
margin: 10px 0;
border: 1px solid #E8E8E8;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
}
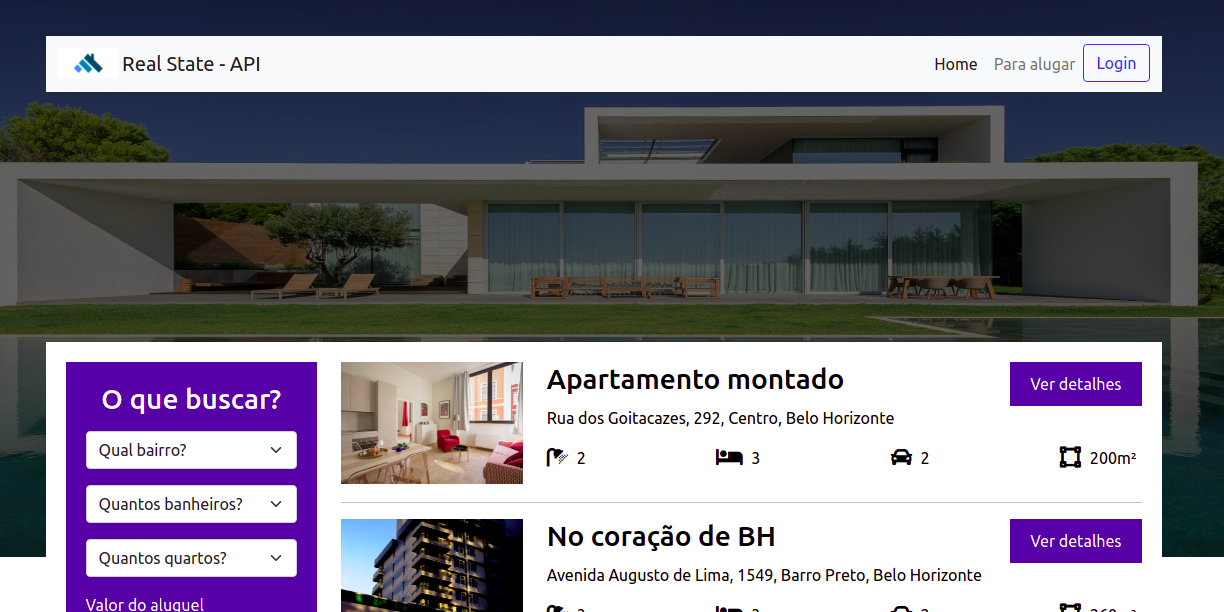
Todos os dados apresentados pelo front-end são enviados pela API. Foram limitados 06 resultados na página inicial que são apresentados de forma aleatória ao usuário sempre que ele atualizar a página.
A barra de busca na página principal não foi implementada nesta versão, sendo realizada posteriormente por questão de prazo mediante a gem Pg_search conforme implementado neste projeto (Imdb_search), permitindo posterior consulta a partir dos dados enviados pela API.
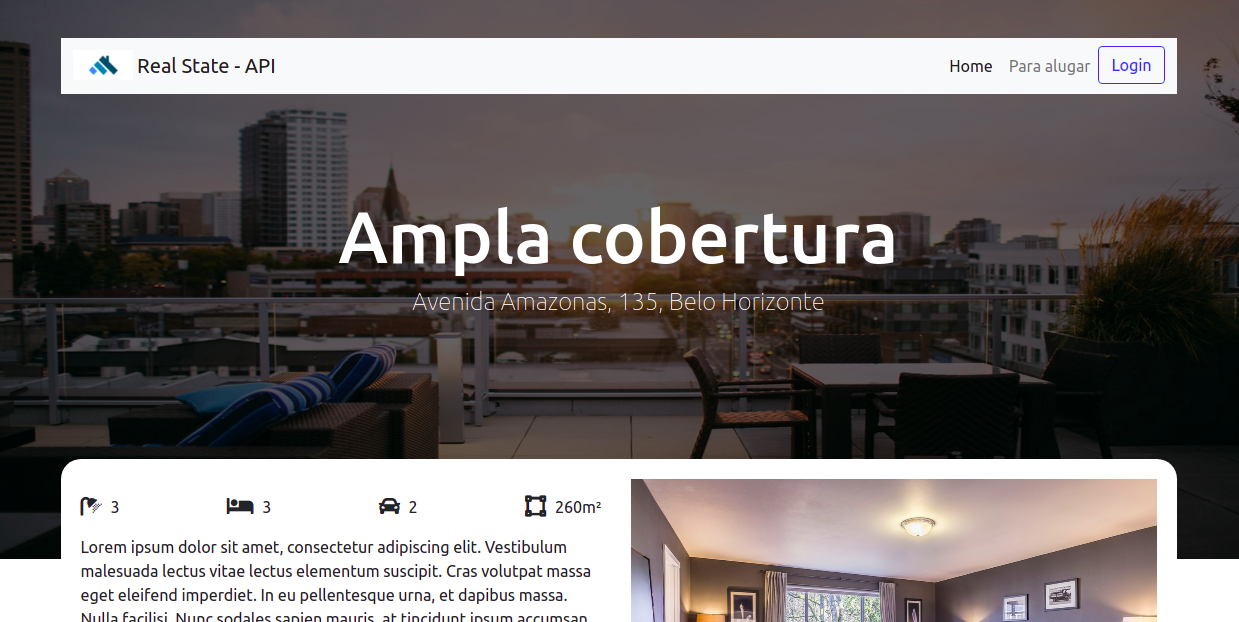
Ao clicar em um determinado imóvel o usuário será automaticamente encaminhado para a rota mediante o id cadastrado pela API, lhe sendo apresentada a seguinte tela:
Caso o usuário decida clicar na opção "Para alugar" ele será encaminhado para uma página onde são listados todos os imóveis apresentados pela API.
Novamente, caso o usuário clique em "Ver detalhes" ele será redirecionado para a página do imóvel conforme apresentada no item anterior.
O menu de busca lateral ainda não foi implementado nesta versão atual, sendo apresentado apenas sua versão front-end. Para criar o estilo visualizado foi utilizado Flex e Bootstrap.
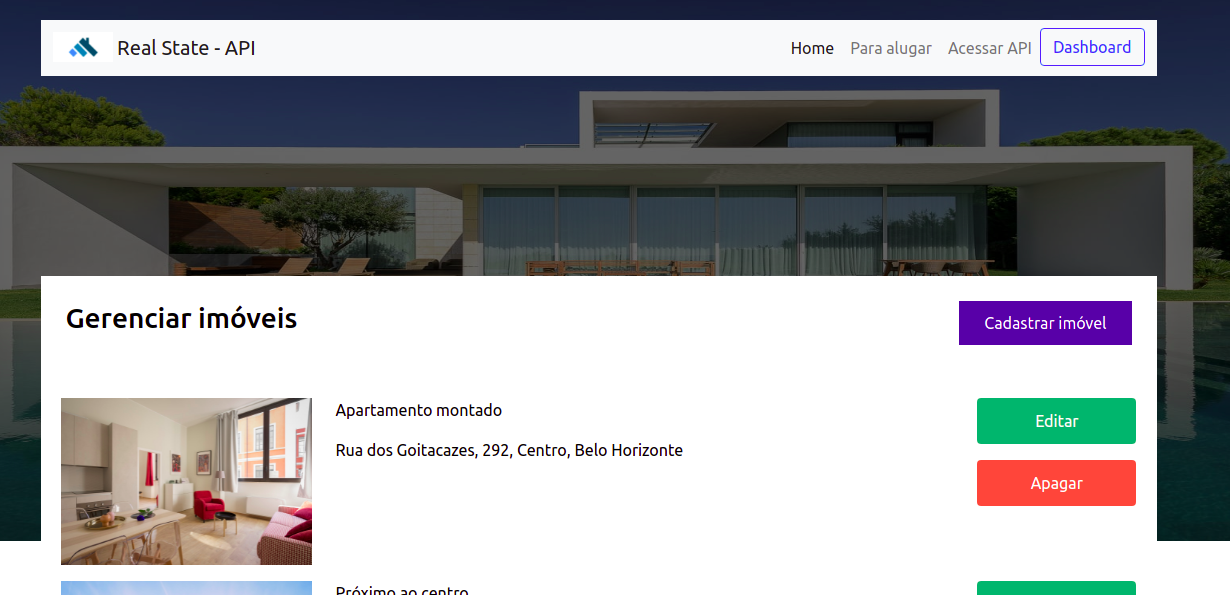
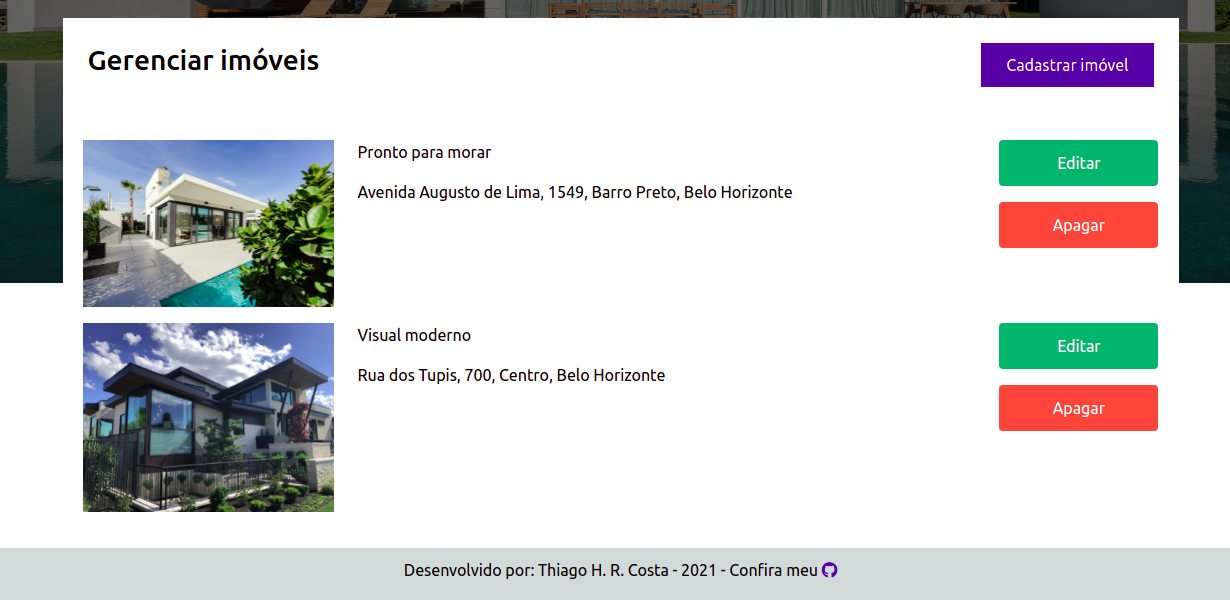
Caso o usuário esteja cadastrado no site e tenha poderes (neste momento foi deixado liberado para qualquer usuário para fins de testes) ele poderá acessar o painel administrativo onde poderá cadastrar novos imóveis, editar ou remover. Toda a operação CRUD refletirá na API.
Cada usuário apenas poderá ver no painel administrativo os imóveis que ele cadastrou.
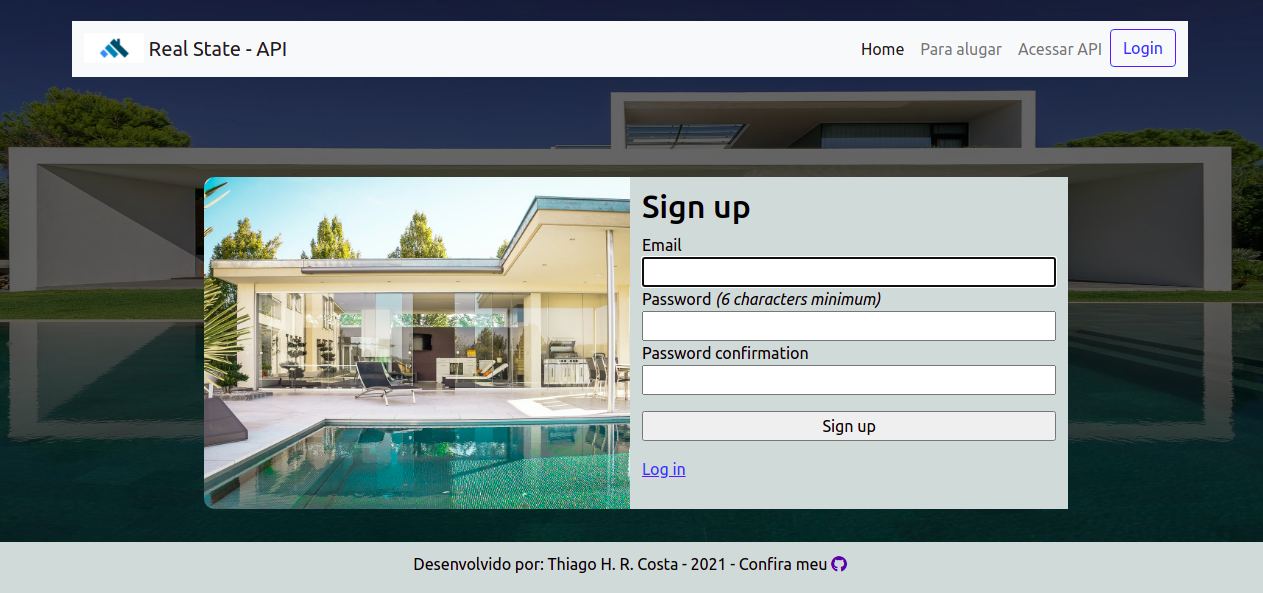
Páginas não sensíveis são acessadas por qualquer usuário, contudo, para cadastrar, editar ou apagar imóveis será necessário se cadastrar previamente.
Existem dois usuários padrões cadastrados no banco de dados que podem ser utilziados para teste:
Usuário 1 - admin - 6 imóveis cadastrados
- email: admin@admin.com
- senha: 123456
Usuário 2 - thiago - 2 imóveis cadastrados
- email: thiago@admin.com
- senha: 123456
Para a realização de testes unitários foi utilizada a gem Rspec, sendo criado 11 testes.

rspec spec/models dentro da pasta do arquivo.
Este projeto foi desenvolvido em :
- Ruby (2.6.6);
- Rails (6.1.3.2);
Caso você já tenha instalado o Ruby on Rails nas versões acima apontadas, após efetuar o download do projeto é necessário rodar os seguintes comandos:
- yarn install;
Caso o projeto continue apresentando erros rode os seguintes comandos:
- bundle install;
- rails db:create (caso o banco de dados não esteja criado);
- rails db:migrante (para implementar as migrações no bando de dados);
- rails db:seed (para popular a API);
Caso alguma migração ou seed apresente erro você poderá tentar o comando:
- rails db:reset
Tudo estando certo, basta rodar o comando
- rails s