-
Notifications
You must be signed in to change notification settings - Fork 1.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Overflow Menu has first option always highlighted #436
Comments
|
@tbcross IIUC what this issue is about - You can change the behavior by removing |
|
@tay-aitken @aagonzales this brings up the question of whether we should have differing |
|
Accessibility wise, focus will need to go to each menu item otherwise it will negatively affect screen-readers |
|
I wasn't suggesting removing the focus for all items but where the first focus is. Theoretically so no menu item was focused on open and focus on items only appears when the user starts tabbing. |
|
@aagonzales I like that solution |
|
@aagonzales @tw15egan @tbcross Focus-on-first-item-on-open idea came from the limitation of overflow menu (floating menu); The location of DOM is so distinct that I see no way to tell browser that the next focus item to the trigger button is the overflow menu. The only way to get the focus stuff right is moving focus to overflow menu right when it opens. One idea I’d have is designing the focus outline style for #436 (comment) condition. Browser’s default focus outline is not great there due to the nature of the pseudo element for triangle, but we can fix that by using custom outline style. Thoughts? |
|
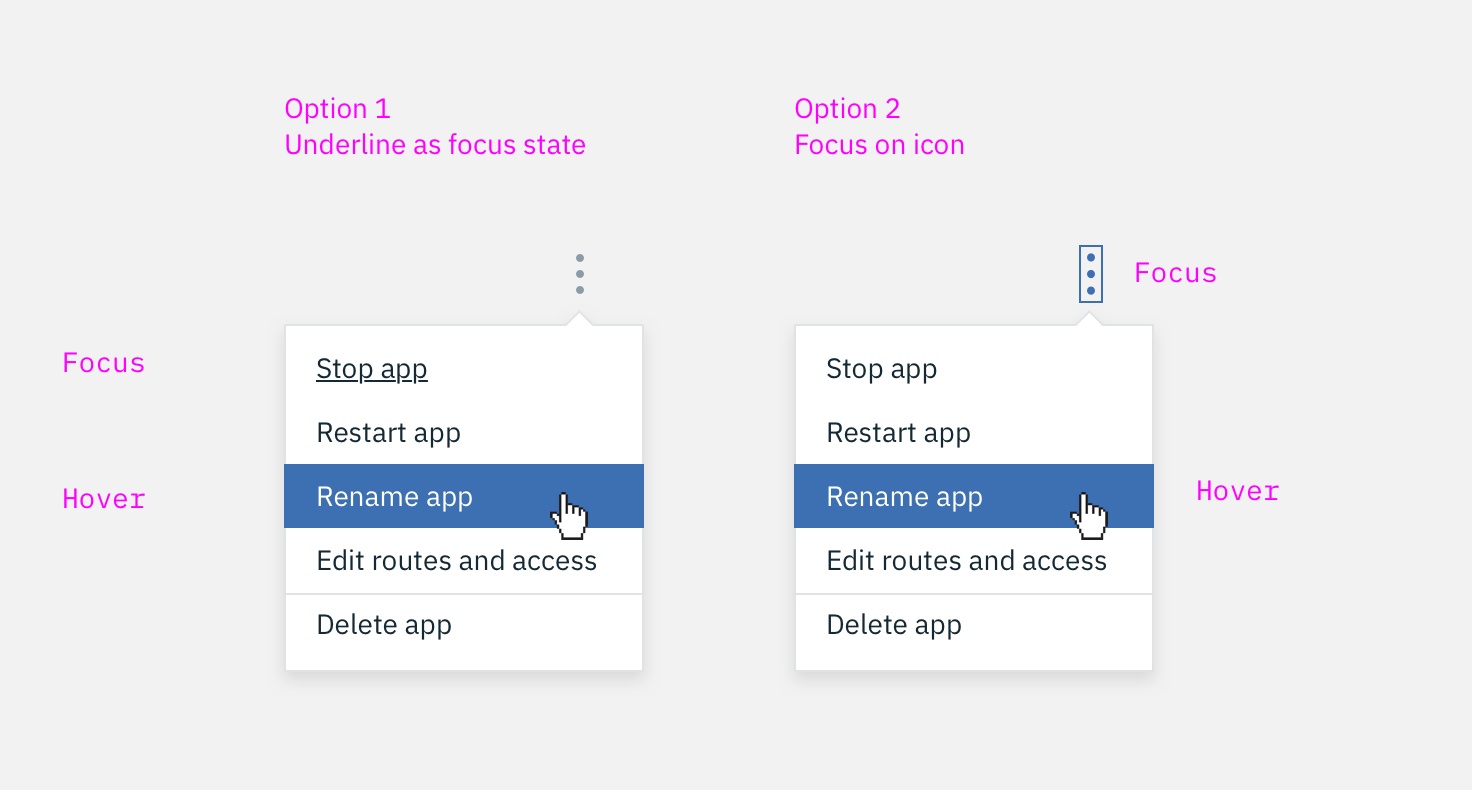
It looks like we have two options here, either change the focus state for the options in the overflow menu to the underline that @aagonzales has as the first option here or update the styling of default focus state with the Which would you prefer @aagonzales? |
|
@aagonzales do you have any input here? |
|
Need more design input before FED can move forward. |
|
I think we we should avoid having a focus and hover on different items at the same time would be best. Option 2 would be the ideal solution. But Option 1 is acceptable if option 2 is not possible. |
…-design-system#436) * chore(package.json): update to use latest bluemix-icons@4.0.6 * fix(copy-button): use updated icon * copy--code icon is removed * fix(CopyButton): update test to match new icon change * chore(package.json): update bluemix-icons to 4.1.1
…design-system#436 (carbon-design-system#836) * fix(NumberInput): handle case when input is invalid, resolves carbon-design-system#436 * fix(NumberInput): handle case when input is invalid, resolves carbon-design-system#436
|
@aagonzales @alisonjoseph @marijohannessen You could have focus follow hover within the popup. Details and code example in #2259 |



Detailed description
I'm using the vanilla version of the Overflow Menu, and whenever I open the menu, the first item in the list is always highlighted, even when I hover over a different item (which results in both items behind highlighted).
Steps to reproduce the issue
The text was updated successfully, but these errors were encountered: