-
Notifications
You must be signed in to change notification settings - Fork 137
MODDINGWIKI Developers General Adding a main page
This is using the Mount & Blade 2: Bannerlord extension as an example.
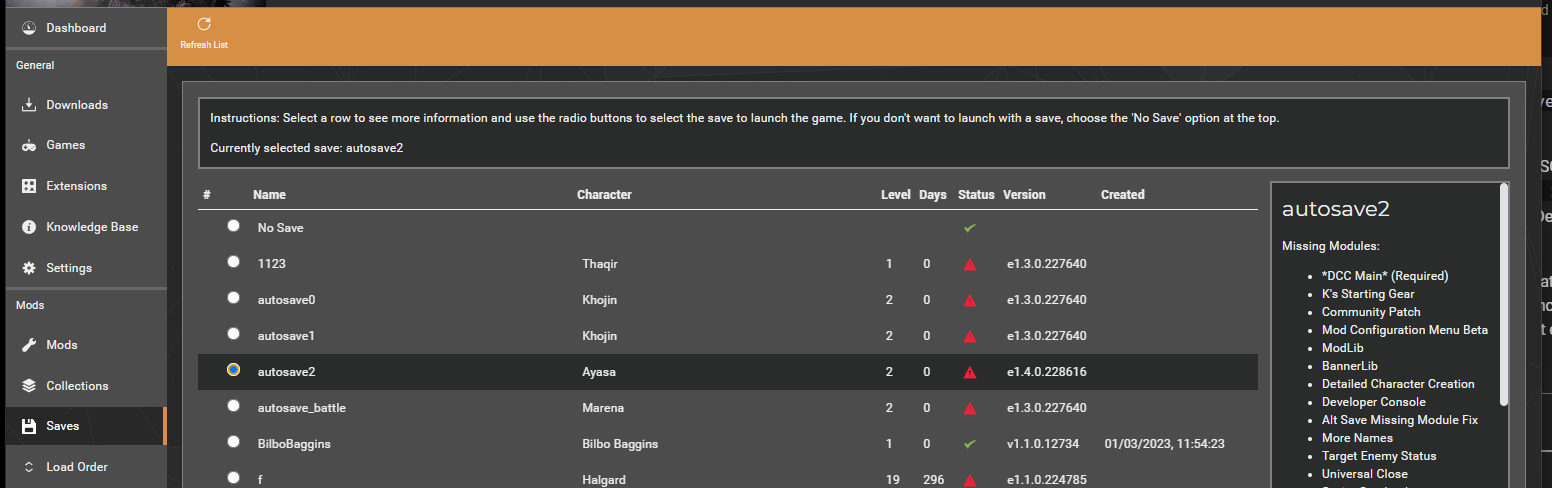
A main page is a view in the main content area of Vortex. These pages can be created for an extension by registering a main page and specifing how and when it is displayed. A customized version of React Bootstrap is used to build the front end controls.
This pages can be for all of Vortex or for a specific extension, this is determined by the visible property in the options object when you are registering the main page.

Use the context.registerMainPage() method inside of main() to register a main page.
context.registerMainPage('savegame', 'Saves', SaveList, {
id: 'bannerlord-saves',
hotkey: 'A',
group: 'per-game',
visible: () => {
if (context.api.store === undefined) {
return false;
}
return selectors.activeGameId(context.api.store.getState()) === GAME_ID;
},
props: () => ({
context: context,
t: context.api.translate,
launcherManager: launcherManager,
}),
});registerMainPage(icon: string, title: string, element: React.ComponentType<any>, options: IMainPageOptions)| --- | --- | --- |
| icon | string | Icon to display in the side menu. Choose from this list
| title | string | Text to display in the side menu
| element | React.ComponentType<any> | Everything necessary to render this page. Normally in a seperate class as the pages can get quite complicated with custom code and this helps to seperate everything that is involved in this page
| options | IMadePageOptions | Options for how this page is displayed
Provides everything necessary to render this page. Normally in seperate file and class. ComponentEx extends React.Component to add support for the i18n (localisation) library
class SaveList extends ComponentEx<IComponentProps, IComponentState> {| --- | --- | --- |
| group |string| Choose from dashboard, global, per-game, support, hidden. TODO|
| id | string |(Optional) ID for this page. If none is specified the page title is used. Use the id to avoid name collisions if another extension is already using the same title.|
|hotkey| string | (Optional) A hotkey to be pressed together with Ctrl+Shift to open that page|
|hotkeyRaw| string | (Optional) A hotkey to be pressed to open that page. In this case the caller has to specify any modifiers in the format required by Electron.|
|priority| number | (Optional) TODO
|badge| ReduxProp<any> | (Optional) TODO
|activity| ReduxProp<boolean> | (Optional) TODO
|visible| () => boolean | (Optional) Function that returns a boolean to determine when this page is visible. In the example above, it's only visible if the active game matches the extension.
|props| () => any | (Optional) Function that returns an object that is passed to the constructor of the element class specified when registering a main page. Forms part of the React props object
|onReset| method | (Optional) TODO
This wiki and the Vortex Readme document contains a lot of information, please take your time and read these instructions carefully.
We provide detailed changes for each Vortex release.
If you have any questions about Vortex usage or want to share some information with the Vortex community, please go to one of the following places:
- About
- Install
- Troubleshooting
- Troubleshooting
- Developers
- Troubleshooting
- Developers
- Valheim
- Bannerlord
- BepInEx
- How to test a game extension
- How to package a game extension
- How to upload an extension to Nexus
- How to submit a game extension for review
Warning
The below documentation has not been checked for quality since migrating to GitHub Wiki and the information contained is potentially out of date and\or repeated.
- Frequently Asked Questions
- Getting Started
- Deployment Methods
- Downloading from Nexus Mods
- Managing File Conflicts
- Managing your Load Order
- Managing Save Games
- Setting up Profiles
- Keyboard Shortcuts
- How to create mod installers
- External Changes
- The Vortex Approach to Load Order
- Moving Vortex to a new PC
- Modding Skyrim Special Edition with Vortex
- Modding Mount & Blade II: Bannerlord with Vortex
- Modding Monster Hunter: World with Vortex
- Modding The Witcher 3 with Vortex
- Modding Baldur's Gate 3 with Vortex
- Modding Stardew Valley with Vortex
- Modding Valheim with Vortex
- Error Messages
- Misconfigured Documents Folder
- .NET 6 Install Issues
- Downgrading Extensions
- Command Line Parameters
- Introduction to Vortex extensions
- Creating a game extension (JavaScript)
- Creating a theme
- Game detection
- Adding a main page
- Adding a load order page
- Building UI with Vortex and React
- Packaging an extension
- Introduction
- Packaging extensions
- Project management
- Harmony Patcher Exectuable
- Vortex Harmony Mod Loader
- Setting up your dev environment
- Creating a theme
- Creating a game extension