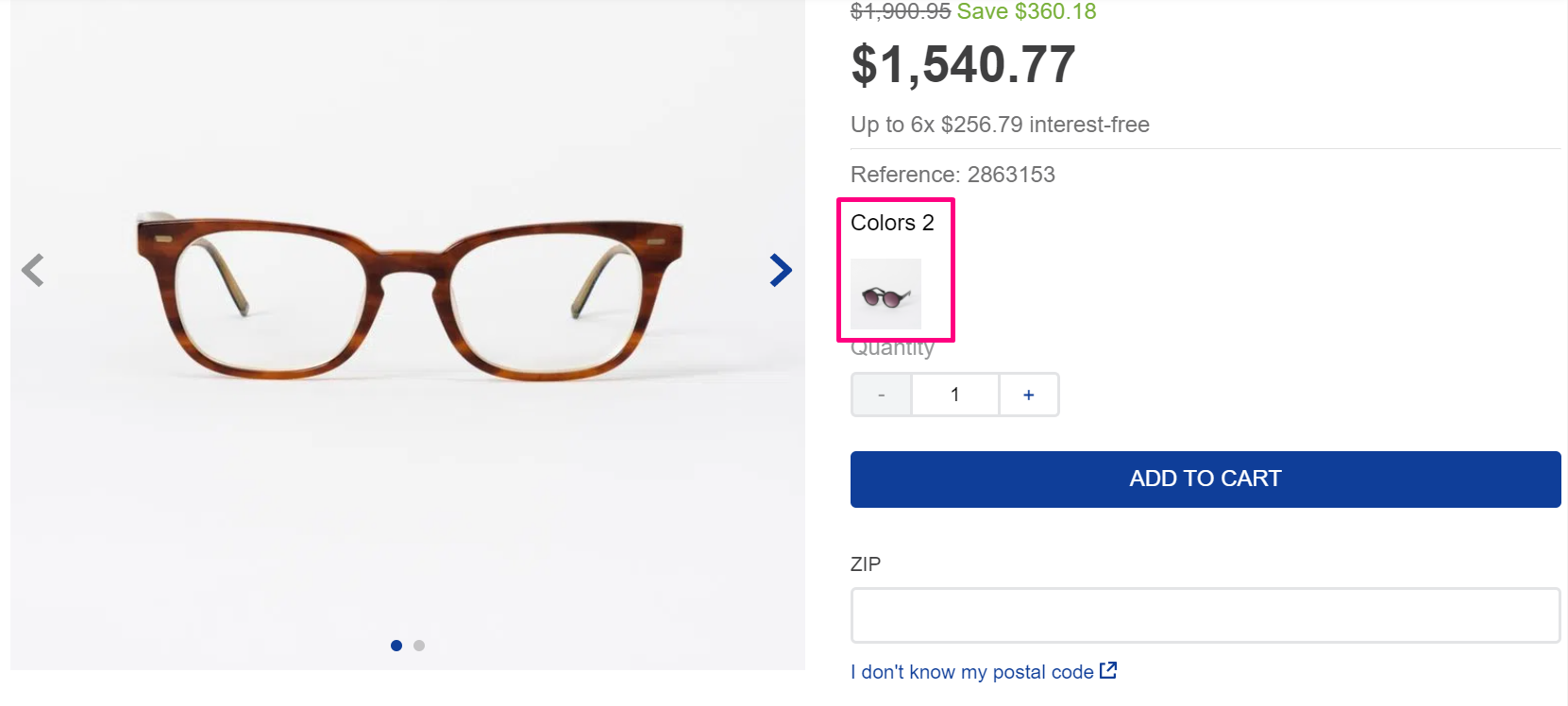
The Similar Products Variants app returns similar products related to an SKU so users can select other colors or types of the same product.
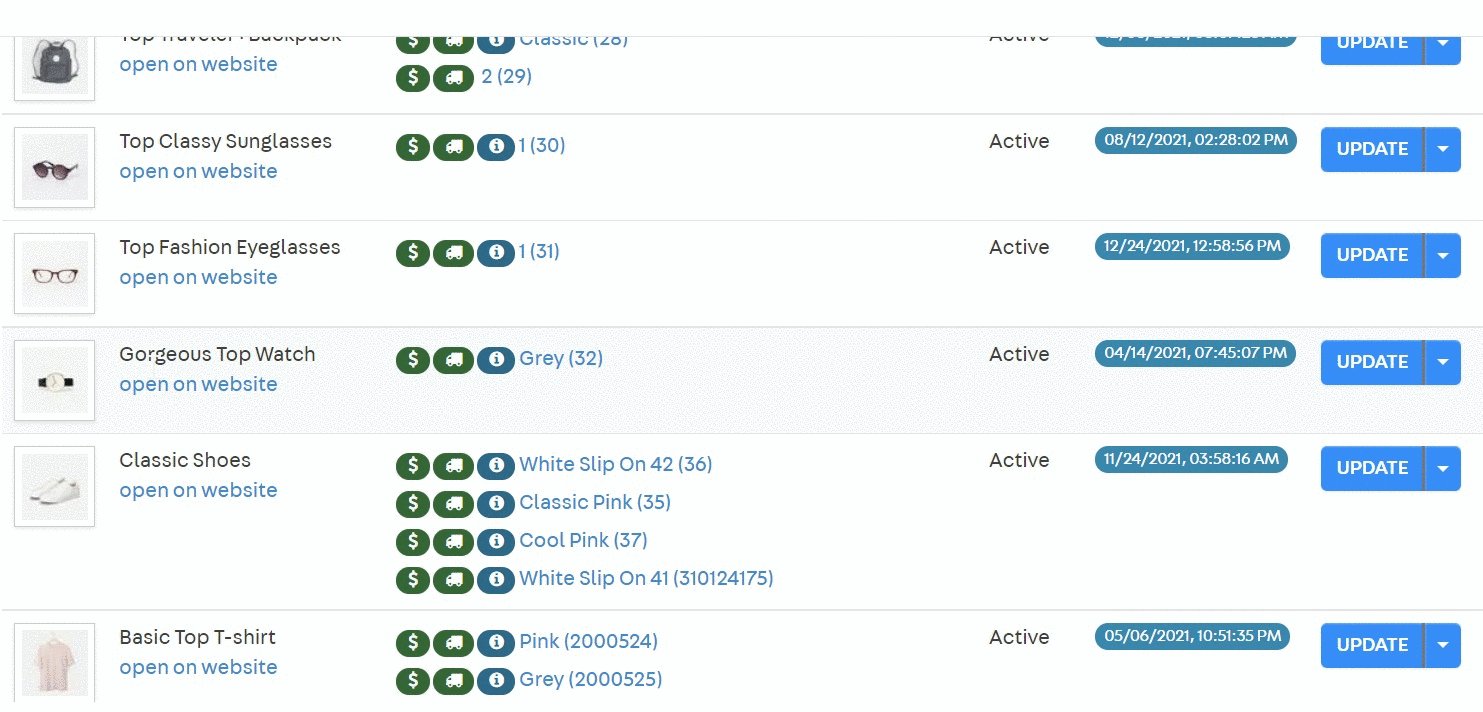
- Set up similar products in your store’s Products and SKU. Access your store’s Admin and go to Products > Catalog > Products and SKU.
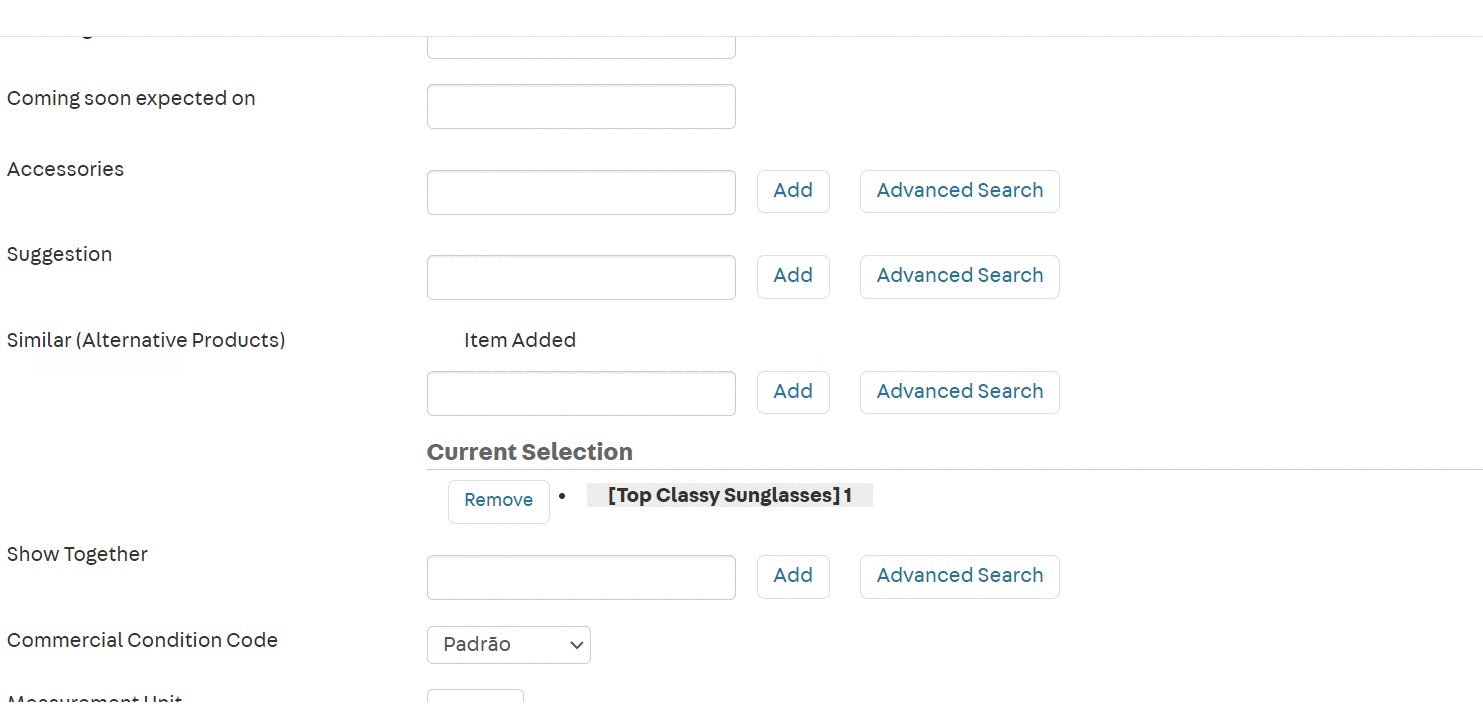
- In Products and SKU, in the column SKU, click on the desired SKU.
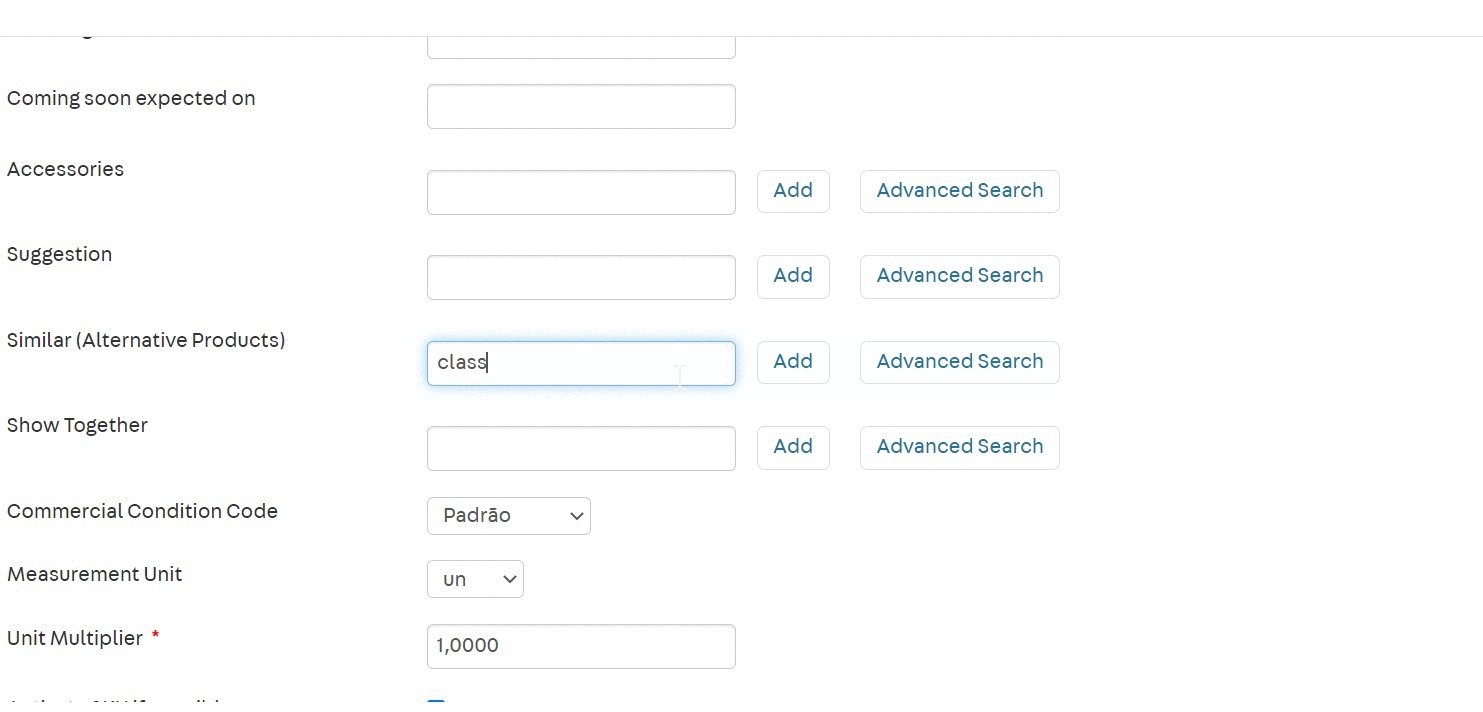
- In the field Similar (Alternative Products), type the product name you desire
- Then, In Products and SKU, in the column SKU, click on the one you have added in the last step.
- Go to the
Imagestab, and on the fieldLabel, type a name to identify the image displayed in the thumbnail through theimageLabelprop of theSimilar ProductsVariants app.
Now, follow the app’s configuration below to show the similar products you have set up.
- Using VTEX IO CLI, install the app by running the following:
vtex install vtex.similar-products-variants- Add the
vtex.similar-products-variantsapp to your theme's dependencies in themanifest.json
"dependencies": {
"vtex.similar-products-variants": “0.x”
}- Add the
similar-products-variantsblock to the product template you desire, such asstore.product, to display a similar product list.
...
"flex-layout.col#right-col": {
"props": {
"preventVerticalStretch": true,
"rowGap": 0
},
"children": [
"flex-layout.row#product-name",
"product-rating-summary",
"flex-layout.row#list-price-savings",
"flex-layout.row#selling-price",
"product-installments",
"product-separator",
"product-identifier.product",
"sku-selector",
+ "similar-products-variants",
"product-quantity",
"link-seller",
"product-availability",
"product-assembly-options",
"product-gifts",
"flex-layout.row#buy-button",
"availability-subscriber",
"shipping-simulator",
"share#default"
]
},
"similar-products-variants": {
"props": {
"imageLabel": "swatch"
}
},
...| Prop name | Type | Description | Default value |
|---|---|---|---|
imageLabel |
String | The identifier of the image thumbnail displayed for each variant. The identifier is set in the Admin’s Catalog. If the label does not exist or is not defined, the first image is used. | null |
To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
variants |
title |
var-wrap |
img_wrap |
img_wrap--is-active |
img |