Extension for Statiq site generator to add alerts.
- Add the
Statiq.AlertsNuGet package to the Statiq project - Call
.AddAlertShortCodes()on the bootstrapper
The extension requires that Bootstrap and FontAwesome are loaded by the Statiq theme.
See Using Shortcodes for detailed instructions how to use shortcodes in Statiq.
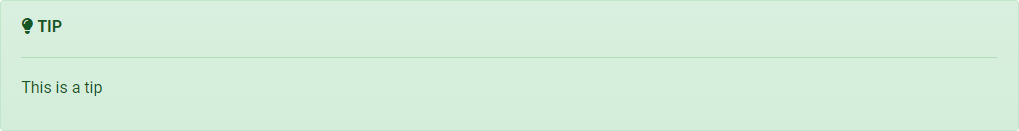
<?# Tip ?>
This is a tip
<?#/ Tip ?>Shows a tip alert:
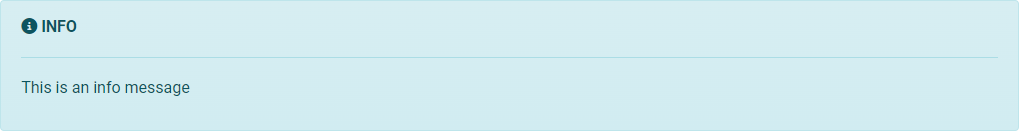
<?# Info ?>
This is an info message
<?#/ Info ?>Shows an info message:
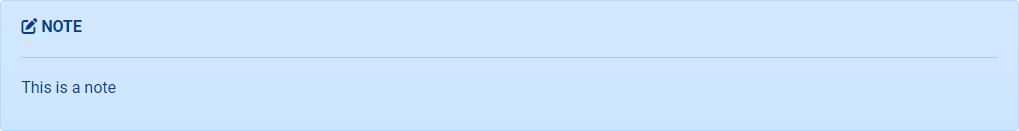
<?# Note ?>
This is a note
<?#/ Note ?>Shows a note:
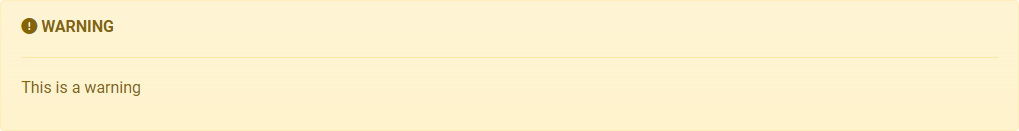
<?# Warning ?>
This is a warning
<?#/ Warning ?>Shows a warning:
<?# Important ?>
This is an important message
<?#/ Important ?>Shows an important message:
Additional custom shortcuts can be implemented by inheriting from the AlertShortcode class and
define the DefaultAlertClass, DefaultAlertIcon and DefaultAlertTitle properties.
See Parameters for documentation about possible values.
The following parameters are available on all shortcuts and allow to override the default styling.
The Class parameter allows to override the CSS class of the alert div element:
<?# Note Class="alert-secondary"?>
This is a note rendered in the secondary color
<?#/ Note ?>The alert class will always be set.
The Icon parameters allows to override the icon of the alert:
<?# Note Icon="fa-check"?>
This is a note with a different icon
<?#/ Note ?>Any Fontawesome icon can be used.
The fa-solid class will always be set.
To remove the icon the Icon parameter can be set to an empty string:
<?# Note Icon=""?>
This is a note without an icon
<?#/ Note ?>The Title parameters allows to override the title of the alert:
<?# Note Title="Custom Title"?>
This is a note with a custom title
<?#/ Note ?>To remove the title the Title parameter can be set to an empty string:
<?# Note Title=""?>
This is a note without a title
<?#/ Note ?>We accept Pull Requests