A Parinfer layer for the browser-based CodeMirror editor.
used by Parinfer's official demo editor and website to demonstrate canonical plugin behavior
Run npm install and open demo.html for working example.
Attach Parinfer to a CodeMirror instance:
parinferCodeMirror.init(cm);NOTE: To ensure your code structure is preserved when enabling Parinfer, the editor will be suspended in a "correction" mode (i.e. Paren Mode) if the editor has unbalanced code. Once the highlighted errors are fixed, the editor resumes the originally intended mode as expected.
Style the following class names. Those from demo.html shown below:
-
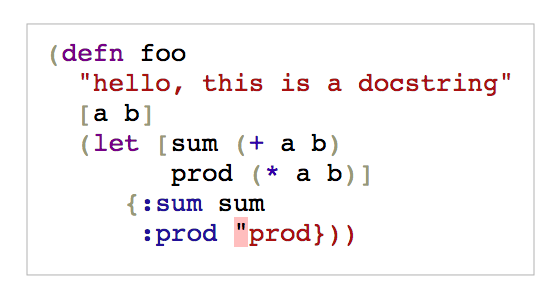
.parinfer-error- erroneous characters (unbalanced quotes or parens)
-
.parinfer-paren-trail- parens at end of a line (dim to subtly show they are inferred)
parinferCodeMirror.init(cm, mode, options);
// `mode` is 'paren', 'indent', or 'smart'
// `options` is passed to Parinfer
parinferCodeMirror.disable(cm); // disable Parinfer's effects on the editor
parinferCodeMirror.enable(cm); // re-enable after disabling
parinferCodeMirror.setMode(cm, mode);
parinferCodeMirror.setOptions(cm, options);The only Parinfer options you should pass is {forceBalance: true}, but only
if you want aggressively-balanced parens. It is off by default since some
edge-cases make this undesirable. When turned off, unmatched parens that
cannot be safely resolved are highlighted rather than removed.
All of the API functions above will return a boolean indicating if the text was successfully processed without errors.
The original implementation used for the Parinfer website was rushed for the sake of proving the idea in an animated way. This standalone version simplifies the implementation, removes the custom internal hacks, and improves the integration required by new Parinfer features.

