Supercharge your CSS Grid usage with VS Code snippets 👏 👏
| Snippet | Purpose |
|---|---|
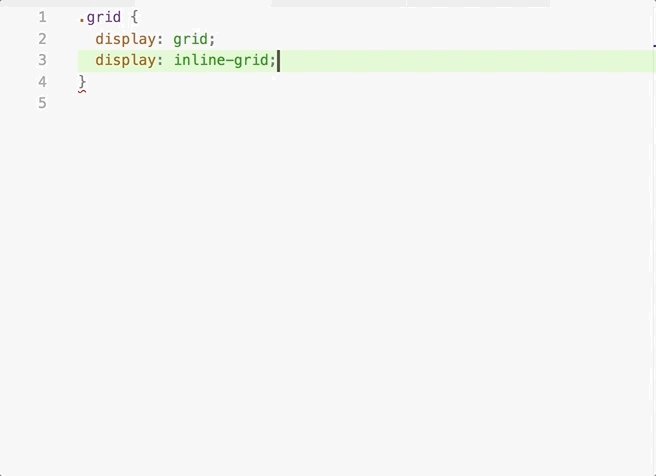
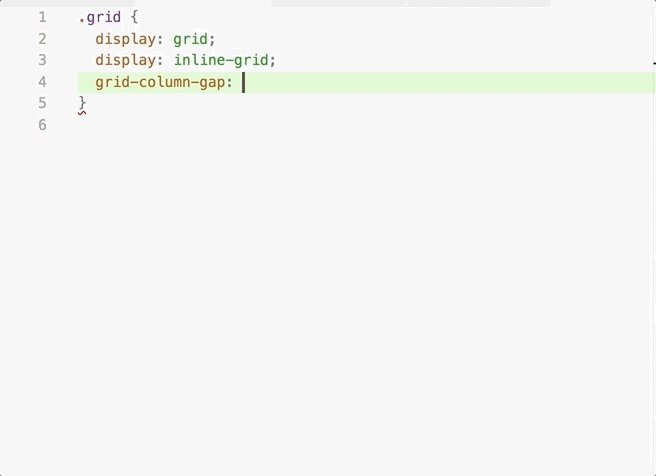
| dg | display: grid |
| dig | display: inline-grid |
| gtr | grid-template-rows: - - - |
| gtc | grid-template-columns: - - - |
| gta | grid-template-areas: - - - |
| gg | grid-gap: - - - |
| grp | grid-row-gap: - - - |
| gcp | grid-column-gap: - - - |
| grs | grid-row-start: - - - |
| gre | grid-row-end: - - - |
| gr | grid-row: - - - |
| gcs | grid-column-start: - - - |
| gce | grid-column-end: - - - |
| gc | grid-column: - - - |
| ga | grid-area: - - - |
| gaf | grid-auto-flow - - - |
| gar | grid-auto-rows - - - |
| gac | grid-auto-columns - - - |
- Install Visual Studio Code 1.8.0 or higher
- Launch VSCode
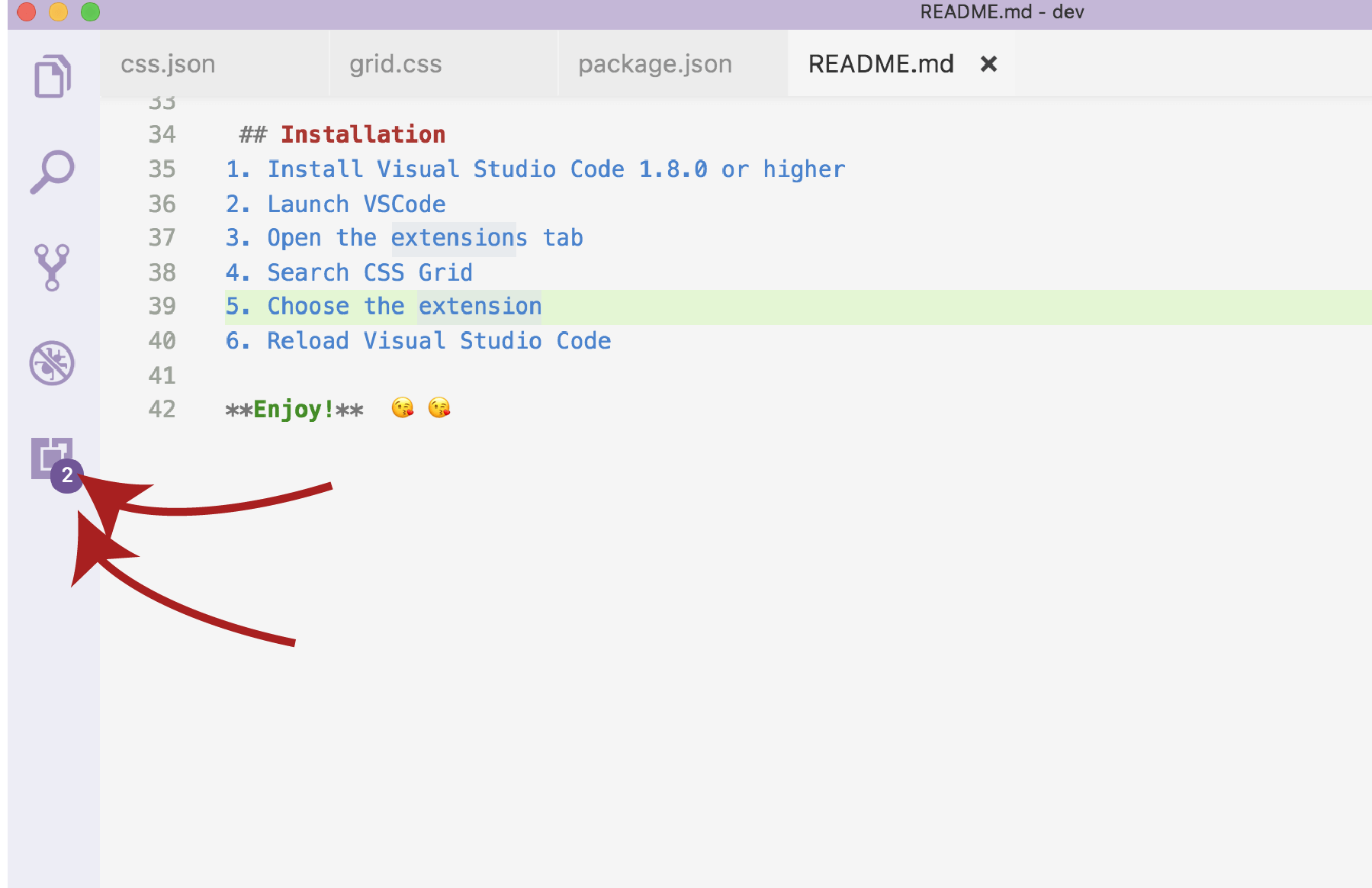
- Open the extensions tab
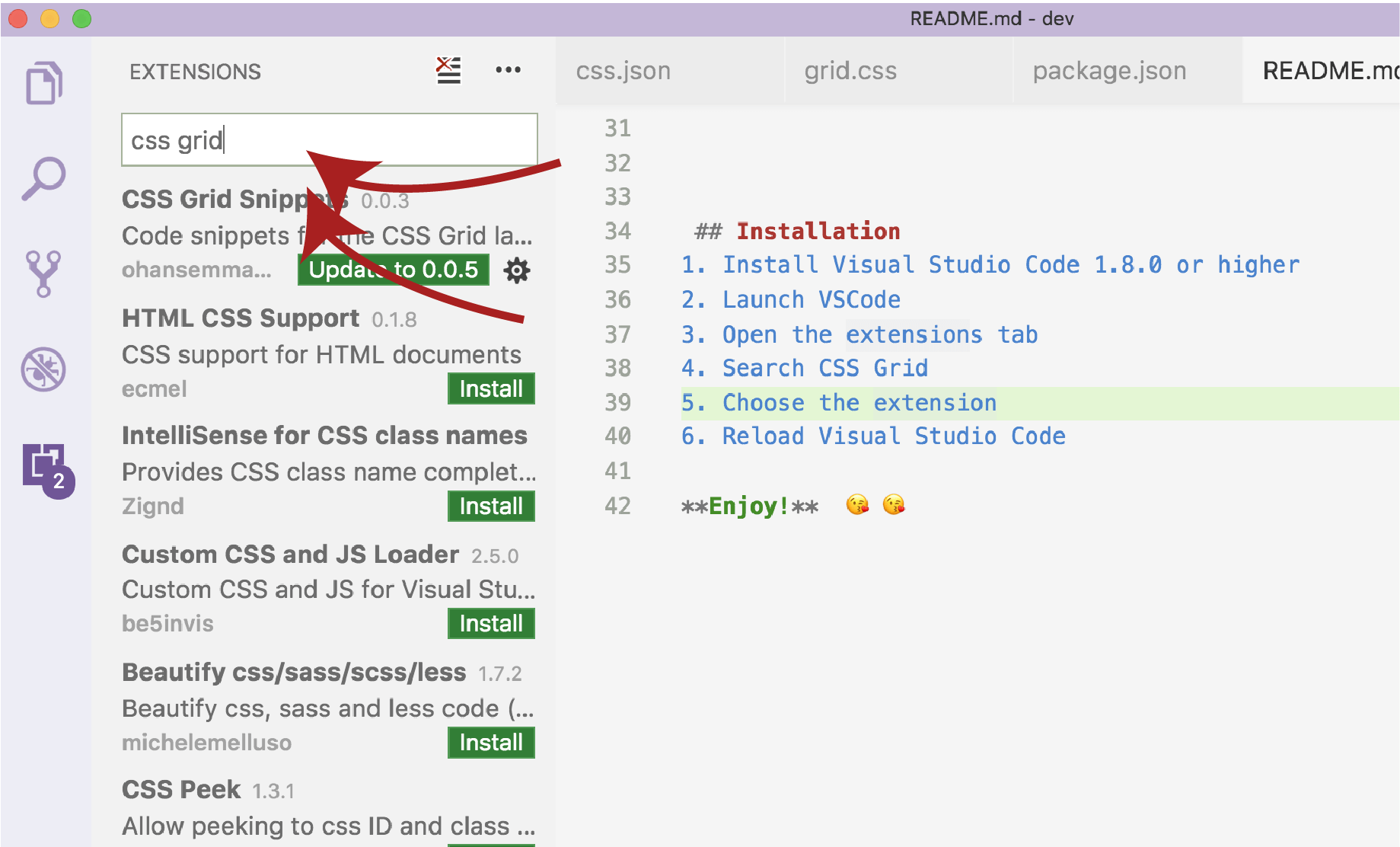
- Search for "CSS Grid snippets"
- Choose the extension
- Reload Visual Studio Code
Enjoy! 😘 😘