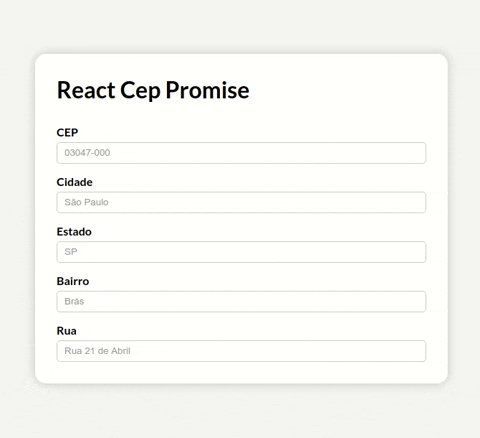
Componente React que lida com a busca de endereços a partir de um CEP digitado. Por baixo dos panos, utiliza a famosa biblioteca cep-promise
npm install --save react-cep-promiseyarn add react-cep-promiseimport React from 'react'
import ReactCepPromise, {IOnResult} from 'react-cep-promise'
const App = () => {
const [fetching, setFetching] = React.useState<boolean>(false);
const [cep, setCep] = React.useState<string>('');
function onResult(result: IOnResult): void {
const {data, error} = result
if (data) {
// do whatever you want with the data below:
// data.cep
// data.city
// data.neighborhood
// data.state
// data.street
}
if (error) console.log(error)
}
return (
<ReactCepPromise
fetching={fetching}
setFetching={setFetching}
onChange={(e) => setCep(e.target.value)}
onResult={onResult}
value={cep}
/>
)
}
export default App
| Nome | Tipo | Obrigatório | Padrão | Descrição |
|---|---|---|---|---|
| fetching | boolean | Sim | Um estado que informa informações do cep estão sendo procuradas. Automaticamente alterado pelo componente. | |
| setFetching | function | Sim | Função que seta fetching. Recebe um booleano como parâmetro. | |
| mask | string | Não | 99999-999 | Máscara do input. |
| value | string | Sim | Valor do input. | |
| onChange | function | Sim | Função a ser executada quando o input alterar. | |
| onResult | function | Sim | Função a ser executada quando a busca pelo cep ser finalizada. | |
| shouldDisableOnFetch | boolean | Não | true | Se o input deve ficar desabilitado enquanto o cep está sendo buscado. |
| shouldFetch | boolean | Não | true | Se o componente deve buscar o cep que foi digitado. |
MIT © matheuskuster