- Week 1 - Introductions, p5.js
- Week 2 - Variables, Animation, Conditionals
- Week 3 - Functions, Arrays, Object-Oriented Programming (OOP)
- Week 4 - Tool training (TBC), Working with text
- Week 5 - Working with Pixels, Sound
- Week 6 - Computer Vision
- Week 7 - Midterm presentations
- FALL BREAK
- Week 8 - Introduction to Arduino, electricity
- Week 9 - Analog and digital I/O
- Week 10 - Sound, movement, circuit schematics
- Week 11 - Serial Communication, Connecting Arduino to p5.js
- Week 12 - Motors, Fabrication
- Week 13 - Soldering, Circuit debugging
- Week 14 - NO CLASS National Day, Final project work session
- Week 15 - Final project presentations, show setup - Monday Dec 9
- IM Show - IM End of Semester Show - Tuesday Dec 10
Bring your Arduino kit to class
Install the Arduino 2.x IDE before class (download, installation instructions).
- Sound not playing on initial sketch load
- Most browsers require user interaction (e.g. click) before playing sound
- What was the more surprising thing you learned so far in this class?
- What was the more important thing you learned so far in this class?
- What would you like more of?
- What would you like less of?
- What do you wish we'd talk about, or learn, that we haven't?
-
Our class kit
-
Arduino IDE (Integrated Development Environment)
-
Making an LED blink
- Arduino IDE -> File -> Examples 01.Basics -> Blink
- LED (Wikipedia)
- Making the Arduino Blinking LED Project (Arduino Intro)
-
Announcments
- Midterm grading in progress
- Confirm MUJO attendance
-
Electricity
-
Schematics
-
Switches
-
Series and Parallel
-
Arduino
Simple circuit using Arduino, LED, and Resistor
The most confusing part of this lecture will be the solderless breadboard:
 Image courtesy of
SparkFun
Image courtesy of
SparkFun
Here is how to build the circuit
Theory
Electricity is mysterious
- We can predict what it will do quite accurately, but don't really understand it what is it
- Flow of electrons
- Electrons want to move from place of higher potential energy to place of lower potential energy
- Like a rock or water falling from a height
- Unlike a rock or water, electricity can only travel in a conductor
- AC vs. DC - very briefly, will discuss more as it comes up
- (Advanced)The Big Misconception About Electricity
What makes a circuit?
- Something to provide that difference in potential
that will cause the electrons to want to move.
- Typically a battery, charger, or USB port
- The technical term is "power supply"
- In our case your laptop via the Arduino
- What is the Arduino doing in this case?
- Conductors to allow the electronics to move
- Components or other things that usually convert this electrical energy to some other form of energy (e.g. light, sound, heat, movement)
- Optionally, switches or other sensors to control the flow of energy
- In our circuit the resistor is controlling the brightness of the LED so that it doesn't burn out
Here is the schematic of what you've built
- Important part of something, without getting distracted by details (e.g. subway maps)
- What's important in an electrical schematic?
- Where is the power coming from?
- What other components are there in the circuit?
- How are they connected?
Schematics are an important way to show a circuit. You will be required to understand and use them
- What if we want to turn it the LED on and off?
- Pull out a wire
- That's a switch, but a pretty inconvenient one
- Schematic symbol of switch
- How does it work?
- Breaks the flow of electrons by breaking the continuous path
- Doesn't electricity (the electrons) just flow out the end of the wire?
- The switch can go on either side. How is this possible?
Let's use a real switch
- How is this switch different from the earlier switch?
- Schematic symbol of momentary switch
- What was the previous "switch"?
- Schematic symbol of toggle switch
- What if we put two LEDs or switches in?
- Two different ways:
Series: All the current (electrons) must go through both components, one after
the other.


Parallel: Both components experience the same voltage difference


- Any components can be connected in series or parallel; not just LEDs or switches
- Components might be in series, or parallel, or neither
- Components in series have the same current flowing through them
- Components in parallel have the same voltage across them
- No matter how many components you have in a circuit, and how they are connected, they will obey these principles.
- I=V/R
- The math only works for linear components
- But the principle is the same for non-linear components
- is a very important concept:
- For a given resistance, the higher the pressure (voltage), the higher the current
- For a given voltage, the higher the "resistance", the lower the current
Dr. Megavolt
Make sure everything is working
- Upload the Blink example
- Change the parameter in delay()
- Upload again and verify that the LED blinks at the new rate
-
Review homework
-
Reading discussion
- Random shuffle group (p5js) - Choosing discussion groups
-
Review basic Arduino and Digital Output
-
Digital Input
-
Analog Input (time permitting)
Upload File -> Examples -> Basic -> Blink example
What is going on?
- Code
- Circuit
- I/O pins
- 20 pins
- Arduino provides LED on pin 13
- LED_BUILTIN = 13
Let's extend this circuit to the breadboard:
Adding a switch
// Code for one switch and LEDs
// Wiring:
// - switch on Pin A2
// - LED on Pin 8
// - LED on Pin 13
void setup() {
pinMode(8, OUTPUT);
pinMode(13, OUTPUT);
pinMode(A2, INPUT);
}
void loop() {
int switchPosition = digitalRead(A2);
if (switchPosition == HIGH) {
digitalWrite(8, LOW);
digitalWrite(13, HIGH); // turn the LED on (HIGH is the voltage level)
} else {
digitalWrite(8, HIGH);
digitalWrite(13, LOW); // turn the LED off by making the voltage LOW
}
}
An example:
const int pushButton = A2;
const int redLEDPin = A0;
const int greenLEDPin = 8;
void setup() {
pinMode(redLEDPin, OUTPUT);
pinMode(greenLEDPin, OUTPUT);
}
void loop() {
int buttonState = digitalRead(pushButton);
if (buttonState == HIGH) {
digitalWrite(redLEDPin, HIGH);
digitalWrite(greenLEDPin, HIGH);
delay(500);
digitalWrite(greenLEDPin, LOW);
delay(300);
digitalWrite(redLEDPin, LOW);
digitalWrite(greenLEDPin, HIGH);
delay(700);
}
allOff();
delay(1000);
}
void allOff() {
digitalWrite(redLEDPin, LOW);
digitalWrite(greenLEDPin, LOW);
}
Other things you can do:
Add another LED on a different pin
Add another switch on a different pin
Now write a program that will blink different patterns depending on which switch is pressed. Using two switches you can select between four patterns. How is that possible?
- Discuss reading
- Analog Input
- Analog Output
Programming in Arduino uses C/C++ with a very small number of modifications.
p5js uses JavaScript which has a syntax that's based on C. The way JavaScript
programs run is very different than programs written in C but the syntax of
the language (e.g. how for loops are declared) is very similar.
One of the main differences for simple Arduino programs is how variables are
declared. We need to declare the type of the variable, for example on the Arduino Uno a byte
can store a value from 0-255, an int can be used for values -32,768 to 32,767 and a float can
be used for values like -2.1 and 20332.22.
Storing a float in memory requires 32 bits (4 bytes). With the limited memory on
the Arduino Uno (2k bytes of RAM) it's important for us as programmers to
specify the type of each of our variables and understand how much memory they take up.
Notice that there's not much SRAM available in the Uno. It's easy to use it all up by having lots of strings in your program. For example, a declaration like:
char message[] = "I support the Cape Wind project.";
puts 33 bytes into SRAM (each character takes a byte, plus the '\0' terminator). This might not seem like a lot, but it doesn't take long to get >to 2048, especially if you have a large amount of text to send to a display, or a large lookup table, for example.
Build this circuit. Try to follow the schematic and not the breadboard view:
/*
AnalogReadSerial
Reads an analog input on pin 0, prints the result to the Serial Monitor.
Graphical representation is available using Serial Plotter (Tools > Serial Plotter menu).
Attach the center pin of a potentiometer to pin A2, and the outside pins to +5V and ground.
This example code is in the public domain.
https://www.arduino.cc/en/Tutorial/BuiltInExamples/AnalogReadSerial
*/
// the setup routine runs once when you press reset:
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
// read the input on analog pin
int sensorValue = analogRead(A2);
// print out the value you read:
Serial.println(sensorValue);
delay(1); // delay in between reads for stability
}
- Analogue Inputs,
analogRead(), and (some) sensors go together- This only works on the six analog input pins (A0-A5)
- Digital sensors, like a switch, have only one of two values and so are more suited to a digital input
- Remember that the so-called analog input pins can do digital input and output as well
- Since you have so few analog input pins, when you decide which pins to use for which device, reserve the analog input pins for analog input devices as much as possible
Do you see a similarity between this circuit and something we learned earlier?
Some analogue sensors are resistive, some are not. Resistive sensors all use the same pattern: a voltage divider. Note the similarity to the circuit we used for a switch - the switch circuit is also effectively a voltage divider, one that has only two values instead of an infinite range of values
What other sensors do we have in the kit?
Which ones are resistive?
-
Hand drawn schematics in your homework are fine!
-
Hand drawn switches can use the simple symbol
-
Resources are available to help you with homework (me, Jack), but only if you start your homework early enough. If you wait until the last minute and then don't have time to get help, that is unexcusable.
-
Use constants for pin numbers
-
Analog Outputs,
analogWrite(), PWM and (some) actuators go togetheranalogWrite()only works on the six PWM pins (3, 5, 6, 9, 10, and 11).- LEDs, motors, and some other actuators respond properly to PWM
- Other actuators, like a solenoid, do not respond well to PWM and really should be considered digital actuators
- Since you have so few analog outputs, when you decide which pins to use for which device, reserve the analog output pins for analog output devices as much as possible
-
Not true analog voltage. PWM = Pulse Width Modulation
-
Works for LEDs and motors
map()constrain()if()
Remember how we used print() in p5.js to help us find problems in our
program? You can do that in Arduino to but the function has a slightly
different name: Serial.println()
- Must be initialized
Serial.begin() - Can not concatenate strings with the
+function- Instead, you need multiple calls to
Serial.print()e.g.:
- Instead, you need multiple calls to
Serial.print("First value = ");
Serial.print(firstValue);
Serial.print(" Second value = ");
Serial.print(secondValue);
Serial.println();
Here is the program we developed at the end of class:
const int LED_PIN = 3; // the PWM pin the LED is attached to
const int POT_PIN = A2;
int brightness = 0; // how bright the LED is
// the setup routine runs once when you press reset:
void setup() {
// declare pin 9 to be an output:
pinMode(LED_PIN, OUTPUT);
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
int pot_value = analogRead(POT_PIN); // 0-1023
brightness = map(pot_value, 0, 1023, 255, 0);
Serial.println(brightness);
analogWrite(LED_PIN, brightness); // 0-255
}
- Use one of the analogue sensors to select which of two LEDs lights up
- Use one of the analogue sensor to control how fast two LEDs alternate
- Use a momentary switch (often called a pushbutton or a button in the Arduino literature) to select a different range for mapping an analog sensor to an analog output device
- Use a potentiometer to select from 4 different behaviors of a circuit
-
Look at homework
-
Reading discussion
-
Schematic conventions
-
Sound
-
Servo motor
-
PWM
-
Data Types
-
Circuit theory
-
Examples
- How to Read a Schematic (Sparkfun)
- Hand-drawn
- Best way to get started! Think about your circuit, then draw it
Here is an example:
- Tinkercad (free)
- Fritzing (~$8 download, simple, has many Arduino-related parts)
- KiCad (open source, complex)
-
When drawing schematics
- All sensors on the left
- All inputs on the left side of the Arduino
- All actuators on the right
- All outputs on the right side of the Arduino
- There are exceptions e.g.
- If using CAD you can't control where the pins are on Arduino
- Some devices (e.g. the ultrasonic distance measuring sensor) that have both inputs and outputs
-
When wiring your circuits
- All 5V connections should use red wire, and don't use red for anything else
- All GND connections should use black wire,
and don't use black for anything else
- If you run out of black you may either
- Color some white cables black with a Sharpie
- Dedicate green as an additional black, and then don't use green for anything else either
- If you run out of black you may either
- All other connections can use any other colors
- If you use the buses on the sides of the breadboard
- Red bus for 5V only
- Black or Blue bus for GND only
Some theory that might help you think about why circuits are they way they are
- Important concepts:
- Voltage
- Voltage is a relative quantity so it's always measured or identified relative to some other point (usually a common reference point such as "ground")
- Can be thought of the "pressure" applied to the electrons
- Analogous to holding a brick at a certain height above the floor. Relative to the floor, the brick has a certain amount of potential energy
- Voltage exists whether or not there is a circuit
- Resistance
- The resistance the electrons face as they try to get through components.
- Analogous to a traffic jam on a road
- Conductors (wires) have zero resistance (for our purposes)
- All components have some sort of "resistance"
- Resistance is a property of a component and therefore exists whether or not there is a circuit
- Current
- The rate of flow of electrons through a circuit (electrons/second)
- Somewhat analogous to litres/hour or cars/hour
- Current only exists when there is a circuit
- Voltage
- If you measure the voltage between any two points, the voltage will not change as you move to different places on the wire. However if you cross a component the voltage might be different on the other side of the component
- If you measure current through components connected in series the current will not change. This is because all the electrons that go through the first component have to go through the rest. No electrons can leave the path, and no new ones can enter. However if there are any branches some electrons might go on the branches and thus the current will drop.
- Review
- Voltage does not change in a conductor
- That is why we can connect things to the same node in any order
- Voltage does change when you go across a component
- That is why it is important to make connections to the correct side of a component!
tone()
- Schematic
- Before you try that code, just try
tone(spkrPin, 440);andtone(spkrPin, 440, 1000); - Reference page
Notes
- "Use of the
tone()function will interfere with PWM output on pins 3 and 11"- The word "intefere" is rather vague.
I think they mean that it
prevents
analogWrite()from working on pins 3 and 11
- The word "intefere" is rather vague.
I think they mean that it
prevents
- The
tone()function is non-blocking - Arduino supports tabs just like in p5.js
- Arduino has arrays just like in p5.js
- What is resistor for?
- What is a resistor?
- LED needs a resistor to limit current so it doesn't burn out
- LDR needs a resistor to form a voltage divider
- Piezo buzzer neither burns out nor needs a voltage divider
- So why a resistor?
Notes
- Use of the servo library disables
analogWrite()(PWM) on pins 9 and 10 - The
Servo.write()function is non-blocking
- How do you suppose
analogWrite()makes an LED dimmer? - PWM
- What do
analogWrite(),tone()andServohave in common? - What is sound?
- How does a servo motor work?
Notes
- You may have noticed that the built-in LED blinks 3 times when you turn on your Arduino. In fact it does this every time it resets, which also happens when you upload a new program. Since this LED is connected directly to pin 13, it means that whatever you have attached to pin 13 will be activated 3 times briefly whenver the Arduino resets. So, if you make a big robot, you probably should not use pin 13 for the motor
- Pins 0 and 1 are used for communication with your laptop, and this has two
effects:
- Connecting anything to pins 0 or 1 might interfere with laptop communication (which includes uploading!)
- Anything connected to pins 0 or 1 might be activated during communication!
- For these reasons it is best to avoid pins 0, 1, and 13. If you run out of pins and need to use them there are ways around this.
Unlike in p5.js, you must declare what type of data you want to store in a variable:
int- whole numbers onlyfloat- a number with a fractional part ('floating point number')char- a characterboolean- only eithertrueorfalse
-
Build a circuit with a switch (pushbutton) and a servo motor, and when you press the switch go to one position, when you don't press the switch go to another
-
Add a piezo buzzer so that when the switch is pressed it plays a tone for half a second, then a tone for another half a second as long as the switch is pressed
-
Modify the code so that it plays the two tones only once when the switch is pressed
-
Add an LED and make the LED change brightness according to which tone is playing
-
Add a potentiometer which controls how fast the servo motor moves from one position to the next
Some examples using the piezo speaker, servo motor, and a potentiometer:
// Moving the servo motor first to one position and then to another,
// and then stopping:
const int servoPin = 7;
#include <Servo.h>
Servo myservo;
void setup() {
myservo.attach(servoPin);
myservo.write(10);
delay(1000);
myservo.write(130);
}
void loop() {
}
// Moving the servo motor first to one position and then to another,
// continuously:
const int servoPin = 7;
#include <Servo.h>
Servo myservo;
void setup() {
myservo.attach(servoPin);
}
void loop() {
myservo.write(10);
delay(1000);
myservo.write(130);
delay(1000);
}
// Minimal example of the tone() function
// Make a tone, never stop
const int spkrPin = 7;
void setup() {
tone(spkrPin, 440); // starts a tone on pin 7 at frequency 440
}
void loop() {
// Arduino always needs a loop, even if it's empty
}
Is the tone() function blocking?
// If tone() is a blocking function, the LED will be off while the tone sounds
// If the LED comes on as soon as the tone starts, tone() is non-blocking
const int spkrPin = 7;
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
tone(spkrPin, 440, 1500); // starts a tone and then automatically stops it after 1500 milliseconds
digitalWrite(LED_BUILTIN, HIGH);
}
void loop() {
}
// Using a potentiometer to control the position of a servo motor
#include <Servo.h>
Servo myservo; // create servo object to control a servo
int potpin = A0; // analog pin used to connect the potentiometer
void setup() {
myservo.attach(9); // attaches the servo on pin 9 to the servo object
}
void loop() {
int val = analogRead(potpin); // reads the value of the potentiometer (value between 0 and 1023)
val = map(val, 0, 1023, 0, 180); // scale it for use with the servo (value between 0 and 180)
myservo.write(val); // sets the servo position according to the scaled value
delay(15); // waits for the servo to get there
}
// Use a potentiometer to control the position of a servo motor
// and the pitch of a tone
#include <Servo.h>
Servo myservo;
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
myservo.attach(7);
}
void loop() {
// read the input on analog pin 0:
int sensorValue = analogRead(A2);
// print out the value you read:
Serial.println(sensorValue);
// servo motor stuff
int servoPosition = map(sensorValue, 0, 1023, 0, 180);
myservo.write(servoPosition);
// piezo buzzer stuff
int pitch = map(sensorValue, 0, 1023, 200, 4000);
tone(8, pitch);
delay(1); // delay in between reads for stability
}
-
Announcements
- Deadline for submitting last week's work extended until Wednesday (due to Internet flakiness)
- IM Show is Tuesday Dec 10, 5-8pm
-
Reading discussion
-
Look at homework (musical instruments)
-
Debugging
-
Serial Communication
If you want my help solving a problem in your assignment, do the following:
- Figure out the simplest circuit and program that demonstrates your problem
- Upload your schematic, code, and the best picture you can take of your breadboard circuit to GitHub
- Write a message on Discord, describing carefully
- What you think should happen
- What you observe happens
What techniques have you learned to help you find problems?
Communicating between p5.js and Arduino
-
Bidirectional communication example
- This example exchanges information between p5 and Arduino using the serial connection
- Week 11 Bidirectional serial communication(p5js Sketch)
- Week 11 Arduino serial code (Arduino Sketch)
- p5.web-serial library (copy to Sketch files)
- Week 11 Serial Communication Schematic
-
Before you incorporate this in your project, first test this as it is and make sure you understand it
-
The example uses the p5.web-serial.js library
-
Briefly, what this code does:
- Arduino waits for a message from p5.
- Arduino expects two values separated by a comma. It uses these two values to control two LEDs.
- Arduino then reads two sensors and sends the values back to p5, separated by a comma.
- p5 reads these two values from Arduino. One value controls the text color, the other controls the text transparency
- p5 sends two values back to Arduino indicating if the mouse was clicked, and if so, which half of the screen it was in.
-
Once it's working, duplicate the code and then start adapting it to your needs:
- Duplicate Aaron's project so that you get the other files as well
- Increase or decrease the amount of data that is exchanged. You may need more, or you may need less.
- Modify the data that is exchanged. You may need a digital sensor on the Arduino instead of an analog sensor. Similarly, on the p5 side, you may need something different from a mouse click or changing the text color and transparency.
- Once you are reliable sending information back and forth you can start adding the rest of your program
-
More tutorials
- ITP Labs serial output, bidirectional communication
- p5.js and Arduino serial communication - Send a digital sensor to a p5.js sketch (YouTube)
- Note: these use a different serial library, don't mix and match code between the ITP WebSerial code and Aaron's web-serial. You need to start with one example and continue to use the same software library
- Serial communication continued
- make something that uses only one sensor on arduino and makes an ellipse (or other shape) in p5 move on the horizontal axis, in the middle of the screen, and nothing on arduino is controlled by p5
- make something that controls the LED brightness from p5
- take the gravity wind example and make it so every time the ball bounces one led lights up and then turns off, and you can control the wind from one analog sensor
- What did the writer mean by Vision?
- Do you agree with the writer when he says future tech neglects the importance of hands?
- What are your views on if future technology should actually make use of hands, for the feel of it, for the sense of touch?
- What are some examples of how fingers manipulate things?
- Do you agree with the writer about how we will actually be going back and not modernizing or not?
- What do you think is a good way of designing the interaction for the future rather than extrapolating yesterday's technology?
- Is intuitive interface deeply rooted with our physiology of doing things or does it evolve with practice?
- Does experiential perspective helps in creating visionary designs or does it fades your vision?
- Discussion
- Motors
- Fabrication and Construction Techniques
- Considering only modern day technology like your phones, can you identify any "features" that are implemented to help people with certain disabilities
- Why did glasses become a matter of fashion and prostatic limbs are still conservative in design, when both of them are disability aids?
- How can we make sure that this narrative navigates towards more inclusive and keep the 'design in design' for disabilities?
- How can the language we use to address disability-wear affect our approach towards such designs? E.g. eyewear vs hearing aids?
- In the case of glasses, the author mentions “what others see is more important than what you see yourself” - do you guys agree?
An LED can make light, what makes motion?
=> **Electromagnetism**
Electrical devices that rely on the principle of electromagnetism:
- Electromagnets
- Loudspeakers and headphones
- Solenoid
- Relays
- All kind of motors
- AC motors
- DC motors
- Brushless DC motors
- Stepper motors
- Servo motors (which actually consist of a DC motor + servo circuitry)
- Take the DC motor and connect it directly to 5V and GND
- Now reverse the wires
Can we connect the motor to an Arduino output just like we did with the piezo buzzer?
- How would we reverse it?
- Another problem: Arduino current limitations
- What is current? It is the rate of flow of electrons through a conductor.
- You don't get to control the current.
- The voltage depends on the current and the resistance (Ohm's law: I=V/R)
- You can provide a voltage (with Arduino, the voltage is always 5V)
- Each device has it's own "resistance"
Small LEDs use relatively low current (~20-30mA).
Motors have relatively low "resistance", and so consume high current
- Current flowing through any resistance causes heat (P = I^2/R)
- Everything has resistance
Therefore, where electricity is flowing there will be heat
Heat causes damage
(We've not had to worry about that up to now because everything we've done uses very little current)
Arduino can not protect itself from damaged caused by overheating. It does not limit current, it is damaged by too much current
The amount of heat a component can withstand before it is damaged is governed, to a large extent, by its size
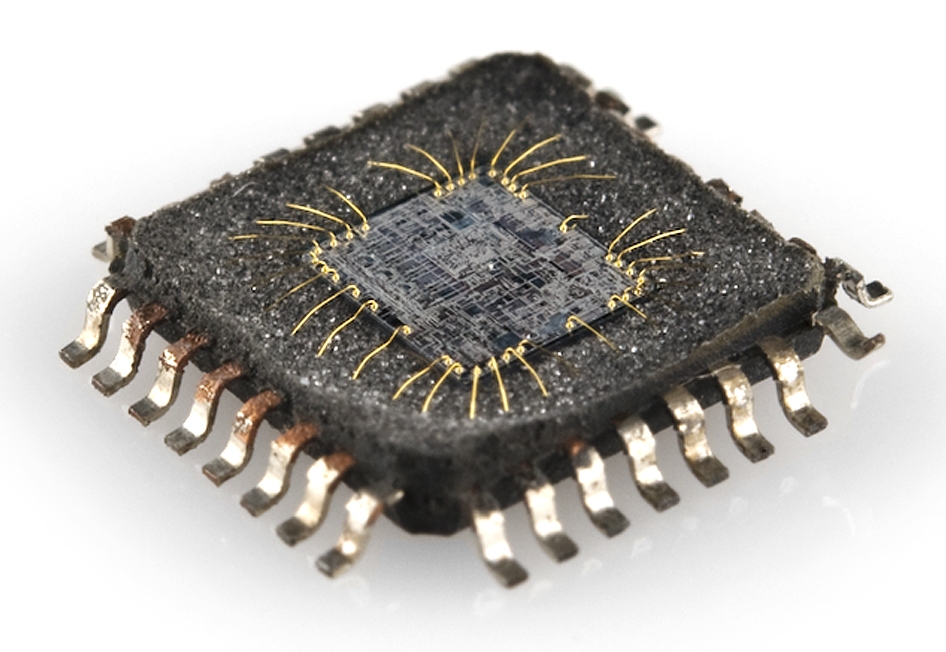
The transistors that make up Arduino are tiny
(Image courtesy of SparkFun)
The reason for using the separate Motor Driver is simple:
It has much bigger transistors
(It also makes it easier to control both direction and speed, but you could do that with the Arduino alone, it would just be more complicated)
In addition to the bigger transistors, the Motor Driver includes an H-bridge which allows us to control rotation direction
Circuit Schematic
How did I choose which pins to use?
- Never use pins 0 and 1 (dedicated for USB communication)
- Avoid pin 13 if possible (it flashes 3 times on reset)
- Directional control pins (ain1, ain2, bin1, bin2) only require digital signals so avoid pins with extra functionality (analog input, SPI, PWM)
- Inclusion of the servo library
disables
analogWrite()on pins 9 and 10 (I'm not using the servo library now but perhaps I'll add it later) - Use of the
tone()function disablesanalogWrite()on pins 3 and 11 (I'm not using thetone()function now but perhaps I'll add it later) - This leaves PWM pins 5 and 6 for the speed controls (pwma and pwmb)
- Might as well choose nearby digital pins
Code - Week 12 - Simple motor driver (DMA GitHub)
const int ain1Pin = 3;
const int ain2Pin = 4;
const int pwmAPin = 5;
const int bin1Pin = 8;
const int bin2Pin = 7;
const int pwmBPin = 6;
void setup() {
pinMode(ain1Pin, OUTPUT);
pinMode(ain2Pin, OUTPUT);
pinMode(pwmAPin, OUTPUT); // not needed really
}
void loop() {
// turn in one direction, full speed
Serial.println("full speed");
analogWrite(pwmAPin, 255);
digitalWrite(ain1Pin, HIGH);
digitalWrite(ain2Pin, LOW);
// stay here for a second
delay(1000);
// slow down
Serial.println("slowing down");
int speed = 255;
while (speed--) {
analogWrite(pwmAPin, speed);
delay(20);
}
}
Here is the code that Noah developed to control the motor speed and direction using a potentiometer:
Code - Week 12 - Motor Driver - 2 channel (DMA GitHub)
const int ain1Pin = 3;
const int ain2Pin = 4;
const int pwmAPin = 5;
const int bin1Pin = 8;
const int bin2Pin = 7;
const int pwmBPin = 6;
const int potPin = A5;
void setup() {
pinMode(ain1Pin, OUTPUT);
pinMode(ain2Pin, OUTPUT);
pinMode(pwmAPin, OUTPUT); // not needed really
}
void loop() {
int potVal = analogRead(potPin);
delay(20);
if (potVal > 1023 / 2) { //counterclockwise
digitalWrite(ain1Pin, HIGH);
digitalWrite(ain2Pin, LOW);
analogWrite(pwmAPin, potVal / 4);
} else { //clockwise
digitalWrite(ain1Pin, LOW);
digitalWrite(ain2Pin, HIGH);
analogWrite(pwmAPin, 255 - potVal / 4);
}
}
-
Plan for today
- Review class schedule through end of semester
- Motors, continued
- Schematic tips
- Multimeters and circuit debugging
-
Schedule until the end of semester
- Final project is due Monday Dec 9
- Final project presentations will happen at our space in the Arts Center Lobby
- Your project must be working for the final class and for the show
- IM End of Semester Show
- Any projects with special requirements?
- Book equipment in Connect2 now
- Book laser cutter now
- Book 3D printers how
-
More about our motor driver
-
Tutorial for using motor driver board to control yellow geared motor
-
Set your Arduino free to roam!
-
Schematic tips
- Positive power symbols always point up, ground always points down
- Make sure you are using the correct symbol for the component (e.g. photoresistor vs photodiode)
- Pin labels should be placed inside the IC symbol next to the pin
- Have signals flowing from left to right where possible: inputs on the left and outputs on the right
- Indicate the value of components like resistors (resistance value), if the color of an LED or button is important indicate it on the schematic
- Voltage dividers: resistors should be vertically aligned
- Consistently orient symbols (either horizontal OR vertical)
- Collin's Lab: Schematics (Make / YouTube)
- Good overview of the basics of drawing connections and different component symbols
-
Tools for making schematics
- Draw by hand
- Good practice, very useful for communicating quickly
- Fritzing
- Theoretically open source (paid download)
- Has many Arduino parts included
- Tinkercad Circuits
- Web-based
- Includes simulator - but beware that reality can be different!
- KiCad
- Open source and free
- Professional level tool
- Draw by hand
-
The Multimeter is the most common tool used for debugging hardware circuits
-
Primary measurements are continuity, resistance, voltage, and current
-
Using the multimeter you can check what's happening electrically in your circuit
-
The three most useful measurements
- Continuity
- Checking connections
- Checking switches
- Voltage
- Checking sensor circuits
- Checking Arduino digital outputs
- Resistance
- Checking resistive sensors
- Checking motors
- Continuity
-
How to connect to Arduino pins or the solderless breadboard
-
In class exercise:
- Measure the 5V coming out of the 5V pin on your Arduino
- Where are places you can connect to ground?
- Measure the continuity between the pins of a switch as you push / release the switch
- Measure the resistance of a resistor
- Measure the resistance of your photoresistor under different lighting conditions
- When does the resistance increase / decrease?
- Connect the potentiometer as a voltage divider with the outside pins connected to 5V and ground
- Measure the voltage at the middle terminal as you sweep the pot
- Measure the resistance between the pins of your potentiometer
- How does the resistance change (or not) with different combinations of pins and movement of the pot?
- Measure the 5V coming out of the 5V pin on your Arduino
-
In class exercise 2 (time permitting):
- Connect the motor driver circuit above
- Change the code to make the first motor run at full speed forward
- Is your system not working? How can you use the multimeter to debug it?
- Verify that when you make the motor run full speed forward that AI1 is high and AI2 is low
- Change the code to reverse the direction and check the voltages of the inputs of the motor driver
-
Recap
- IM Show is coming up!
- DC Motors
- Schematics
- Multimeters and debugging
-
Look at final project progress
- Example final projects
-
Running sketch fullscreen (reminder)
- p5js fullscreen()
- Responsive fullscreen (p5js sketch)
- Press 'f' to go fullscreen - sketch automatically resizes to full screen size
Why do we need this?
- To get rid of
delay()
What problem does delay() cause?
delay()is a blocking function. Whenever your program encountersdelay(), your program stops until the delay is finished
For example, how would you
- Blink LEDs at different rates
- Blink an LED while playing a tune
- Play a tune while moving a servo motor
- Do anything while responding to sensors immediately
BlinkWithoutDelay Tutorial (Arduino.cc)
So much for blinking. What if we want to move a servo motor at the same time?
Adafruit Multitasking Tutorial Part I
Play a melody and blink an LED
without using delay():
toneMelodyAndBlinkWithoutDelay
-
Soldering
- Adafruit Guide to Excellent Soldering
- Soldering demo - button to solid core wires
-
Fabrication and Construction techniques
- Building with Cardboard (pdf)
- Adaptive Design Association - A nonprofit building custom adaptations, nurturing communities, and challenging assumptions about disability
- Work session
- Document / post your progress
- Conduct user testing (see main page for description / documentation requirement)
- User testing blog post due (there was a typo that said due 12/6, so 12/6 submitting by 12/6 is ok)
- IM Show gameplan
- Work on final projects
- Ask any questions now!
- You need to set up your project in the Arts Center Lobby next class
- Your project needs to be set up and working in the Lobby for the final presentations
- Course feedback
- Please fill out Intro to IM Course Feedback Questionnaire
- Finish your final project
- Post your final project documentation to your blog
- Set up your project to the Arts Center Lobby at the start of next class (Monday 3:35pm)\
- Meet directly in the Lobby
- Setup projects in Arts Center Lobby
- Bring your project to the lobby at the start of class!
- Projects will be presented / evaluated starting at 5pm
- Final project documentation post due
- Final project presentations in the lobby
Tuesday December 10, 5-8pm
- Have your project running by 4:30pm
- Exhibit your project in the IM End of Semester Show
- Deinstall your work at end of show
- Monday Dec 9 - Last class
- Set up our projects in Arts Center Lobby - 3:35pm - 5pm
- Show your final project in the lobby - 5pm-6:15pm
- Tuesday Dec 10 - IM End of Semester Show - 5-8pm in the Arts Center Lobby and Black Box
- All IM students must show at least one project (from across their classes)
- Your project must be up and running at 4:30pm
- Installations open 5-7pm
- Performances in Black Box 7-8pm
- Cleanup 8pm
- Equipment checked out from IM Lab must be returned and checked in (barcode scanned)
- Clear your space
- Help move tables, etc
- Have a great summer!