Developer: Jhoan Trujillo Link to Live project
Collabra is a static website designed to mimic the user experience of contracting companies. As a fictitious project management firm, Collabra offers a range of talented professionals available for hire. Clients can browse through a portfolio of skilled project managers, consultants, and team members. Attention to detail, and a commitment to on-time, on-budget delivery, Collabra ensures a seamless and successful project execution.
- Project Goals
- Site Owner Goals
- User Experience
- Target Audience
- Requirements
- User Stories
- Design Principels
- Fonts
- Color Scheme & Accessibility
- Imagery
- Technology Used
- languages
- Tools
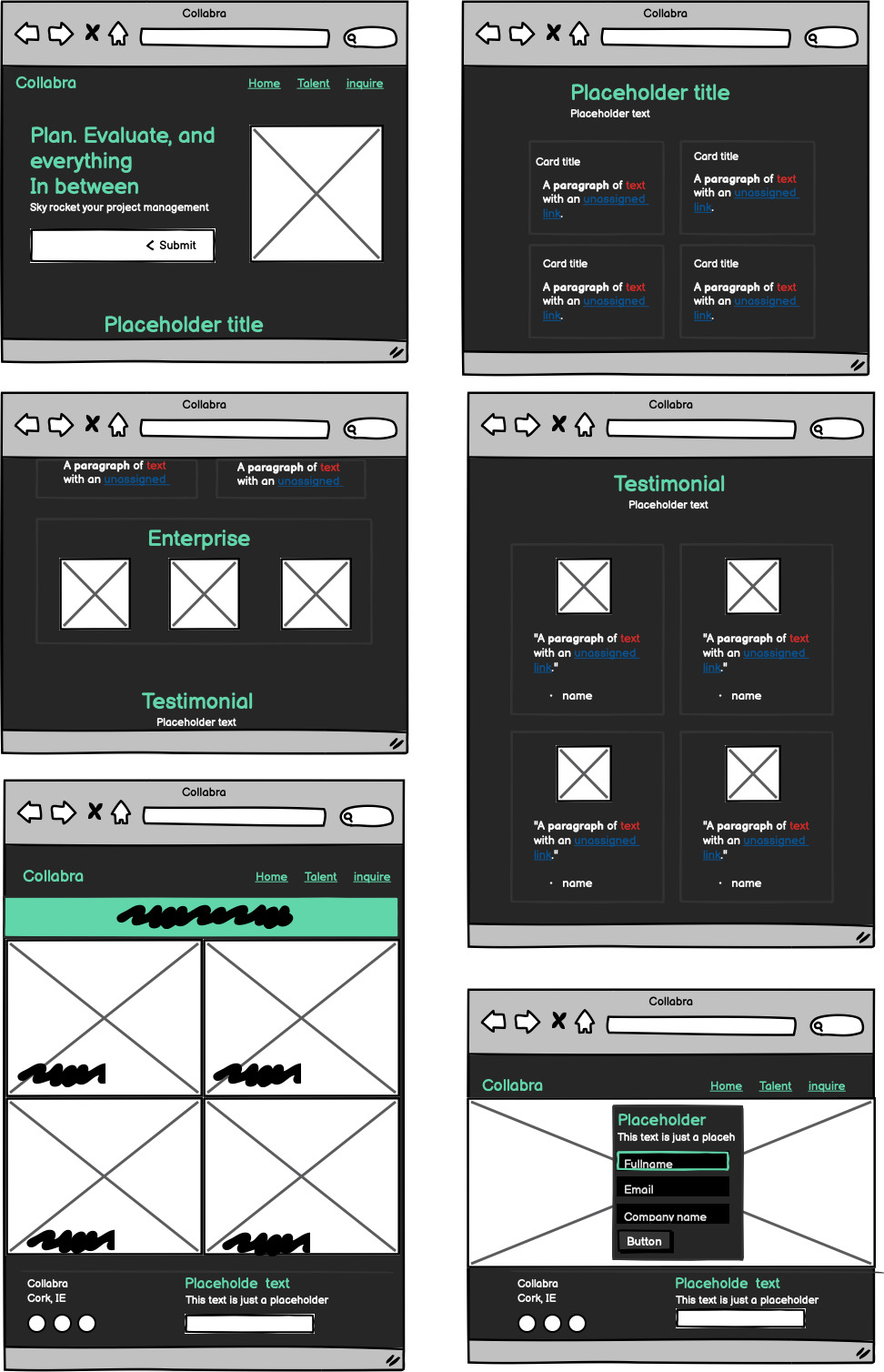
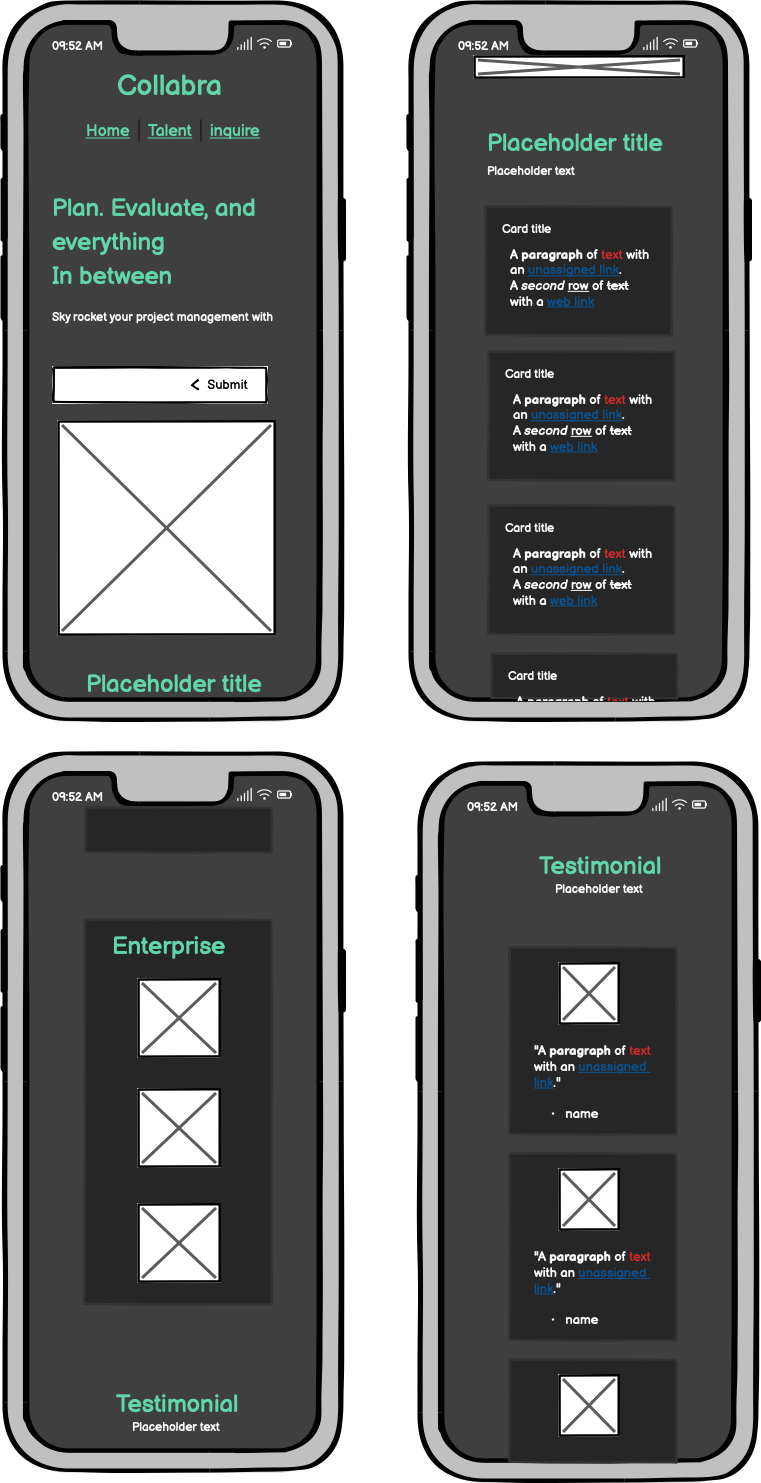
- Wireframe
- Features
- Testing
- Deployment
- Credits
The Collabra project aims to revolutionize project management outsourcing by providing a seamless platform for businesses to connect with skilled professionals. Our goals include:
- Streamlining project management processes and eliminating complexities.
- Connecting clients with highly qualified and experienced professionals.
- Facilitating effective communication and collaboration between clients and project managers.
- Optimizing resource allocation for efficient project execution.
- Creating a user-friendly platform with a focus on usability and accessibility.
- Through Collabra, we strive to transform the way projects are managed and executed, enabling businesses to achieve their goals efficiently and effectively.
As site owner for Collabra, there is a couple of requirements for the site:
- Create an engaging and user-friendly platform.
- Showcase a curated selection of talented project management professionals and Demonstrate the expertise and qualifications of available professionals.
- Attract potential clients seeking reliable project management support.
- Establish Collabra as a trusted and competent project management firm.
- Emphasize the company's commitment to client satisfaction and successful project outcomes.
he mockup website caters to a diverse audience of project managers, business owners, entrepreneurs, and individuals seeking talent and specialized skills for their projects. If you fall under any of the following categories, the website is designed to meet your needs:
-
Project Managers: Professionals responsible for overseeing projects in various industries, looking to outsource specific tasks or find skilled individuals to join their teams for successful project completion.
-
Business Owners & Entrepreneurs: Individuals running businesses or startups, seeking project management assistance and expertise in specific areas without the need for full-time hires.
-
Freelancers & Skilled Professionals: Independent contractors or specialists with expertise in fields like software development, web design, marketing, and more, looking to offer their services and collaborate on diverse projects.
-
Companies Requiring Temporary Expertise: Businesses that require specialized skills for short-term projects or to fill skill gaps within their teams.
The website provides a user-friendly platform for seamless talent search, talent profile evaluation, and straightforward communication, ensuring a productive and efficient collaboration process for all members of our target audience. Whether you're a project manager looking for the right talent or a skilled professional seeking exciting opportunities, this platform aims to connect and empower users in achieving their project goals.
Functional Requirements:
- Main Page: The website must have a clear and easily digestible main page that introduces the company and its services.
- Talent Profiles: An area for hiring companies to look at the variety of talent.
- Success Stories: The site must showcase success stories and client testimonials to build credibility and trust in the platform's capabilities.
Technical Requirements:
- HTML Structure: The website should use valid HTML markup, ensuring proper rendering across browsers and devices.
- CSS Styling: Utilize CSS to style the website consistently, making it visually appealing and user-friendly.
- Responsive Design: Ensure the site is responsive and mobile-friendly, providing a seamless experience across various devices.
User Story 1: As a project manager seeking skilled talent for my upcoming software development project, I want to easily browse through a diverse pool of experienced professionals on the outsourcing website. This way, I can efficiently find and engage with candidates who possess the specific skills and expertise required for my project's success. User Story 2: As a project manager, I need a straightforward communication system on the website to connect with potential talent quickly. This will ensure a smooth onboarding process for my team and the selected candidate. User Story 3:As a user, I expect to see success stories and client testimonials on the website, showcasing previous collaborations. This will build trust and confidence in the platform's ability to provide high-quality talent.
These are the design principels that guide the design choices for Collabra:
- Simplicity and User-Friendliness: The Collabra website embraces a clean and intuitive design, ensuring ease of navigation and a user-friendly experience for visitors.
- Clear Communication: The website prioritizes clear and concise communication to convey information effectively. Content is presented in a straightforward manner, enabling visitors to easily understand the services offered and the value proposition of Collabra.
- Professionalism and Reliability: The website upholds a professional image, reflecting Collabra as a reliable project management company. The design, content, and tone maintain a high standard of quality and professionalism throughout.
- Accessibility: The website is designed to be accessible to all users. Considerations such as color contrast, font choices, and responsive layout ensure that the content is readable and usable across different devices and for individuals with varying abilities.
- Trust and Transparency: Collabra maintains transparency by providing clear information about its processes, methodologies, and project management approach. This instills trust in potential clients, enabling them to make informed decisions and feel confident in choosing Collabra as their project management partner.
The Monserrat and Open Sans font pairing was carefully selected for our website project to create a visually harmonious and engaging user experience.
Monserrat, with its clean lines, geometric shapes, and versatile letterforms, exudes a modern and professional vibe. Its balanced proportions and distinct readability make it an excellent choice for both headlines and body text.
Complementing Monserrat, we opted for Open Sans as a versatile sans-serif font. Open Sans offers excellent legibility across different devices and screen sizes, ensuring a seamless reading experience for our users. Its friendly curves and open letterforms add a touch of warmth and approachability to the overall design. The extensive font weights and styles available within the Open Sans family provide us with ample flexibility to emphasize important information and create visual contrast.
For the Collabra website, we carefully curated a color scheme that strikes a balance between seriousness and playfulness, reflecting trust, positive metrics, and flexibility. The color gamma comprises the following key colors:
- Background:
#262626 - Foreground:
#fafafa - Accent:
#62d6ab
Every color in the Collabra color scheme has been meticulously checked for contrast, ensuring accessibility for all users.
The dark background (#262626) provides a sense of stability and sophistication, while the light foreground color (#fafafa) ensures optimal readability and contrast.
By prioritizing accessibility and employing contrast-checked colors, the Collabra website achieves both a visually appealing design and a user-friendly experience for all visitors.
Some sites use for the images of this project are:
The main languages used to building Collabra are:
- HTML
- CSS
Some of the frameworks and conventions follow are:
- BEM : For best CSS and UI element naming and to keep the project consistent
Between the tools used to build Collabra are:
- VS code - Code editor of choice.
- https://Coolors.com - To come up with the color scheme and test contrast
- https://css.glass/ - Site where you can create background glassy effects for plain css.
Desktop Views
-
Easily Digestible Main Page: The website boasts an easily digestible main page that simplifies the understanding of Collabra's core offerings. It guides customers through a seamless journey, providing a clear understanding of what Collabra does and directs them to an intuitive method of contact through the hero section.
-
User-Friendly Contact Forms: Collabra's contact forms are designed with simplicity in mind. They are straightforward and easy to fill, ensuring a smooth communication channel between users and the company.
-
Project Management Methodologies Showcase: The website includes a dedicated section that showcases various project management methodologies. This feature highlights Collabra's expertise in diverse approaches, helping potential clients understand the company's versatility and competence.
-
Client Showcase and Testimonials: Collabra proudly presents a section dedicated to displaying their esteemed clients. Alongside this, authentic testimonials from satisfied clients showcase the company's track record and client satisfaction.
-
Talent Section with Employee Pictures: The site introduces a talent section that spotlights the incredible team behind Collabra's success. Visitors can view pictures of the employees, fostering a sense of transparency and human connection.
The Collabra website prioritizes user experience by offering a concise and engaging main page, facilitating easy communication with user-friendly forms. The inclusion of project management methodologies, client showcases, and testimonials further underscores the company's expertise and credibility. Lastly, the talent section humanizes the brand, allowing visitors to connect with the people who make Collabra exceptional.
An assortment of tools were use to ensure the accessibility, responsiveness, and proper functionality. Between those we have:
- https://wave.webaim.org/ - and amazing accessibility checker that looks into your site and provides clear clues as to what could be missing to make your site accessible.
- https://webaim.org/resources/contrastchecker/ - Color contrast checker, this was done to ensure the colors had the best possible rating for accessibility.
- https://validator.w3.org/ - for validation testing of the HTML file.
The project was deployed and hosted in Github, via github pages. Live project
## Credits Credits to some of the pictures taken from pexel, Design and ideas for layout were original:
Photo by Emmy E: https://www.pexels.com/photo/woman-standing-while-holding-tablet-2381094/ Photo by Andrea Piacquadio: https://www.pexels.com/photo/sad-mature-businessman-thinking-about-problems-in-living-room-3772618/ Flaticon Favicon Icon: "https://www.flaticon.com/free-icons/agile"