-
Notifications
You must be signed in to change notification settings - Fork 338
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add banner message warnings and errors #1764
Changes from 6 commits
91ff009
76abb9d
6f905fd
7c8a06e
ad8d658
6b742cc
657ab25
1fe08fa
c8741da
b488f7b
56a4ca4
08c742f
86cf75a
e528485
f1800e3
6621925
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,358 @@ | ||
| // Copyright 2020 The Chromium Authors. All rights reserved. | ||
| // Use of this source code is governed by a BSD-style license that can be | ||
| // found in the LICENSE file. | ||
|
|
||
| import 'package:flutter/gestures.dart'; | ||
| import 'package:flutter/material.dart'; | ||
|
|
||
| import '../globals.dart'; | ||
| import 'auto_dispose_mixin.dart'; | ||
| import 'common_widgets.dart'; | ||
| import 'controllers.dart'; | ||
| import 'screen.dart'; | ||
| import 'theme.dart'; | ||
| import 'utils.dart'; | ||
|
|
||
| const _runInProfileModeDocsUrl = | ||
| 'https://flutter.dev/docs/testing/ui-performance#run-in-profile-mode'; | ||
|
|
||
| const _profileGranularityDocsUrl = | ||
| 'https://flutter.dev/docs/development/tools/devtools/performance#profile-granularity'; | ||
|
|
||
| class BannerMessagesController { | ||
| final _messages = <DevToolsScreenType, List<BannerMessage>>{}; | ||
| final _dismissedMessageKeys = <Key>{}; | ||
|
|
||
| void addMessage(BannerMessage message) { | ||
| assert(!isMessageVisible(message)); | ||
| final messages = messagesForScreen(message.screenType); | ||
| messages.add(message); | ||
| } | ||
|
|
||
| void removeMessage(BannerMessage message, {bool dismiss = false}) { | ||
| final messages = messagesForScreen(message.screenType); | ||
| messages.remove(message); | ||
| if (dismiss) { | ||
| assert(!_dismissedMessageKeys.contains(message.key)); | ||
| _dismissedMessageKeys.add(message.key); | ||
| } | ||
| } | ||
|
|
||
| bool isMessageDismissed(BannerMessage message) { | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. nit: you can probably make this message @Protected or private now. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. made visible for testing - here and below |
||
| return _dismissedMessageKeys.contains(message.key); | ||
| } | ||
|
|
||
| bool isMessageVisible(BannerMessage message) { | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. nit: you can probably make this message @Protected or private now. |
||
| return messagesForScreen(message.screenType) | ||
| .where((m) => m.key == message.key) | ||
| .isNotEmpty; | ||
| } | ||
|
|
||
| List<BannerMessage> messagesForScreen(DevToolsScreenType screenType) { | ||
| return _messages.putIfAbsent(screenType, () => []); | ||
| } | ||
| } | ||
|
|
||
| class BannerMessages extends StatelessWidget { | ||
| const BannerMessages({Key key, @required this.screen}) : super(key: key); | ||
|
|
||
| final Screen screen; | ||
|
|
||
| @override | ||
| Widget build(BuildContext context) { | ||
| return _BannerMessagesProvider(screen: screen); | ||
| } | ||
|
|
||
| static BannerMessagesState of(BuildContext context) { | ||
| final provider = | ||
| context.dependOnInheritedWidgetOfExactType<_InheritedBannerMessages>(); | ||
| return provider?.data; | ||
| } | ||
| } | ||
|
|
||
| class _BannerMessagesProvider extends StatefulWidget { | ||
| const _BannerMessagesProvider({Key key, this.screen}) : super(key: key); | ||
|
|
||
| final Screen screen; | ||
|
|
||
| @override | ||
| BannerMessagesState createState() => BannerMessagesState(); | ||
| } | ||
|
|
||
| class _InheritedBannerMessages extends InheritedWidget { | ||
| const _InheritedBannerMessages({this.data, Widget child}) | ||
| : super(child: child); | ||
|
|
||
| final BannerMessagesState data; | ||
|
|
||
| @override | ||
| bool updateShouldNotify(_InheritedBannerMessages oldWidget) { | ||
| return oldWidget.data != data; | ||
| } | ||
| } | ||
|
|
||
| class BannerMessagesState extends State<_BannerMessagesProvider> | ||
| with AutoDisposeMixin { | ||
| BannerMessagesController controller; | ||
|
|
||
| @override | ||
| void didChangeDependencies() { | ||
| super.didChangeDependencies(); | ||
| final newController = Controllers.of(context)?.bannerMessages; | ||
| if (newController == controller) return; | ||
| controller = newController; | ||
| } | ||
|
|
||
| void push(BannerMessage message) { | ||
| if (controller.isMessageDismissed(message) || | ||
kenzieschmoll marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| controller.isMessageVisible(message)) return; | ||
| // We push the banner message in a post frame callback because otherwise,we'd be | ||
| // trying to call setState while the parent widget `BannerMessages` is in the middle | ||
| // of `build`. | ||
| WidgetsBinding.instance.addPostFrameCallback((_) { | ||
| if (!mounted) return; | ||
| setState(() { | ||
kenzieschmoll marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| controller.addMessage(message); | ||
| }); | ||
| }); | ||
| } | ||
|
|
||
| void remove(BannerMessage message, {bool dismiss = false}) { | ||
| // We push the banner message in a post frame callback because otherwise,we'd be | ||
kenzieschmoll marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| // trying to call setState while the parent widget `BannerMessages` is in the middle | ||
| // of `build`. | ||
| WidgetsBinding.instance.addPostFrameCallback((_) { | ||
| if (!mounted) return; | ||
| setState(() { | ||
| controller.removeMessage(message, dismiss: dismiss); | ||
kenzieschmoll marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| }); | ||
| }); | ||
| } | ||
|
|
||
| @override | ||
| Widget build(BuildContext context) { | ||
| return _InheritedBannerMessages( | ||
| data: this, | ||
| child: Column( | ||
| children: [ | ||
| ...controller?.messagesForScreen(widget.screen.type) ?? [], | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. refactoring this to Column(
children: [
Column(
children: ValueListenableBuilder(controller?.messagesForScreen(widget.screen.type),
),
Expanded(...),
)will fix your issue with having to do a post frame callback and will make things work correctly if someone else uses the banner controller. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. doing this still results in the There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. darn. I guess the right mental model is you can't change any ValueListenable objects during build either. |
||
| Expanded( | ||
| child: widget.screen.build(context), | ||
| ) | ||
| ], | ||
| ), | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| class BannerMessage extends StatelessWidget { | ||
| const BannerMessage({ | ||
| @required Key key, | ||
| @required this.textSpans, | ||
| @required this.backgroundColor, | ||
| @required this.foregroundColor, | ||
| @required this.screenType, | ||
| }) : super(key: key); | ||
|
|
||
| final List<TextSpan> textSpans; | ||
| final Color backgroundColor; | ||
| final Color foregroundColor; | ||
| final DevToolsScreenType screenType; | ||
|
|
||
| @override | ||
| Widget build(BuildContext context) { | ||
| return Card( | ||
| color: backgroundColor, | ||
| child: Padding( | ||
| padding: const EdgeInsets.all(defaultSpacing), | ||
| child: Row( | ||
| children: <Widget>[ | ||
| Expanded( | ||
| child: RichText( | ||
| text: TextSpan( | ||
| children: textSpans, | ||
| ), | ||
| ), | ||
| ), | ||
| const SizedBox(width: denseSpacing), | ||
| CircularIconButton( | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. this icon looks quite large. is that intentional? There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. @raison00 do you have a recommendation on how large this "dismiss" button should be? Right now it is set at 36px There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Google's minimum recommended touch target size is around 48px. WCAG suggests 44px or larger. If the dismiss button had width/height of 24px, a smaller image imprint, the dismiss button should have additional padding to ensure the target size is within the 48px area. Going below the 24px size is not recommended for the dismiss button. |
||
| icon: Icons.close, | ||
| backgroundColor: backgroundColor, | ||
| foregroundColor: foregroundColor, | ||
| // TODO(kenz): animate the removal of this message. | ||
| onPressed: () => | ||
| BannerMessages.of(context).remove(this, dismiss: true), | ||
| ), | ||
| ], | ||
| ), | ||
| ), | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| class _BannerError extends BannerMessage { | ||
| const _BannerError({ | ||
| @required Key key, | ||
| @required List<TextSpan> textSpans, | ||
| @required DevToolsScreenType screenType, | ||
| }) : super( | ||
| key: key, | ||
| textSpans: textSpans, | ||
| backgroundColor: devtoolsError, | ||
| foregroundColor: foreground, | ||
| screenType: screenType, | ||
| ); | ||
|
|
||
| static const foreground = Colors.white; | ||
| static const linkColor = Color(0xFF54C1EF); | ||
| } | ||
|
|
||
| // TODO(kenz): add "Do not show this again" option to warnings. | ||
| class _BannerWarning extends BannerMessage { | ||
| const _BannerWarning({ | ||
kenzieschmoll marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| @required Key key, | ||
| @required List<TextSpan> textSpans, | ||
| @required DevToolsScreenType screenType, | ||
| }) : super( | ||
| key: key, | ||
| textSpans: textSpans, | ||
| backgroundColor: devtoolsWarning, | ||
| foregroundColor: foreground, | ||
| screenType: screenType, | ||
| ); | ||
|
|
||
| static const foreground = Colors.black87; | ||
| static const linkColor = Color(0xFF54C1EF); | ||
| } | ||
|
|
||
| class DebugModePerformanceMessage { | ||
| const DebugModePerformanceMessage(this.screenType); | ||
|
|
||
| final DevToolsScreenType screenType; | ||
|
|
||
| Widget build(BuildContext context) { | ||
| return _BannerError( | ||
| key: Key('DebugModePerformanceMessage - $screenType'), | ||
| textSpans: [ | ||
| const TextSpan( | ||
| text: | ||
| 'You are running your app in debug mode. Debug mode performance ' | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. nit: this is probably cleaner as a ''' literal. You wouldn't need to escape anything. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. done |
||
| 'is not indicative of release performance.\n\nRelaunch your ' | ||
| 'application with the \'--profile\' argument, or ', | ||
| style: TextStyle(color: _BannerError.foreground), | ||
| ), | ||
| TextSpan( | ||
| text: 'relaunch in profile mode from VS Code or IntelliJ', | ||
| style: TextStyle( | ||
| decoration: TextDecoration.underline, | ||
| color: _BannerError.linkColor, | ||
| ), | ||
| recognizer: TapGestureRecognizer() | ||
| ..onTap = () async { | ||
| await launchUrl(_runInProfileModeDocsUrl, context); | ||
| }, | ||
| ), | ||
| const TextSpan( | ||
| text: '.', | ||
| style: TextStyle(color: _BannerError.foreground), | ||
| ), | ||
| ], | ||
| screenType: screenType, | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| class HighProfileGranularityMessage { | ||
| const HighProfileGranularityMessage(this.screenType); | ||
|
|
||
| static const keyPrefix = 'HighProfileGranularityMessage'; | ||
|
|
||
| final DevToolsScreenType screenType; | ||
|
|
||
| Widget build(BuildContext context) { | ||
| return _BannerWarning( | ||
| key: Key('$keyPrefix - $screenType'), | ||
| textSpans: [ | ||
| const TextSpan( | ||
| text: | ||
| 'You are opting in to a high CPU sampling rate. This may affect ' | ||
| 'the performance of your application. Please read our ', | ||
| style: TextStyle(color: _BannerWarning.foreground), | ||
| ), | ||
| TextSpan( | ||
| text: 'documentation', | ||
| style: TextStyle( | ||
| decoration: TextDecoration.underline, | ||
| color: _BannerWarning.linkColor, | ||
| ), | ||
| recognizer: TapGestureRecognizer() | ||
| ..onTap = () async { | ||
| await launchUrl(_profileGranularityDocsUrl, context); | ||
| }, | ||
| ), | ||
| const TextSpan( | ||
| text: ' to understand the trade-offs associated with this setting.', | ||
| style: TextStyle(color: _BannerWarning.foreground), | ||
| ), | ||
| ], | ||
| screenType: screenType, | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| class DebugModeMemoryMessage { | ||
| const DebugModeMemoryMessage(this.screenType); | ||
|
|
||
| final DevToolsScreenType screenType; | ||
|
|
||
| BannerMessage build(BuildContext context) { | ||
| return _BannerWarning( | ||
| key: Key('DebugModeMemoryMessage - $screenType'), | ||
| textSpans: [ | ||
| const TextSpan( | ||
| text: 'You are running your app in debug mode. Absolute memory usage ' | ||
| 'may be higher in a debug build than in a release build.\n\n' | ||
| 'For the most accurate absolute memory stats, relaunch your ' | ||
| 'application with the \'--profile\' argument, or ', | ||
| style: TextStyle(color: _BannerWarning.foreground), | ||
| ), | ||
| TextSpan( | ||
| text: 'relaunch in profile mode from VS Code or IntelliJ', | ||
| style: TextStyle( | ||
| decoration: TextDecoration.underline, | ||
| color: _BannerWarning.linkColor, | ||
| ), | ||
| recognizer: TapGestureRecognizer() | ||
| ..onTap = () async { | ||
| await launchUrl(_runInProfileModeDocsUrl, context); | ||
| }, | ||
| ), | ||
| const TextSpan( | ||
| text: '.', | ||
| style: TextStyle(color: _BannerWarning.foreground), | ||
| ), | ||
| ], | ||
| screenType: screenType, | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| void maybePushDebugModePerformanceMessage( | ||
| BuildContext context, | ||
| DevToolsScreenType screenType, | ||
| ) { | ||
| if (serviceManager.connectedApp.isDebugFlutterAppNow) { | ||
| BannerMessages.of(context) | ||
| .push(DebugModePerformanceMessage(screenType).build(context)); | ||
| } | ||
| } | ||
|
|
||
| void maybePushDebugModeMemoryMessage( | ||
| BuildContext context, | ||
| DevToolsScreenType screenType, | ||
| ) { | ||
| if (serviceManager.connectedApp.isDebugFlutterAppNow) { | ||
| BannerMessages.of(context) | ||
| .push(DebugModeMemoryMessage(screenType).build(context)); | ||
| } | ||
| } | ||


There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
make the values in this map
ValueNotifier<List>
and be sure to call
notifyListeners on the ValueNotifier every time you change the content of the list.
Then users of this controller can be notified when the controller state changes instead of having to hope they call setState at the right time.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
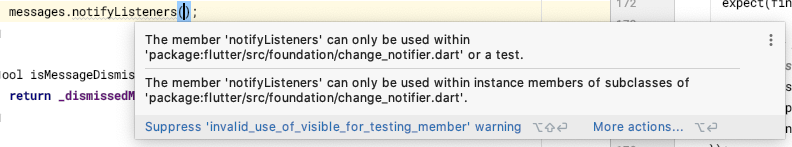
the reason I didn't do this originally is because notifyListeners is protected

used notifyListeners anyway and suppressed the warnings
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
sounds good. We could add a TODO to create our own sublcass that has a method to add an element to an existing List and call notifyListeners.