-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Embeddable] Fix presentation panel styles #210113
[Embeddable] Fix presentation panel styles #210113
Conversation
|
Pinging @elastic/kibana-presentation (Team:Presentation) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM! Thanks @Heenawter
💚 Build Succeeded
Metrics [docs]Async chunks
History
cc @Heenawter |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hover actions style changes LGTM! Code only review
|
Starting backport for target branches: 8.x https://github.com/elastic/kibana/actions/runs/13269601416 |
💔 All backports failed
Manual backportTo create the backport manually run: Questions ?Please refer to the Backport tool documentation |
…on-206439 * main: (402 commits) [Search]: Fix Number type field to have correct property (elastic#210462) Change filter for rule monitoring gaps (elastic#209983) Update Logs Explorer deprecation messages (elastic#201307) [APM] Remove `error.id` in `getErrorGroupMainStatistics` query as it's not used (elastic#210613) [Embeddable] Fix presentation panel styles (elastic#210113) [ci] enable Scout reporter for on-merge-unsupported-ftrs (elastic#210627) [Fix][Synonyms UI]Add navigation link to the Detail breadcrumb. (elastic#209574) chore(dep): bump `store2` from `2.12.0` to `2.14.4` (elastic#210530) [scout] adding test helper `@kbn/scout-oblt` package and uptate onboarding tests (elastic#209761) [Cloud Security] Asset Inventory table flyout controls (elastic#208452) [ML] Fix model deployment check in file uploader (elastic#209585) Updates archive again (elastic#209828) [Security Solution] Added concurrency limits and request throttling to prebuilt rule routes (elastic#209551) [Search] [Onboarding] Update search api to use EventEmitter instead of Provider (elastic#209784) [maps] lazy load map actions (elastic#210252) [Cloud Security] Adding telemetry collection condition based on render condition (elastic#208758) [Solution nav] Use flyout for Stack Management in Search and Observability solutions (elastic#208632) [Search] Fix Add Inference Endpoint API call (elastic#210243) [Agentless Connectors] Integration overview panel (elastic#210222) [Lens] Restore dynamic colouring by value for Last value agg (elastic#209110) ...
💚 All backports created successfully
Note: Successful backport PRs will be merged automatically after passing CI. Questions ?Please refer to the Backport tool documentation |
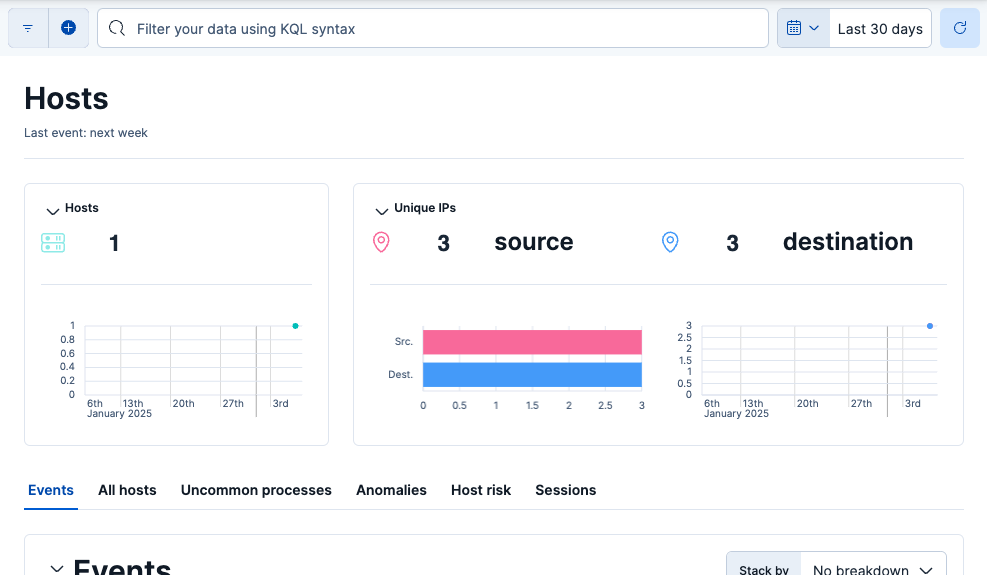
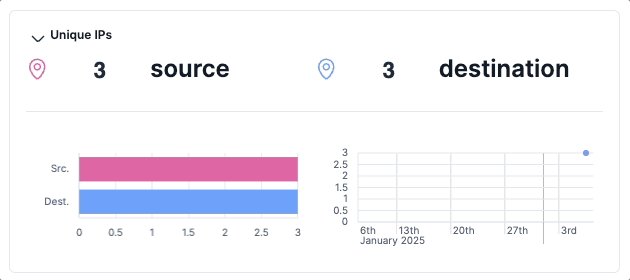
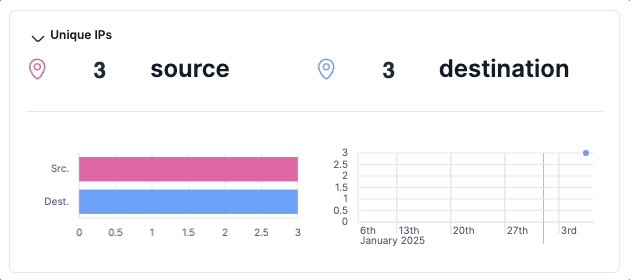
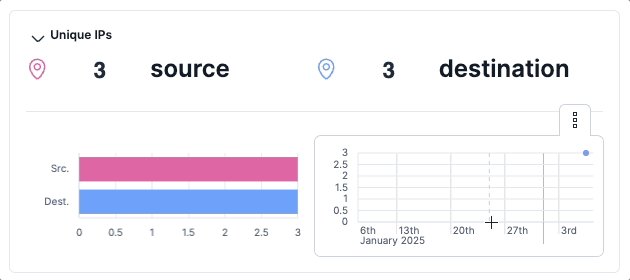
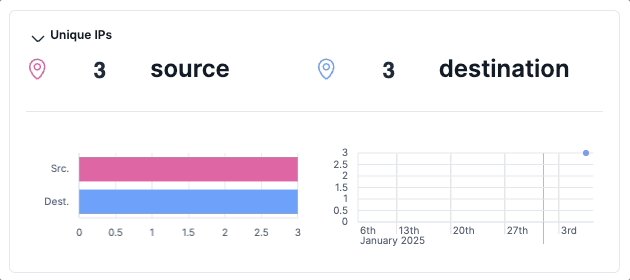
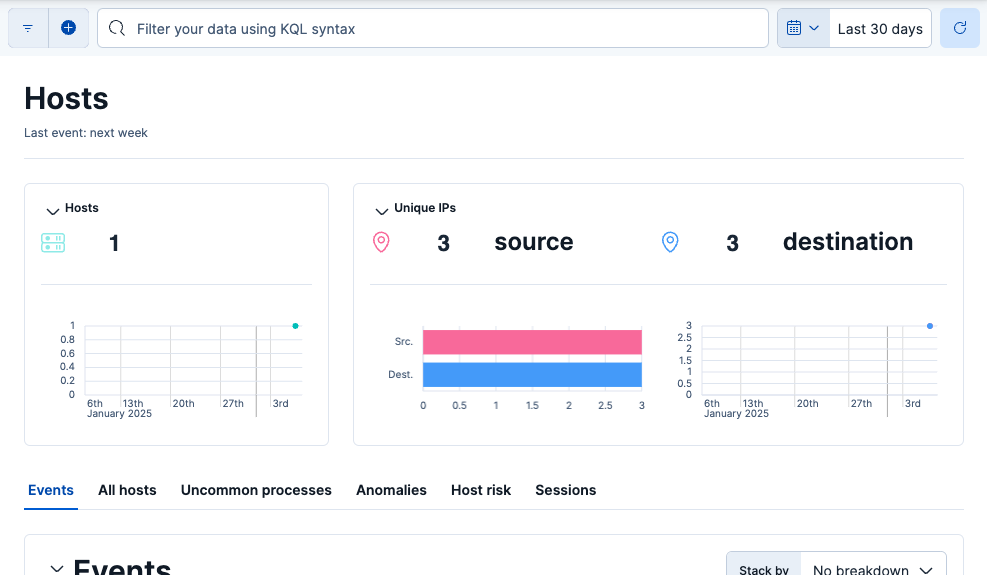
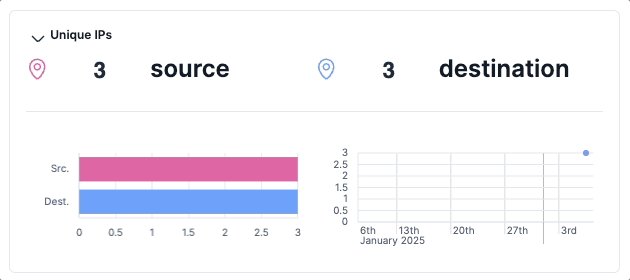
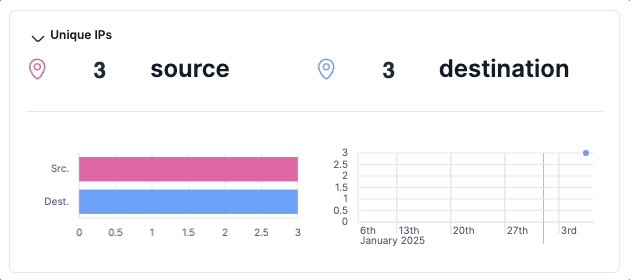
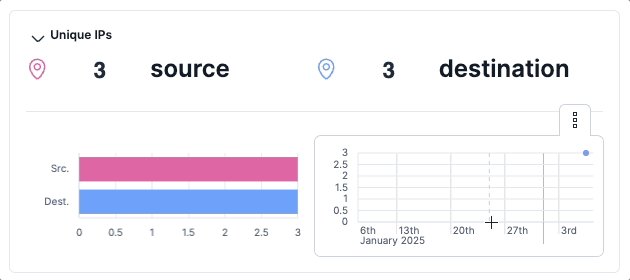
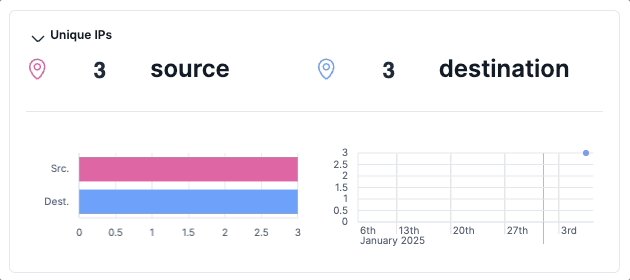
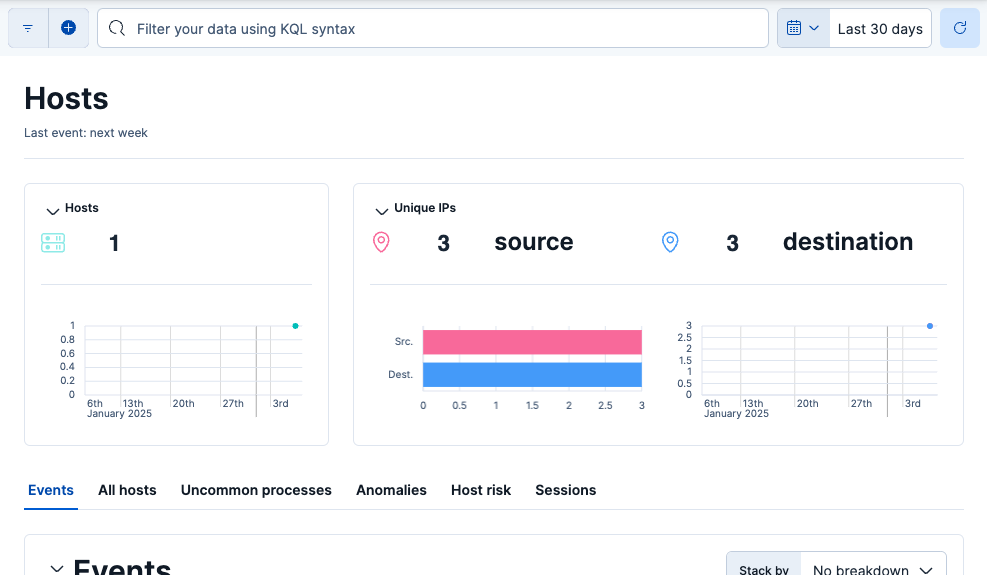
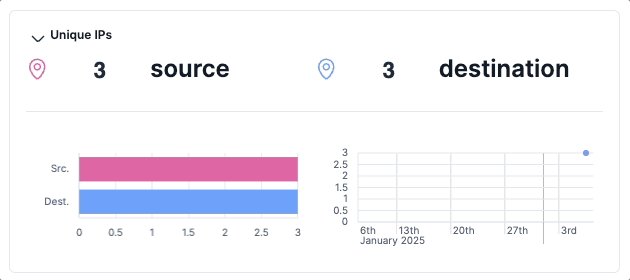
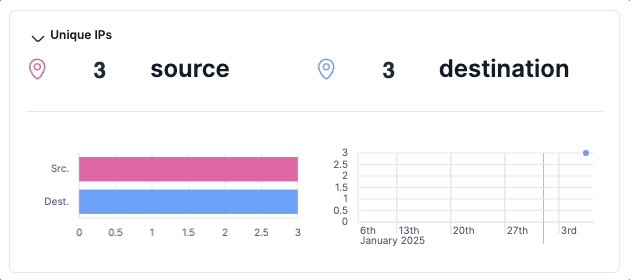
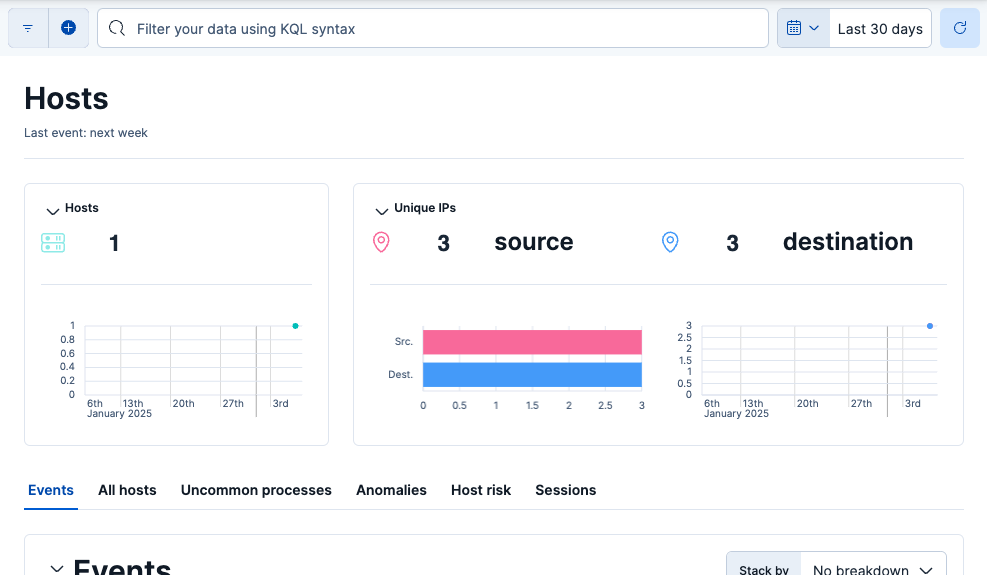
## Summary When elastic#207275 merged, some Security Cypress tests started failing because the embeddables were no longer taking up any width in their containers. This was caused by us switching over to using the CSS container type `inline-size` on the hover anchor wrapper, which makes it so that it can no longer be sized to its contents (see [this comment](https://stackoverflow.com/a/73980194/28754956) for a really good explanation). Instead, the width of the `PresentationPanel` needs to be set **by the parent** - so, by applying the `min-width` to the Metric wrapper rather than the Lens embeddable, the metric now takes up the expected width: | Before | After | |--------|--------| |  |  | When doing this work, I noticed that, because we added a delay to hiding the hover actions, there was a slightly jarring transition when hovering over panels without `border` enabled. So, I fixed this by adding a transition to the border on the panel as well, so that it matches the animation on the hover actions: | Before | After | |--------|--------| |  |  | ### Checklist - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) (cherry picked from commit 3716441) # Conflicts: # x-pack/test/security_solution_cypress/cypress/e2e/explore/inspect/inspect_button.cy.ts
# Backport This will backport the following commits from `main` to `8.x`: - [[Embeddable] Fix presentation panel styles (#210113)](#210113) <!--- Backport version: 9.6.4 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sorenlouv/backport) <!--BACKPORT [{"author":{"name":"Hannah Mudge","email":"Heenawter@users.noreply.github.com"},"sourceCommit":{"committedDate":"2025-02-11T18:11:18Z","message":"[Embeddable] Fix presentation panel styles (#210113)\n\n## Summary\r\n\r\nWhen #207275 merged, some Security\r\nCypress tests started failing because the embeddables were no longer\r\ntaking up any width in their containers. This was caused by us switching\r\nover to using the CSS container type `inline-size` on the hover anchor\r\nwrapper, which makes it so that it can no longer be sized to its\r\ncontents (see [this\r\ncomment](https://stackoverflow.com/a/73980194/28754956) for a really\r\ngood explanation). Instead, the width of the `PresentationPanel` needs\r\nto be set **by the parent** - so, by applying the `min-width` to the\r\nMetric wrapper rather than the Lens embeddable, the metric now takes up\r\nthe expected width:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n|\r\n\r\n|\r\n\r\n|\r\n\r\nWhen doing this work, I noticed that, because we added a delay to hiding\r\nthe hover actions, there was a slightly jarring transition when hovering\r\nover panels without `border` enabled. So, I fixed this by adding a\r\ntransition to the border on the panel as well, so that it matches the\r\nanimation on the hover actions:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n| \r\n| \r\n|\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)","sha":"3716441c38459d911145c40fea4322ff53927ab4","branchLabelMapping":{"^v9.1.0$":"main","^v8.19.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["regression","release_note:fix","Team:Presentation","loe:small","impact:medium","Feature:Embeddables","backport:version","v9.1.0","v8.19.0"],"title":"[Embeddable] Fix presentation panel styles","number":210113,"url":"https://github.com/elastic/kibana/pull/210113","mergeCommit":{"message":"[Embeddable] Fix presentation panel styles (#210113)\n\n## Summary\r\n\r\nWhen #207275 merged, some Security\r\nCypress tests started failing because the embeddables were no longer\r\ntaking up any width in their containers. This was caused by us switching\r\nover to using the CSS container type `inline-size` on the hover anchor\r\nwrapper, which makes it so that it can no longer be sized to its\r\ncontents (see [this\r\ncomment](https://stackoverflow.com/a/73980194/28754956) for a really\r\ngood explanation). Instead, the width of the `PresentationPanel` needs\r\nto be set **by the parent** - so, by applying the `min-width` to the\r\nMetric wrapper rather than the Lens embeddable, the metric now takes up\r\nthe expected width:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n|\r\n\r\n|\r\n\r\n|\r\n\r\nWhen doing this work, I noticed that, because we added a delay to hiding\r\nthe hover actions, there was a slightly jarring transition when hovering\r\nover panels without `border` enabled. So, I fixed this by adding a\r\ntransition to the border on the panel as well, so that it matches the\r\nanimation on the hover actions:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n| \r\n| \r\n|\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)","sha":"3716441c38459d911145c40fea4322ff53927ab4"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.1.0","branchLabelMappingKey":"^v9.1.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/210113","number":210113,"mergeCommit":{"message":"[Embeddable] Fix presentation panel styles (#210113)\n\n## Summary\r\n\r\nWhen #207275 merged, some Security\r\nCypress tests started failing because the embeddables were no longer\r\ntaking up any width in their containers. This was caused by us switching\r\nover to using the CSS container type `inline-size` on the hover anchor\r\nwrapper, which makes it so that it can no longer be sized to its\r\ncontents (see [this\r\ncomment](https://stackoverflow.com/a/73980194/28754956) for a really\r\ngood explanation). Instead, the width of the `PresentationPanel` needs\r\nto be set **by the parent** - so, by applying the `min-width` to the\r\nMetric wrapper rather than the Lens embeddable, the metric now takes up\r\nthe expected width:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n|\r\n\r\n|\r\n\r\n|\r\n\r\nWhen doing this work, I noticed that, because we added a delay to hiding\r\nthe hover actions, there was a slightly jarring transition when hovering\r\nover panels without `border` enabled. So, I fixed this by adding a\r\ntransition to the border on the panel as well, so that it matches the\r\nanimation on the hover actions:\r\n\r\n| Before | After |\r\n|--------|--------|\r\n| \r\n| \r\n|\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)","sha":"3716441c38459d911145c40fea4322ff53927ab4"}},{"branch":"8.x","label":"v8.19.0","branchLabelMappingKey":"^v8.19.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT-->

Summary
When #207275 merged, some Security Cypress tests started failing because the embeddables were no longer taking up any width in their containers. This was caused by us switching over to using the CSS container type
inline-sizeon the hover anchor wrapper, which makes it so that it can no longer be sized to its contents (see this comment for a really good explanation). Instead, the width of thePresentationPanelneeds to be set by the parent - so, by applying themin-widthto the Metric wrapper rather than the Lens embeddable, the metric now takes up the expected width:When doing this work, I noticed that, because we added a delay to hiding the hover actions, there was a slightly jarring transition when hovering over panels without
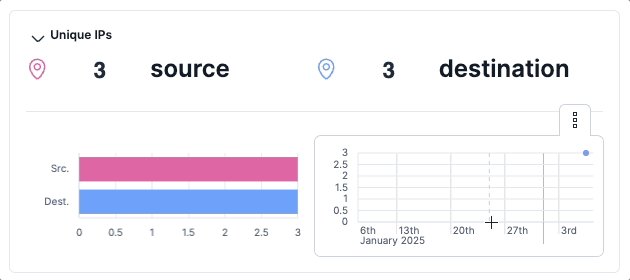
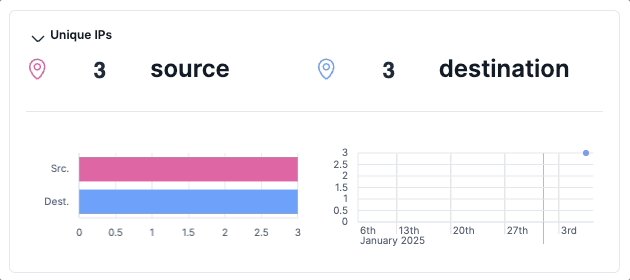
borderenabled. So, I fixed this by adding a transition to the border on the panel as well, so that it matches the animation on the hover actions:Checklist
release_note:*label is applied per the guidelines