-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Search:Connectors:New connector page]Issues with Connector input field #197622
Labels
defect-level-2
Serious UX disruption with workaround
impact:high
Addressing this issue will have a high level of impact on the quality/strength of our product.
Project:Accessibility
Team:Search
WCAG A
Comments
|
Pinging @elastic/kibana-accessibility (Project:Accessibility) |
JoseLuisGJ
added a commit
that referenced
this issue
Nov 26, 2024
## Summary This PR fixes some a11y and responsive related issues like: - elastic/search-team#8666 - #197622 Some of the improvements are: - The custom dropdown content truncates the connector name content when there is not enough space - The `EuiComoBox` wrapping Flex item it slightly bigger compared with the connectors name and it gets full width when reaching the `"l"` breakpoint in order to better display its content in different resolutions - The badges now are display horizontally when there are more than one. - Each `EuiComboBoxOptionOption` now has a custom `aria-label` where users can get a better info using screen reader informing for instance "Slack, Tech preview" This should fix the redundancy described in this issue #197622 - Deleting the selection either pressing Space or Backspace displays the dropdown content options https://github.com/user-attachments/assets/c4494908-2849-4f95-84e9-25a60a5a05ab 
kibanamachine
pushed a commit
to kibanamachine/kibana
that referenced
this issue
Nov 26, 2024
## Summary This PR fixes some a11y and responsive related issues like: - elastic/search-team#8666 - elastic#197622 Some of the improvements are: - The custom dropdown content truncates the connector name content when there is not enough space - The `EuiComoBox` wrapping Flex item it slightly bigger compared with the connectors name and it gets full width when reaching the `"l"` breakpoint in order to better display its content in different resolutions - The badges now are display horizontally when there are more than one. - Each `EuiComboBoxOptionOption` now has a custom `aria-label` where users can get a better info using screen reader informing for instance "Slack, Tech preview" This should fix the redundancy described in this issue elastic#197622 - Deleting the selection either pressing Space or Backspace displays the dropdown content options https://github.com/user-attachments/assets/c4494908-2849-4f95-84e9-25a60a5a05ab  (cherry picked from commit e0607f7)
paulinashakirova
pushed a commit
to paulinashakirova/kibana
that referenced
this issue
Nov 26, 2024
## Summary This PR fixes some a11y and responsive related issues like: - elastic/search-team#8666 - elastic#197622 Some of the improvements are: - The custom dropdown content truncates the connector name content when there is not enough space - The `EuiComoBox` wrapping Flex item it slightly bigger compared with the connectors name and it gets full width when reaching the `"l"` breakpoint in order to better display its content in different resolutions - The badges now are display horizontally when there are more than one. - Each `EuiComboBoxOptionOption` now has a custom `aria-label` where users can get a better info using screen reader informing for instance "Slack, Tech preview" This should fix the redundancy described in this issue elastic#197622 - Deleting the selection either pressing Space or Backspace displays the dropdown content options https://github.com/user-attachments/assets/c4494908-2849-4f95-84e9-25a60a5a05ab 
CAWilson94
pushed a commit
to CAWilson94/kibana
that referenced
this issue
Dec 12, 2024
## Summary This PR fixes some a11y and responsive related issues like: - elastic/search-team#8666 - elastic#197622 Some of the improvements are: - The custom dropdown content truncates the connector name content when there is not enough space - The `EuiComoBox` wrapping Flex item it slightly bigger compared with the connectors name and it gets full width when reaching the `"l"` breakpoint in order to better display its content in different resolutions - The badges now are display horizontally when there are more than one. - Each `EuiComboBoxOptionOption` now has a custom `aria-label` where users can get a better info using screen reader informing for instance "Slack, Tech preview" This should fix the redundancy described in this issue elastic#197622 - Deleting the selection either pressing Space or Backspace displays the dropdown content options https://github.com/user-attachments/assets/c4494908-2849-4f95-84e9-25a60a5a05ab 
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
defect-level-2
Serious UX disruption with workaround
impact:high
Addressing this issue will have a high level of impact on the quality/strength of our product.
Project:Accessibility
Team:Search
WCAG A
Description
For the user, especially using assistive technology, it should be clear where he/she is at the moment, how to interact with the element. User shouldn't be confused by duplicate, strange announcements or strange sentence structures.
Preconditions
Stateful Connectors -> New connector page is opened.
Use Screen Reader (NVDA).
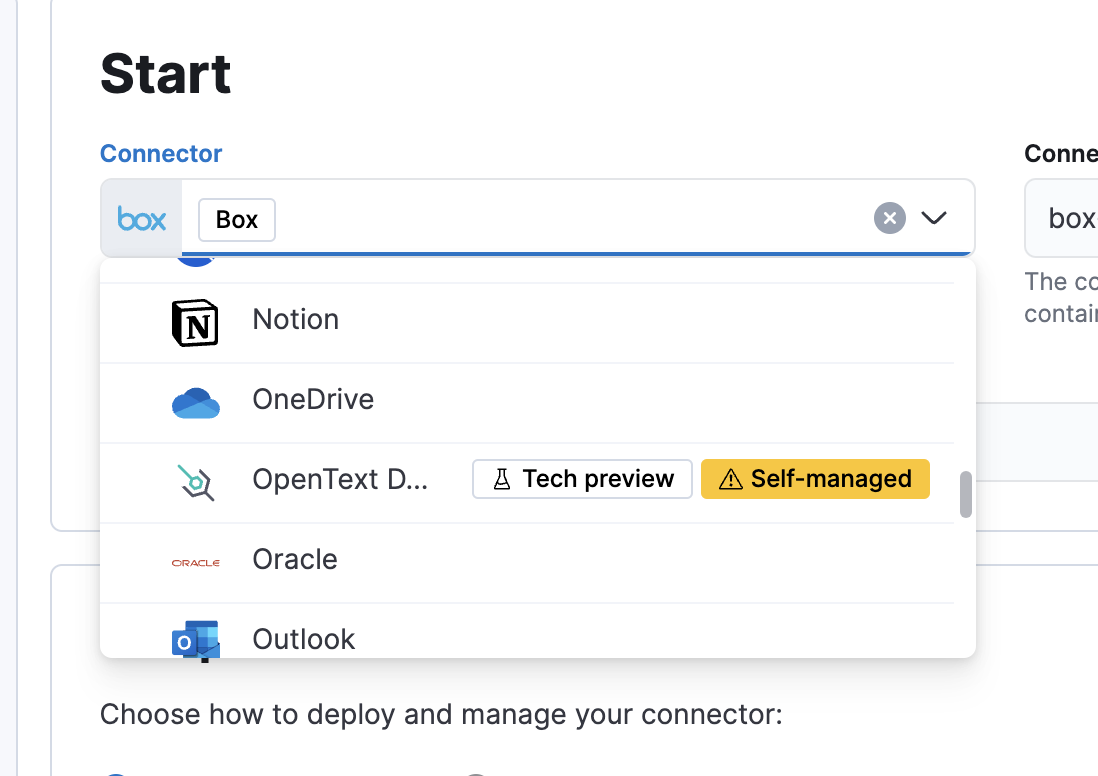
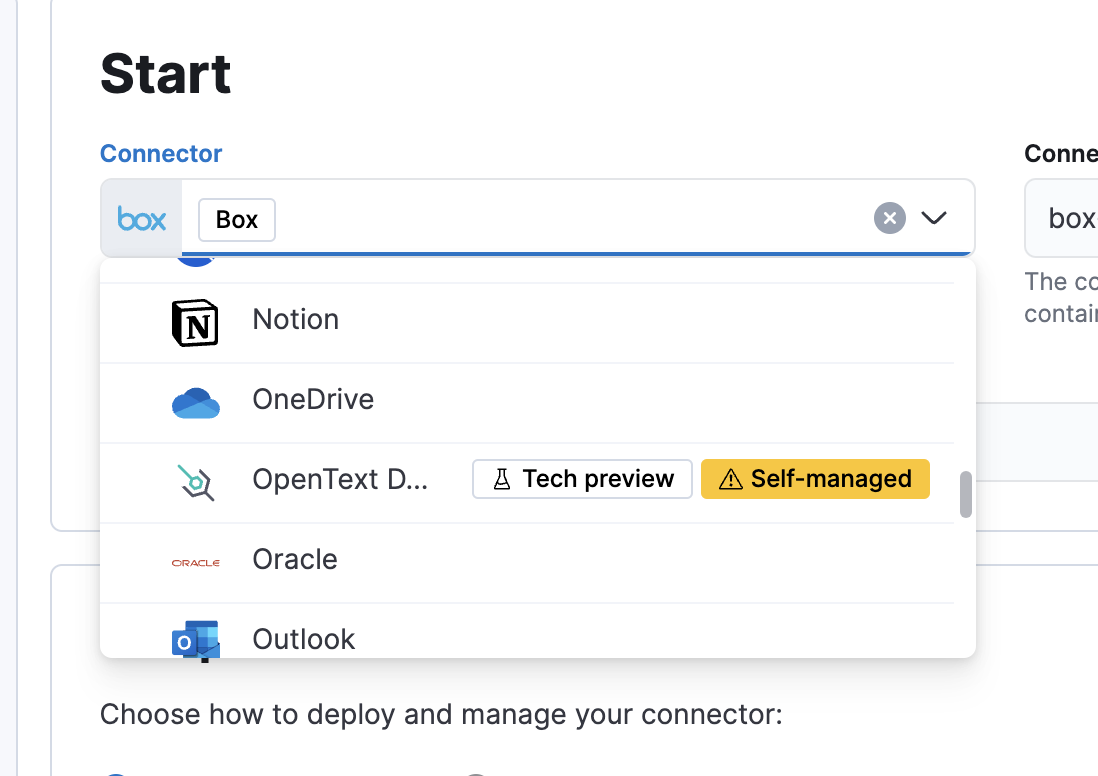
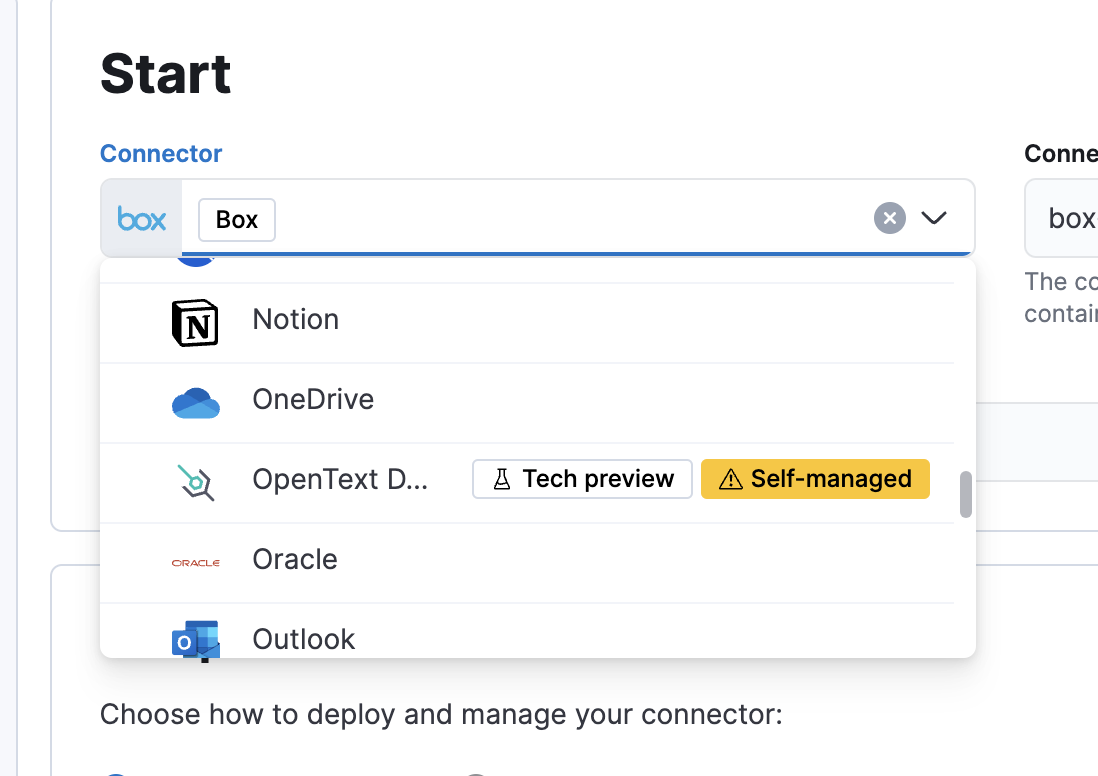
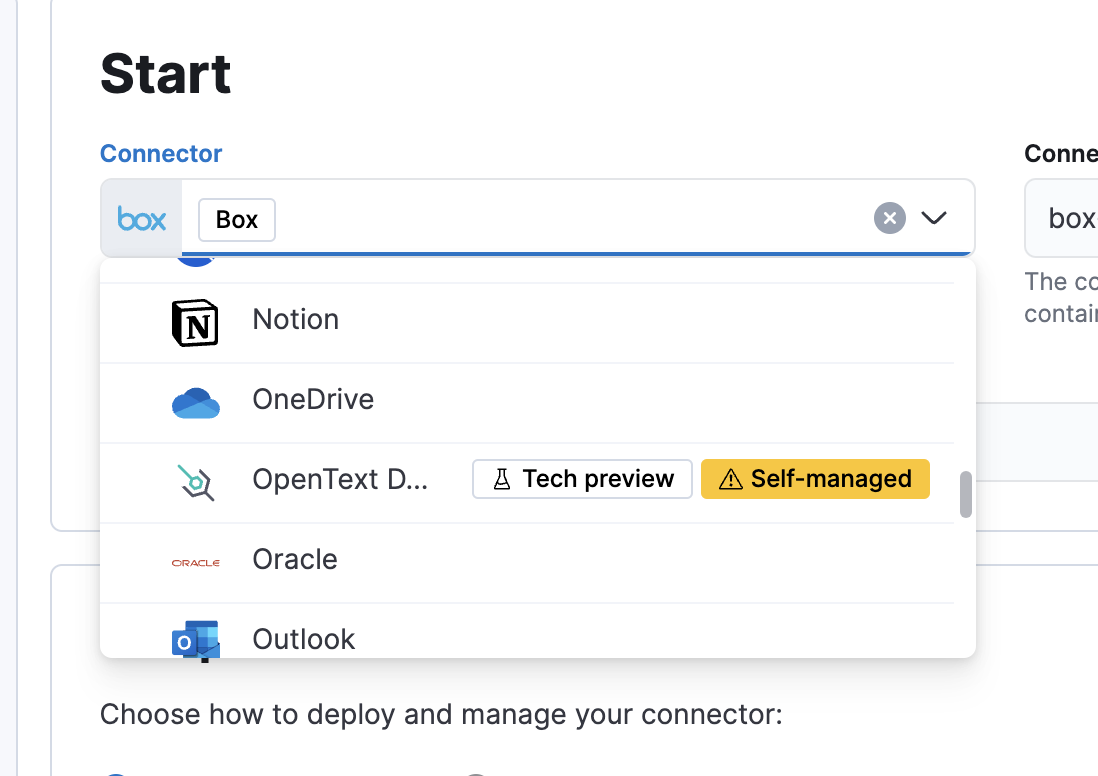
Steps to reproduce
1.Navigate to Connector field while using only keyboard by pressing Tab key.
2.Observe Screen Reader announcement.
3.Navigate through the opened list.
4.Observe Screen Reader announcement.
5.Press Enter on any connector to select it.
6.Observe Screen Reader announcement.
7.Delete selection from the field by pressing Tab key.
8.Observe the field.
NVDA Speech Viewer + UI element

step 2
step4

step6

step8

Actual Result
Expected Result
Meta Issue
Kibana Version: 8.16.0-SNAPSHOT
OS: Windows 11 Pro
Browser: Chrome Version 129.0.6668.101 (Official Build) (64-bit)
Screen reader: NVDA
WCAG or Vendor Guidance (optional)
Related to: https://github.com/elastic/search-team/issues/8256
The text was updated successfully, but these errors were encountered: