JavaScriptmas is a 24-day long, daily coding challenge in JavaScript (with some HTML and CSS), organized by the Norwegian online coding school, Scrimba, starting from December 1st until December 24th.
In this repository I'm committing all of my solutions to this year's exercises. 2021's submissions can be viewed here (I skipped 2022).
Scrimba's JS Advent Calendar, containing all of the exercises, can be found here.
- Get today's date (you only need the day)
- Calculate remaining days
- Display remaining days
- Stretch goals:
See / interact with my solution here.
- Gradient border
- use provided colors or choose your own
- gradient is 115 degrees
- Hover state
- gradient colors flip horizontally
- button grows slightly in size
- the text changes from gray to white
- Center button on page
- Hints and help:
- gradient border effect can be accomplished using a wrapping div OR with the border-image property
- What to research
See / interact with my solution here.
-
Challenge:
- Some children have got some pieces of candy.
- They want to eat as much candy as they can but each child must eat exactly the same amount.
- Determine how many pieces of candy can be eaten altogether.
- A piece of candy can not be split.
-
Example:
- Children: 3, Candies: 10
- Each of the 3 children can eat 3 candies.
- Therefore, the total number of candies that can be eaten is 3*3 = 9, so the function calcTotalCandies should log out 9.
See / interact with my solution here.
- 🎄 Challenge:
- When clicked, the doors should open to reveal a festive joke.
- 🎁 Hints:
-
Use an eventListener to listen for clicks
-
The OpenAI API is the easiest API for this challenge but you can also try with HugginfFace.
-
For OpenAI you will need to use the chat completions endpoint, which you can read about in the docs here: https://platform.openai.com/docs/api-reference/chat/create
-
For HuggingFace, I would recommend using the "HuggingFaceH4/zephyr-7b-beta" model. Check out these docs to get you going: https://huggingface.co/docs/huggingface.js/inference/README, prompt design tips: https://huggingface.co/HuggingFaceH4/zephyr-7b-beta
-
The HTML and CSS have been done for you, but feel free to make changes if needed.
-
See / interact with my solution here.
- Card has two sides, and flips from front to back on hover
- Match stules as closely as you can
- CSS only
- Don't worry about responsiveness
- Hints:
-
A card flip is essentially an element rotating 180 degrees in 3D space. Use .card class to create the flip effect, then show and hode the front and back content as the card flips
-
Use the transition property for a smooth flip
-
The CSS properties transform-style: preserve-3D and backface-visiblity will help you along the way
-
See / interact with my solution here.
-
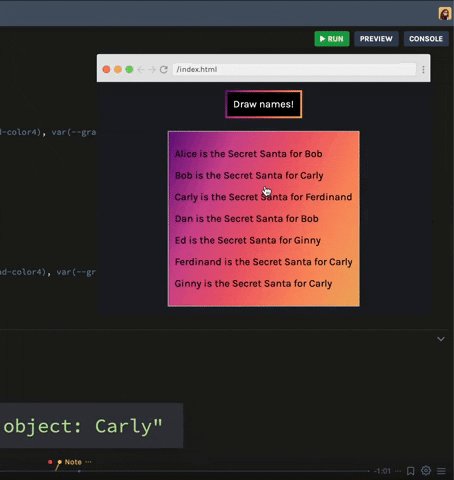
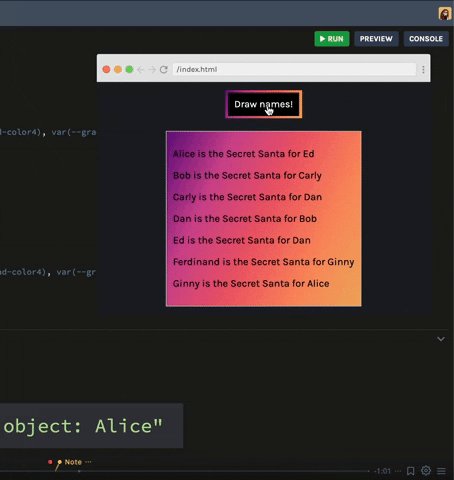
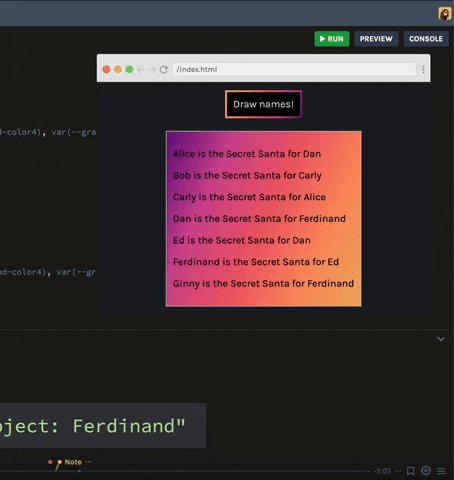
Challenge:
- Write a function to randomly assign each person in an array a "Secret Santa", who is someone else in the array
- No one should be assigned themselves as their own Secret Santa
-
Stretch goals:
See / interact with my solution here.
-
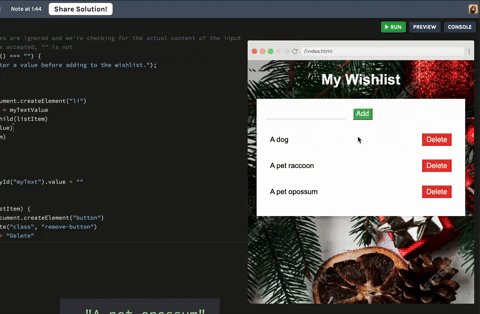
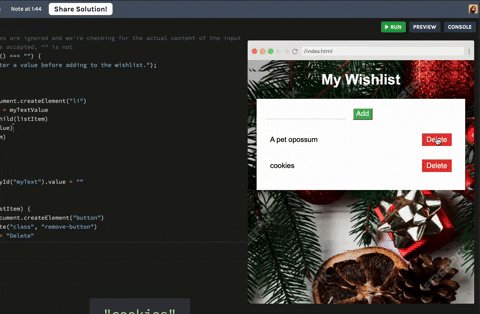
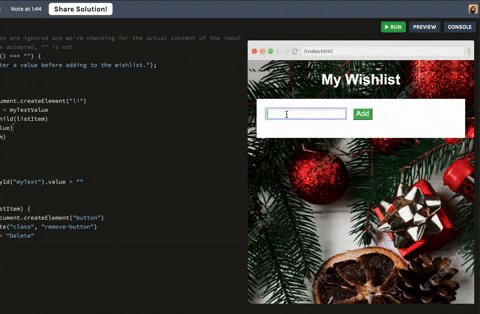
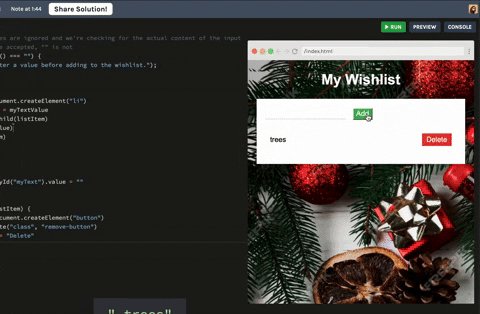
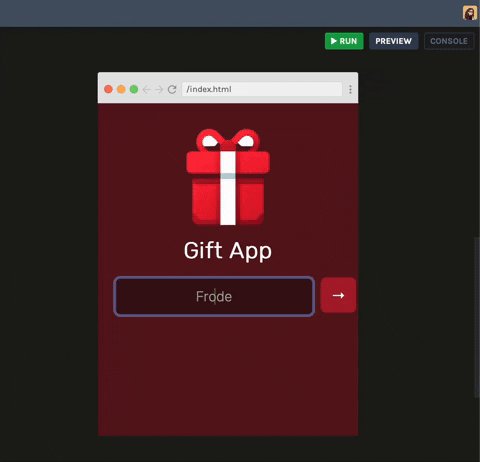
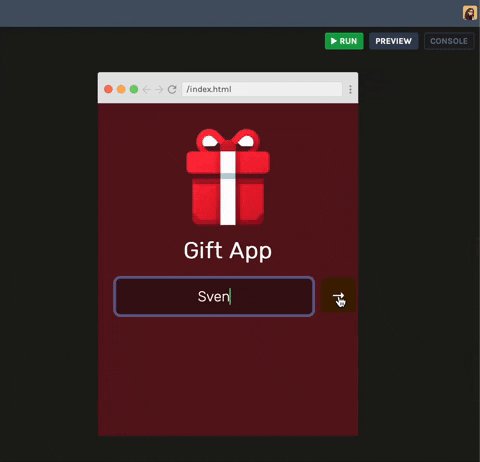
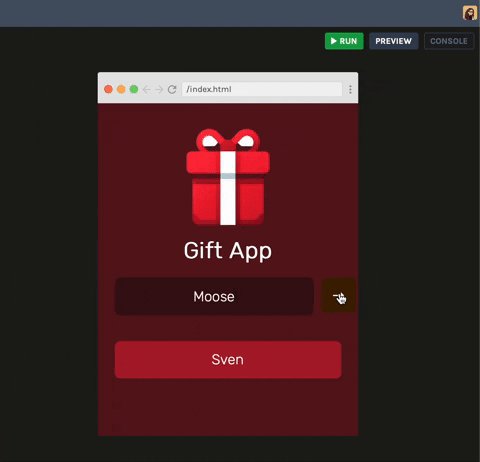
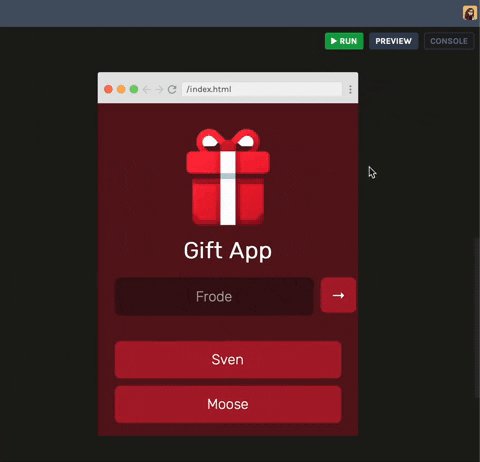
Requirements:
- Add items to the wishlist array
- Iterate over the wishlist array
- Display your wishlist on the page
- Style the wishlist with CSS
-
Stretch goals:
See / interact with my solution here.
-
Build a CSS animation of a progress bar filling to 100%. The animation should run continuously, with a small pause when the bar is filled 100%
-
The progress begins red, turns blue at 50% full, and green when complete
-
CSS only!
-
Hints:
-
It may help to think of the progress bar as two elements, one on top of another: an outer progress bar and an inner progress bar. How can you use the width of the inner progress bar to create the effect of the outer progress bar filling?
-
Use the animation property and keyframes to complete this challenges. There's no way to pause an infinite animation between iterations, so to create the effect of a "pause" once the progress bar has filled to 100%, you may need an extra key frame
-
See / interact with my solution here.
See / interact with my solution here.
See / interact with my solution here.
See / interact with my solution here.
-
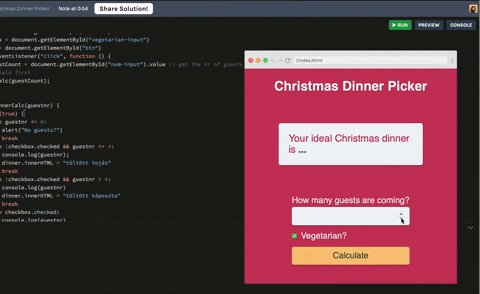
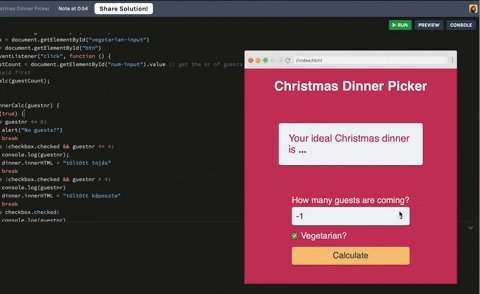
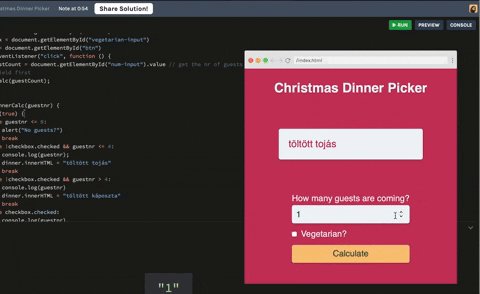
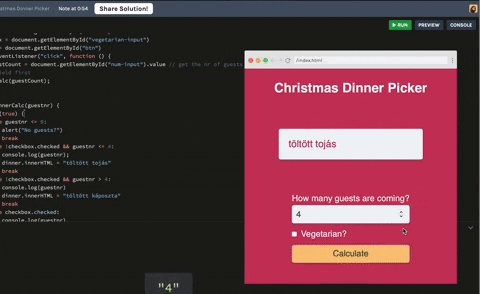
Task:
- Write the code to help a user choose the perfect Christmas dinner idea based on the number of people attending.
- Include a checkbox for the user to specify the meal should be vegetarian-friendly.
- Dinner suggestions (or choose your own!):
- Vegetarian: Winter Squash Risotto
- 4 people or less: Ham
- 5+ people: Turkey
-
Stretch goals:
See / interact with my solution here.
- Challenge:
See / interact with my solution here.
-
Match the example
-
Center on the page
-
No need to make responsive
-
Hint: these are four circles layered on top of one another, and each circle is centered within a larger
See / interact with my solution here.
-
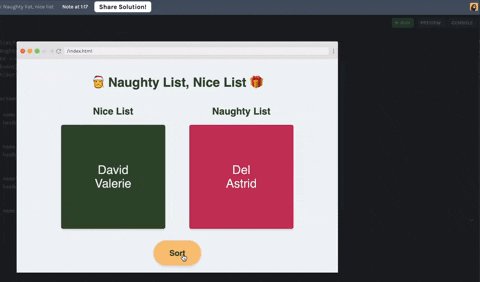
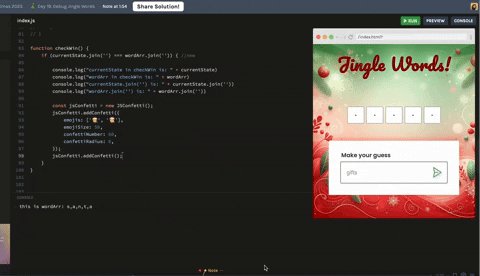
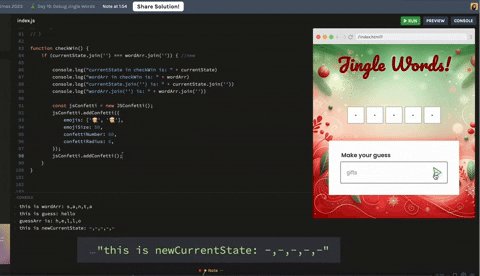
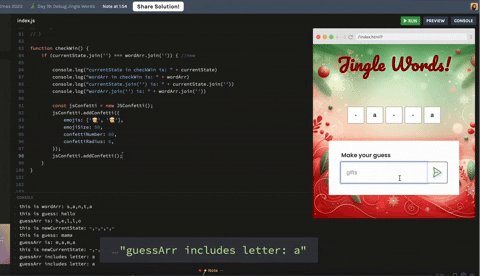
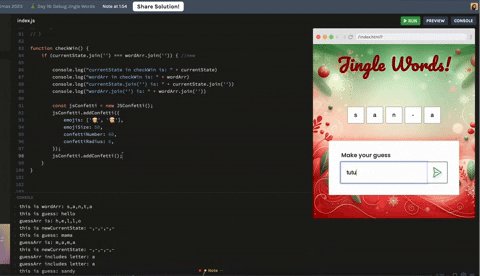
Challenge:
- Write the JavaScript to sort the people in sorteesArr into the naughty and nice lists, according to whether they have been good or not. Then display the names in the relevant place in the DOM.
-
Stretch goals:
See / interact with my solution here.
-
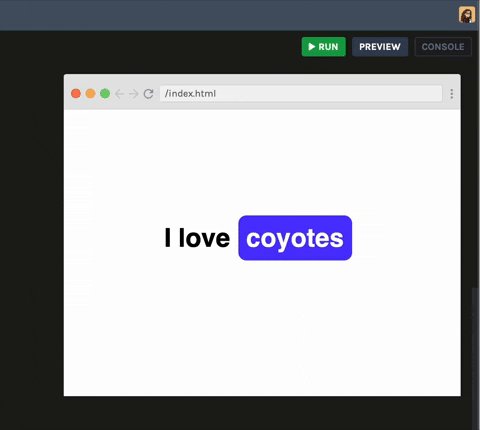
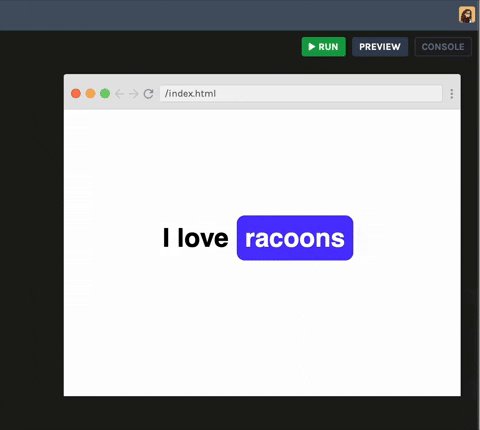
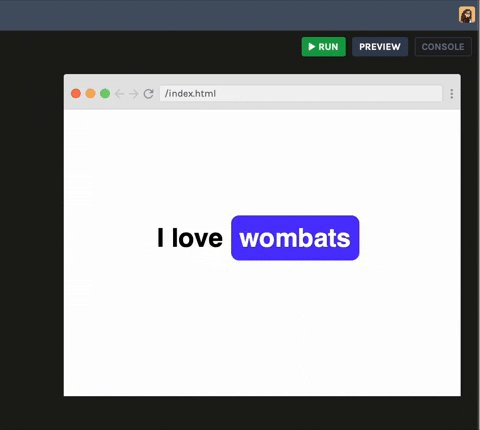
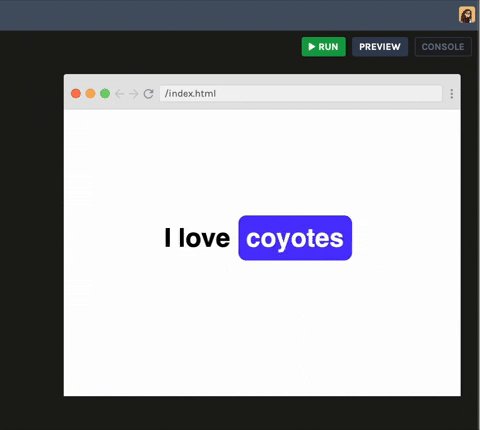
Match styles
-
Personalize - display 4 things you love
-
Words should rotate in an infinite loop
-
No JavaScript!
-
Hints:
- You can define the steps of an animation in keyframes using percentages, with 0% being the beginning of the animation and 100% being the end of the animation!
- Think about how you can use a pseudo element's content property to swap words
See / interact with my solution here.
See / interact with my solution here.
-
Requirements:
- Save Santa by removing the lions, tigers, bears, and other nefarious creatures from the deeply-nested array.
- Easy mode: you're allowed to flatten the array
See / interact with my solution here.
-
Requirements
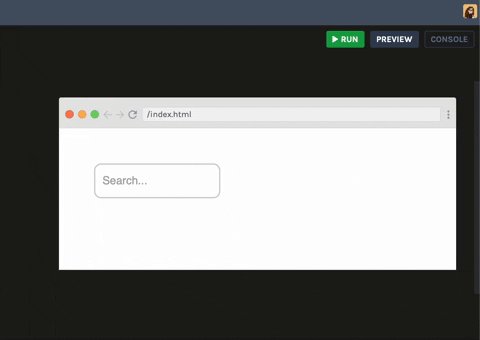
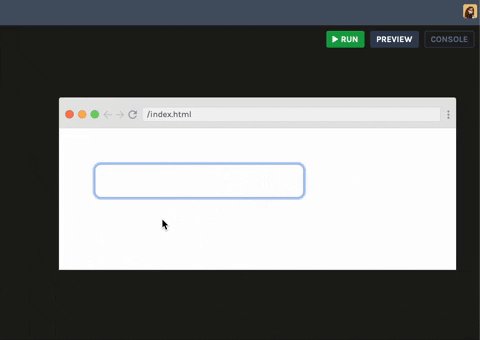
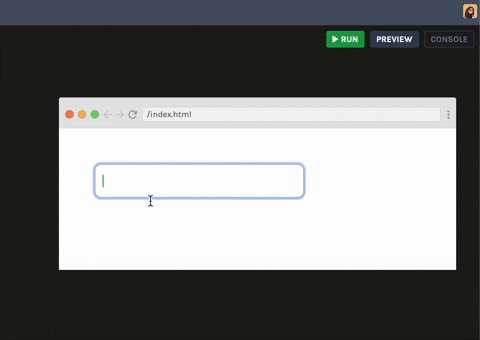
- Search input
- Takes up ⅓ of the width of its container
- When the user clicks into the search bar:
- Input grows to entire width of its parent container with smooth transition
- Shrinks back to original size when user clicks away
- Blue border
-
Bonus: placeholder text is not visible when user clicks inside the search bar
-
Accessibility
- For accessibility, form inputs should always have a label. Create a label with a valid for attribute
- Look up some CSS rules (no need to write it yourself) that hide the search input's label visually but keeps it accessible to screen readers.
See / interact with my solution here.
See / interact with my solution here.
-
Toggle Button
- On click, toggle switch moves from one side to another
- Cursor becomes a pointer
- Match styles
- No JavaScript!
-
Hints:
See / interact with my solution here.
-
🎄 Challenge:
- The Christmas tree's lights should switch on and off every 800 miliseconds.
-
Stretch Goal:
- Make the blue and red lights flash alternately.
See / interact with my solution here.