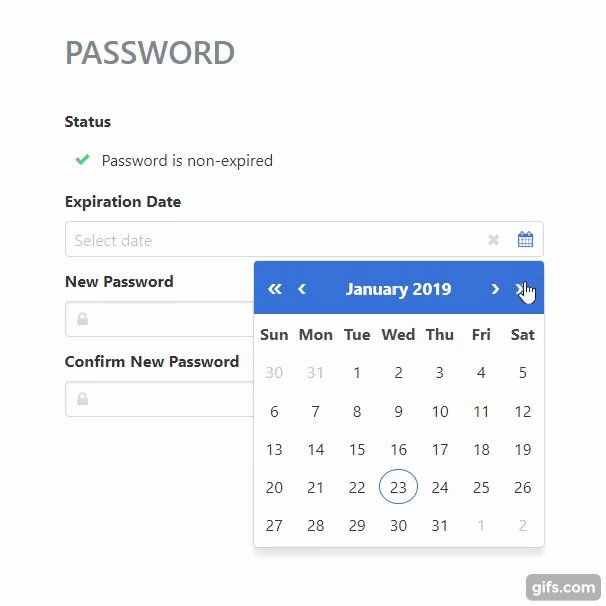
A lightweight and easy to use Vue.js datepicker component (created for Vue 2.x)
TODO: replace animated gif with live demo, document use case examples, properties, events, etc..
npm install vue-date-picker-lite --saveUse in component..
import DatePickerLite from 'vue-date-picker-lite';
export default {
// ...
components: {
DatePickerLite
}
// ...
}<template>
<date-picker-lite />
</template>Import styles using SASS..
import 'vue-date-picker-lite/src/styles/style.scss';OR using standard CSS..
import 'vue-date-picker-lite/dist/datePickerLiteStye.css';