-
Notifications
You must be signed in to change notification settings - Fork 52
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: ⚡️ New site with new design #20
Changes from 63 commits
01db768
e7efda2
422d105
8f81ed5
e021689
b0f9b4e
e1638c6
96ff7e6
b493386
3a9e962
c99217d
d268dbb
893f115
2320124
50b82ae
a0d95e0
1d50765
f18a563
e9e31df
609c78d
a9754c6
272cb73
598366a
beed6e0
8b1244e
e1a5e29
cf03598
cdadcb6
e945178
c7a9659
a489c6f
d721516
2ea692d
6009ba7
8cde478
d36639c
4f68486
a09d9de
3b996e6
6607298
714c5f1
4de90fc
64a1344
7e64f94
4b7eb33
563baa5
0e29cb4
c06977a
cd25581
286f3e6
dacb9a4
235ea19
18dcbed
d55fbe4
02ba593
209c519
70ce3d0
491819d
8eb5892
20cf162
794fd65
791bcf4
fa7d4d1
b863b16
416690c
b6af470
f8cc608
afd6ddd
49ff341
b30700f
ba4a4d7
27dd931
7679b01
c9a6362
8ecdae2
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| on: | ||
| issue_comment: | ||
| types: [created] | ||
| name: Automatic Rebase | ||
| jobs: | ||
| rebase: | ||
| name: Rebase | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@master | ||
| - name: Automatic Rebase | ||
| uses: cirrus-actions/rebase@master | ||
| env: | ||
| GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章一 | ||
| order: 0 | ||
| --- | ||
|
|
||
| content |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章一 | ||
| order: 0 | ||
| --- | ||
|
|
||
| 内容。 |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章二 | ||
| order: 1 | ||
| --- | ||
|
|
||
| content. |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章二 | ||
| order: 1 | ||
| --- | ||
|
|
||
| 内容。 |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,116 @@ | ||
| --- | ||
| title: Getting Started | ||
| order: 0 | ||
| --- | ||
|
|
||
| [](https://travis-ci.org/antvis/g2) | ||
|  | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|  | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| [](https://www.npmjs.com/package/@antv/g2) | ||
| [](https://npmjs.org/package/@antv/g2) | ||
| [](https://isitmaintained.com/project/antvis/g2 'Percentage of issues still open') | ||
|
|
||
| G2 is a visualization grammar, a data-driven visual language with a high level of usability and scalability. It provides a set of grammars, takes users beyond a limited set of charts to an almost unlimited world of graphical forms. With G2, users can describe the visual appearance of a visualization just by one statement. | ||
|
|
||
| **Special thanks to [Leland Wilkinson](https://en.wikipedia.org/wiki/Leland_Wilkinson), the author of [_The Grammar Of Graphics_](https://www.cs.uic.edu/~wilkinson/TheGrammarOfGraphics/GOG.html), whose book served as the foundation for G2.** | ||
|
|
||
| [More details about G2](https://antv.alipay.com/zh-cn/g2/3.x/index.html). | ||
|
|
||
| <img src="https://gw.alipayobjects.com/zos/rmsportal/AOwgKIjknXfggPijmhym.gif" width="200"><img src="https://gw.alipayobjects.com/zos/rmsportal/nfiOREzMIsENrzUeLOGR.gif" width="200"><img src="https://gw.alipayobjects.com/zos/rmsportal/uZZmaudtKRnvUhmUdZSZ.gif" width="180"><img src="https://gw.alipayobjects.com/zos/rmsportal/ifSTXzrGbvtLRpnAvAiZ.gif" width="200"> | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| ## Installation | ||
|
|
||
| ```bash | ||
| $ npm install @antv/g2 | ||
| ``` | ||
|
|
||
| ### Usage | ||
|
|
||
| <img src="https://gw.alipayobjects.com/zos/rmsportal/aHvVgFiBnGzzKCEjdVtL.png" width="450"> | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| ```html | ||
| <div id="c1"></div> | ||
| ``` | ||
|
|
||
| ```js | ||
| import G2 from '@antv/g2'; | ||
|
|
||
| const data = [ | ||
| { genre: 'Sports', sold: 275 }, | ||
| { genre: 'Strategy', sold: 1150 }, | ||
| { genre: 'Action', sold: 120 }, | ||
| { genre: 'Shooter', sold: 350 }, | ||
| { genre: 'Other', sold: 150 }, | ||
| ]; | ||
|
|
||
| const chart = new G2.Chart({ | ||
| container: 'c1', | ||
| width: 500, | ||
| height: 500, | ||
| }); | ||
|
|
||
| chart.source(data); | ||
| chart | ||
| .interval() | ||
| .position('genre*sold') | ||
| .color('genre'); | ||
| chart.render(); | ||
| ``` | ||
|
|
||
| [More examples](https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html) | ||
|
|
||
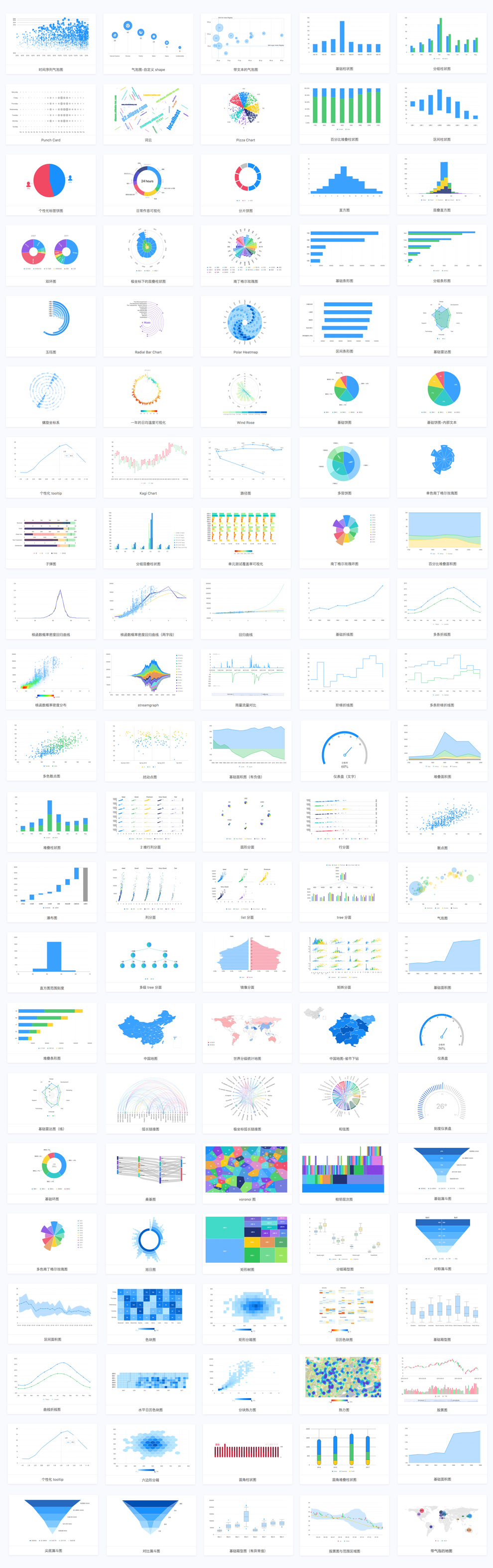
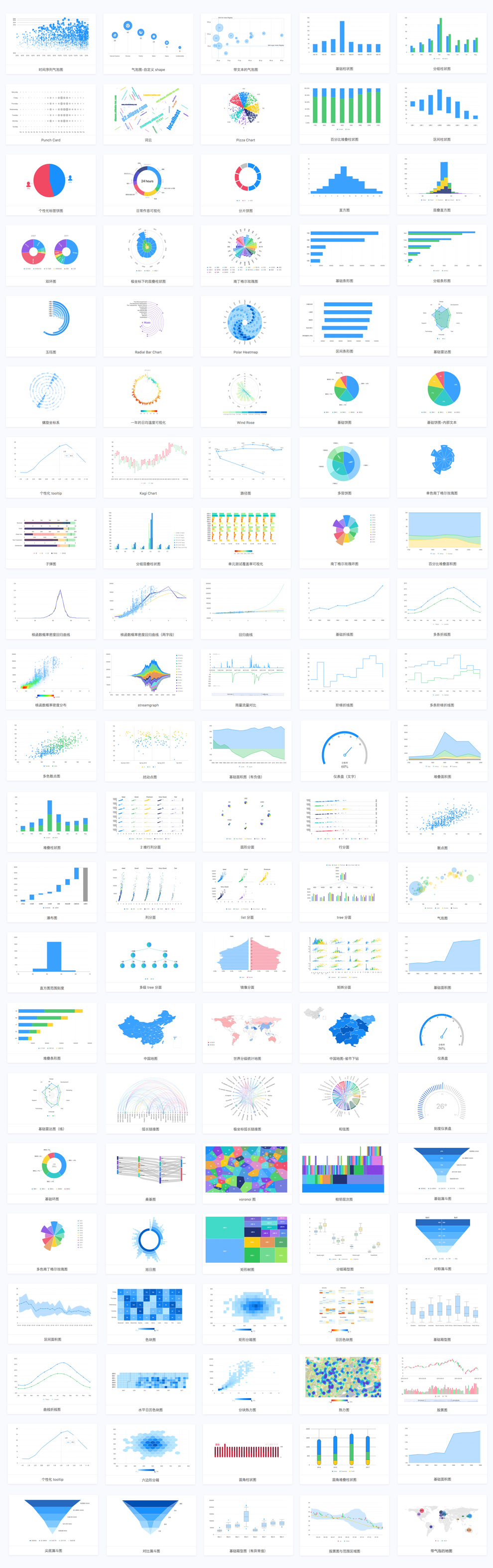
|  | ||
|
|
||
| ## Development | ||
|
|
||
| ```bash | ||
| $ npm install | ||
|
|
||
| # run test case | ||
| $ npm run test-live | ||
|
|
||
| # build watching file changes and run demos | ||
| $ npm run dev | ||
|
|
||
| # run demos | ||
| $ npm run demos | ||
| ``` | ||
|
|
||
| ## How to Contribute | ||
|
|
||
| Please let us know how can we help. Do check out [issues](https://github.com/antvis/g2/issues) for bug reports or suggestions first. | ||
|
|
||
| To become a contributor, please follow our [contributing guide](https://github.com/antvis/g2/blob/master/CONTRIBUTING.md). | ||
|
|
||
| ## ~~Experience Improvement Program Description~~ | ||
|
|
||
| ~~In order to serve the users better, G2 will send the URL and version information back to the AntV server:~~ | ||
|
|
||
| ~~https://kcart.alipay.com/web/bi.do~~ | ||
|
|
||
| ~~**Except for URL and G2 version information, no other information will be collected.** You can also turn it off with the following code:~~ | ||
|
|
||
| ```js | ||
| // disable tracking | ||
| G2.track(false); | ||
| ``` | ||
|
|
||
| **update:** | ||
|
|
||
| **We decided to terminate the "Experience Improvement Program". In verson `@antv/g2@3.4.7` and above, all tracking code is removed, no unexpected remote request will be sent while you are using G2.** | ||
|
|
||
| <!-- GITCONTRIBUTOR_START --> | ||
|
|
||
| ## Contributors | ||
|
|
||
| | [<img src="https://avatars1.githubusercontent.com/u/1655789?v=4" width="100px;"/><br/><sub><b>leungwensen</b></sub>](https://github.com/leungwensen)<br/> | [<img src="https://avatars3.githubusercontent.com/u/6628666?v=4" width="100px;"/><br/><sub><b>simaQ</b></sub>](https://github.com/simaQ)<br/> | [<img src="https://avatars1.githubusercontent.com/u/1264678?v=4" width="100px;"/><br/><sub><b>dxq613</b></sub>](https://github.com/dxq613)<br/> | [<img src="https://avatars3.githubusercontent.com/u/8325822?v=4" width="100px;"/><br/><sub><b>elaine1234</b></sub>](https://github.com/elaine1234)<br/> | [<img src="https://avatars0.githubusercontent.com/u/7098619?v=4" width="100px;"/><br/><sub><b>guisturdy</b></sub>](https://github.com/guisturdy)<br/> | [<img src="https://avatars3.githubusercontent.com/u/5888974?v=4" width="100px;"/><br/><sub><b>paleface001</b></sub>](https://github.com/paleface001)<br/> | | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
| | :---------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------------------: | | ||
| | [<img src="https://avatars0.githubusercontent.com/u/8186664?v=4" width="100px;"/><br/><sub><b>chenshuai2144</b></sub>](https://github.com/chenshuai2144)<br/> | [<img src="https://avatars3.githubusercontent.com/u/6111424?v=4" width="100px;"/><br/><sub><b>xile611</b></sub>](https://github.com/xile611)<br/> | [<img src="https://avatars3.githubusercontent.com/u/5591805?v=4" width="100px;"/><br/><sub><b>maplor</b></sub>](https://github.com/maplor)<br/> | [<img src="https://avatars3.githubusercontent.com/u/6560377?v=4" width="100px;"/><br/><sub><b>zhfanrui</b></sub>](https://github.com/zhfanrui)<br/> | [<img src="https://avatars2.githubusercontent.com/u/6942296?v=4" width="100px;"/><br/><sub><b>Frezc</b></sub>](https://github.com/Frezc)<br/> | [<img src="https://avatars1.githubusercontent.com/u/6812138?v=4" width="100px;"/><br/><sub><b>Leannechn</b></sub>](https://github.com/Leannechn)<br/> | | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
| | [<img src="https://avatars2.githubusercontent.com/u/1451480?v=4" width="100px;"/><br/><sub><b>janjakubnanista</b></sub>](https://github.com/janjakubnanista)<br/> | [<img src="https://avatars1.githubusercontent.com/u/11624840?v=4" width="100px;"/><br/><sub><b>ParryQiu</b></sub>](https://github.com/ParryQiu)<br/> | [<img src="https://avatars3.githubusercontent.com/u/22516098?v=4" width="100px;"/><br/><sub><b>Sai0514</b></sub>](https://github.com/Sai0514)<br/> | [<img src="https://avatars0.githubusercontent.com/u/9816225?v=4" width="100px;"/><br/><sub><b>liximomo</b></sub>](https://github.com/liximomo)<br/> | [<img src="https://avatars1.githubusercontent.com/u/9054130?v=4" width="100px;"/><br/><sub><b>wensen-lws</b></sub>](https://github.com/wensen-lws)<br/> | [<img src="https://avatars1.githubusercontent.com/u/1011681?v=4" width="100px;"/><br/><sub><b>xudafeng</b></sub>](https://github.com/xudafeng)<br/> | | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
| | [<img src="https://avatars1.githubusercontent.com/u/2370929?v=4" width="100px;"/><br/><sub><b>wangyu-kelly</b></sub>](https://github.com/wangyu-kelly)<br/> | [<img src="https://avatars0.githubusercontent.com/u/9314735?v=4" width="100px;"/><br/><sub><b>BlackGanglion</b></sub>](https://github.com/BlackGanglion)<br/> | [<img src="https://avatars3.githubusercontent.com/u/210810?v=4" width="100px;"/><br/><sub><b>illumen</b></sub>](https://github.com/illumen)<br/> | [<img src="https://avatars1.githubusercontent.com/u/827205?v=4" width="100px;"/><br/><sub><b>DanielRuf</b></sub>](https://github.com/DanielRuf)<br/> | [<img src="https://avatars2.githubusercontent.com/u/5518?v=4" width="100px;"/><br/><sub><b>huacnlee</b></sub>](https://github.com/huacnlee)<br/> | [<img src="https://avatars2.githubusercontent.com/u/13056641?v=4" width="100px;"/><br/><sub><b>0nza1101</b></sub>](https://github.com/0nza1101)<br/> | | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
| | [<img src="https://avatars2.githubusercontent.com/u/566097?v=4" width="100px;"/><br/><sub><b>RaoHai</b></sub>](https://github.com/RaoHai)<br/> | [<img src="https://avatars0.githubusercontent.com/u/8731922?v=4" width="100px;"/><br/><sub><b>tbroadley</b></sub>](https://github.com/tbroadley)<br/> | [<img src="https://avatars2.githubusercontent.com/u/1860329?v=4" width="100px;"/><br/><sub><b>charleyw</b></sub>](https://github.com/charleyw)<br/> | [<img src="https://avatars0.githubusercontent.com/u/21355783?v=4" width="100px;"/><br/><sub><b>Hazyzh</b></sub>](https://github.com/Hazyzh)<br/> | [<img src="https://avatars0.githubusercontent.com/u/6947976?v=4" width="100px;"/><br/><sub><b>forbreak</b></sub>](https://github.com/forbreak)<br/> | [<img src="https://avatars0.githubusercontent.com/u/4783781?v=4" width="100px;"/><br/><sub><b>nekocode</b></sub>](https://github.com/nekocode)<br/> | | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| This project follows the git-contributor [spec](https://github.com/xudafeng/git-contributor), auto updated at `Sat Jul 27 2019 14:06:08 GMT+0800`. | ||
|
|
||
| <!-- GITCONTRIBUTOR_END --> | ||
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,117 @@ | ||
| --- | ||
| title: 其他文档 | ||
| order: 0 | ||
| --- | ||
|
|
||
| [](https://travis-ci.org/antvis/g2) | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|  | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|  | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| [](https://www.npmjs.com/package/@antv/g2) | ||
| [](https://npmjs.org/package/@antv/g2) | ||
| [](https://isitmaintained.com/project/antvis/g2 'Percentage of issues still open') | ||
|
|
||
| G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。 | ||
|
|
||
| **在此衷心感谢[《The Grammar of Graphics》](https://www.cs.uic.edu/~wilkinson/TheGrammarOfGraphics/GOG.html)的作者 [Leland Wilkinson](https://en.wikipedia.org/wiki/Leland_Wilkinson),为 G2 的图形语法提供了理论基础!** | ||
|
|
||
| [了解更多 G2 详情](https://antv.alipay.com/zh-cn/g2/3.x/index.html). | ||
|
|
||
| <img src="https://gw.alipayobjects.com/zos/rmsportal/AOwgKIjknXfggPijmhym.gif" width="200"><img src="https://gw.alipayobjects.com/zos/rmsportal/nfiOREzMIsENrzUeLOGR.gif" width="200"><img src="https://gw.alipayobjects.com/zos/rmsportal/uZZmaudtKRnvUhmUdZSZ.gif" width="180"><img src="https://gw.alipayobjects.com/zos/rmsportal/ifSTXzrGbvtLRpnAvAiZ.gif" width="200"> | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| ## 安装 | ||
|
|
||
| ```bash | ||
| npm install @antv/g2 | ||
| ``` | ||
|
|
||
| ## 特性 | ||
|
|
||
| - ✔︎ 简单、易用 | ||
| - ✔︎ 完备的可视化编码 | ||
| - ✔︎ 强大的扩展能力 | ||
|
|
||
| ## 文档 | ||
|
|
||
| - [使用教程](https://antv.alipay.com/zh-cn/g2/3.x/tutorial/index.html) | ||
| - [API 文档](https://antv.alipay.com/zh-cn/g2/3.x/api/index.html) | ||
| - [图表示例](https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html) | ||
|
|
||
| ### 快速开始 | ||
|
|
||
| <img src="https://gw.alipayobjects.com/zos/rmsportal/aHvVgFiBnGzzKCEjdVtL.png" width="450"> | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This image is missing a text alternative ( |
||
|
|
||
| ```html | ||
| <div id="c1"></div> | ||
| ``` | ||
|
|
||
| ```js | ||
| import G2 from '@antv/g2'; | ||
|
|
||
| const data = [ | ||
| { genre: 'Sports', sold: 275 }, | ||
| { genre: 'Strategy', sold: 1150 }, | ||
| { genre: 'Action', sold: 120 }, | ||
| { genre: 'Shooter', sold: 350 }, | ||
| { genre: 'Other', sold: 150 }, | ||
| ]; | ||
|
|
||
| const chart = new G2.Chart({ | ||
| container: 'c1', | ||
| width: 500, | ||
| height: 500, | ||
| }); | ||
|
|
||
| chart.source(data); | ||
| chart | ||
| .interval() | ||
| .position('genre*sold') // highlight-line | ||
| .color('genre'); | ||
| chart.render(); | ||
| ``` | ||
|
|
||
| [更多示例](https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html) | ||
|
|
||
|  | ||
|
|
||
| ## 本地开发 | ||
|
|
||
| ```bash | ||
| $ npm install | ||
|
|
||
| # 跑测试用例 | ||
| $ npm run test-live | ||
|
|
||
| # 监听文件变化构建,并打开 demo 页面 | ||
| $ npm run dev | ||
|
|
||
| # 打开 demo | ||
| $ npm run demos | ||
| ``` | ||
|
|
||
| ## ~~体验改进计划说明~~ | ||
|
|
||
| ~~为了更好服务用户,G2 会将 URL 和版本信息发送回 AntV 服务器:~~ | ||
|
|
||
| ~~https://kcart.alipay.com/web/bi.do~~ | ||
|
|
||
| ~~**除了 URL 与 G2 版本信息外,不会收集任何其他信息**,一切为了能对 G2 的运行情况有更多了解,以更好服务于用户。如有担心,可以通过下面的代码关闭:~~ | ||
|
|
||
| ```js | ||
| // 关闭 G2 的体验改进计划打点请求 | ||
| G2.track(false); | ||
| ``` | ||
|
|
||
| **更新** | ||
|
|
||
| **我们已决定终止体验改进计划** | ||
|
|
||
| **从 `@antv/g2@3.4.7` 版本开始,所有打点代码已被移除。后续版本的 G2 不会再发送任何远程请求** | ||
|
|
||
| ## 如何贡献 | ||
|
|
||
| 如果您在使用的过程中碰到问题,可以先通过 [issues](https://github.com/antvis/g2/issues) 看看有没有类似的 bug 或者建议。 | ||
|
|
||
| 如需提交代码,请遵从我们的[贡献指南](https://github.com/antvis/g2/blob/master/CONTRIBUTING.md)。 | ||
|
|
||
| I can highlight `css±.some-class { background-color: red }` with CSS syntax. | ||
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章一 | ||
| order: 0 | ||
| --- | ||
|
|
||
| content |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章一 | ||
| order: 0 | ||
| --- | ||
|
|
||
| 内容。 |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章二 | ||
| order: 1 | ||
| --- | ||
|
|
||
| content. |
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: 分类测试文章二 | ||
| order: 1 | ||
| --- | ||
|
|
||
| 内容。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This image is missing a text alternative (
altattribute). This is a problem for people using screen readers.