-
-
Notifications
You must be signed in to change notification settings - Fork 50.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Form.create() break defaultProps in typescript. #16095
Comments
|
https://ant.design/components/form/#Using-in-TypeScript
|
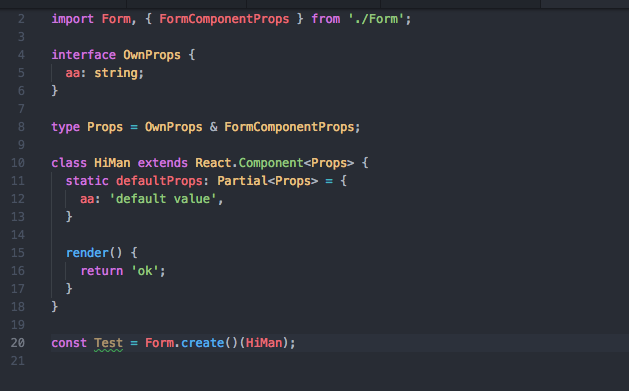
I have changed my code as: interface Props extends FormComponentProps {
aa: string;
}
class HiMan extends React.Component<Props> {
static defaultProps: Partial<Props> {
aa: 'default value',
}
render() {
return 'ok';
}
}
export default Form.create<Props>()(HiMan);And nothing changed. render() {
return <HiMan aa="Required also..." />;
}So, you shouldn't close this issue.
|
|
Had you tried |
|
And HOC import { connect } from 'react-redux';
interface Props {
aa: string;
}
class HiMan extends React.Component<Props> {
static defaultProps: Partial<Props> {
aa: 'default value',
}
render() {
return 'ok';
}
}
export default connect()(HiMan);render() {
return <HiMan />;
} |
|
Hello @fwh1990. Please provide a online reproduction by forking this link https://u.ant.design/codesandbox-repro or a minimal GitHub repository. Issues labeled by 你好 @fwh1990, 我们需要你提供一个在线的重现实例以便于我们帮你排查问题。你可以通过点击 此处 创建一个 codesandbox 或者提供一个最小化的 GitHub 仓库。7 天内未跟进的 issue 将会被自动关闭。 |
|
The problem of defaultProps has been solved, but something get wrong. // File: node_modules/antd/lib/form/interface.d.ts
export declare type FormWrappedProps<TOwnProps extends FormComponentProps> = <C extends React.ComponentType>(component: C) => ConnectedComponentClass<C, Omit<TOwnProps, keyof FormComponentProps>>;I guess you have missed I mean, the keyword |
|
Yes. Added in new patch: da9cef9#diff-6674060020d469d3799f602cd77df0cdR26 |





Reproduction link
http://www.baidu.com
Steps to reproduce
What is expected?
Call the component exclude default props
What is actually happening?
prop
aais required when calling.You can look up how react-connect hold defaultProps.
The text was updated successfully, but these errors were encountered: