Plenty of themes offer minimalist highlighting focusing on specific aspects of code while using a limited color palette. This theme takes the opposite approach.
Utilizing both bold colors and subtle distinctions, anything than can be identified will be identified.
Why do I think this might be a good idea? This blog posts elaborates on my general reasoning.
List of languages supported (sorted by amount of tests):
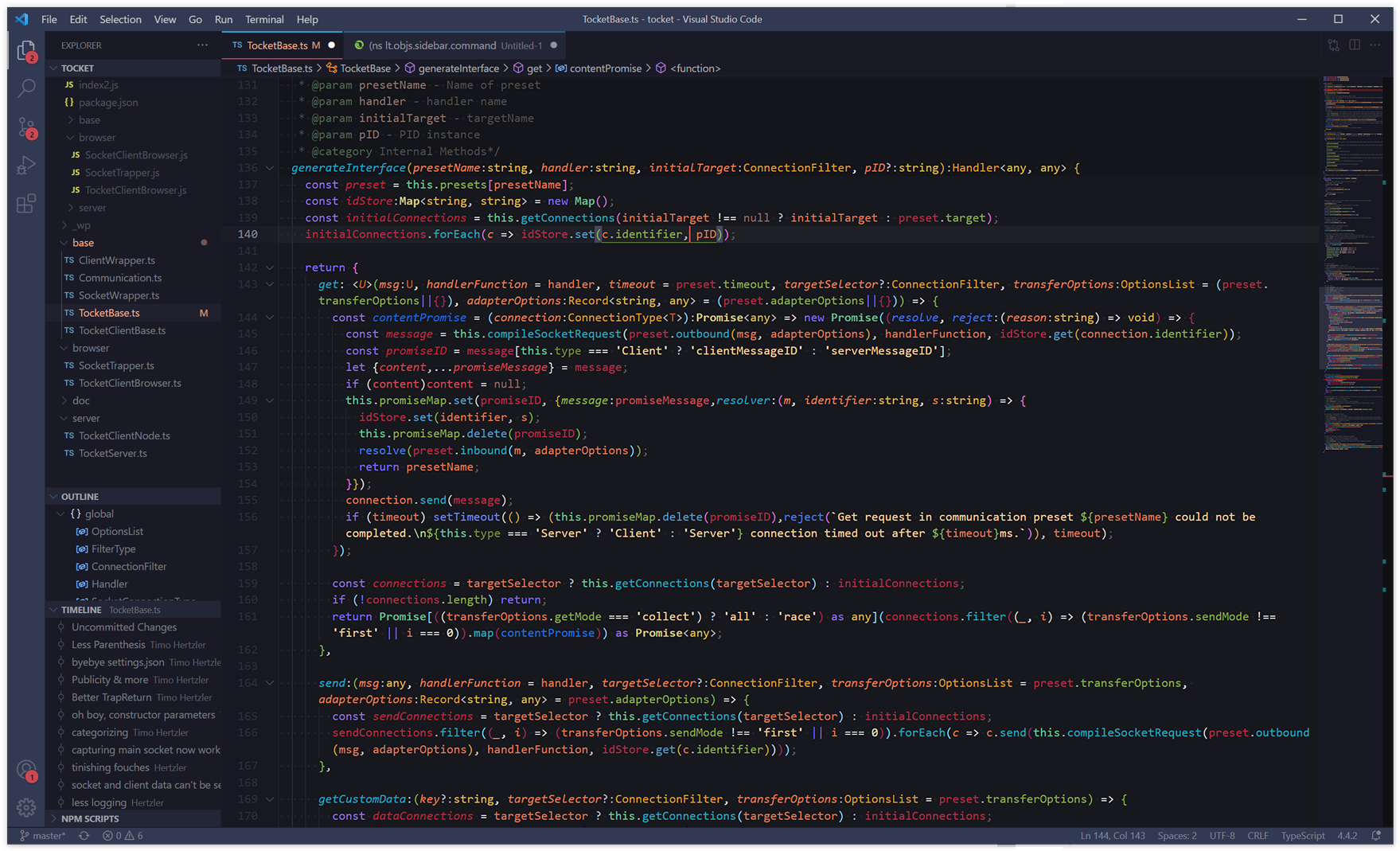
- TypeScript/JavaScript
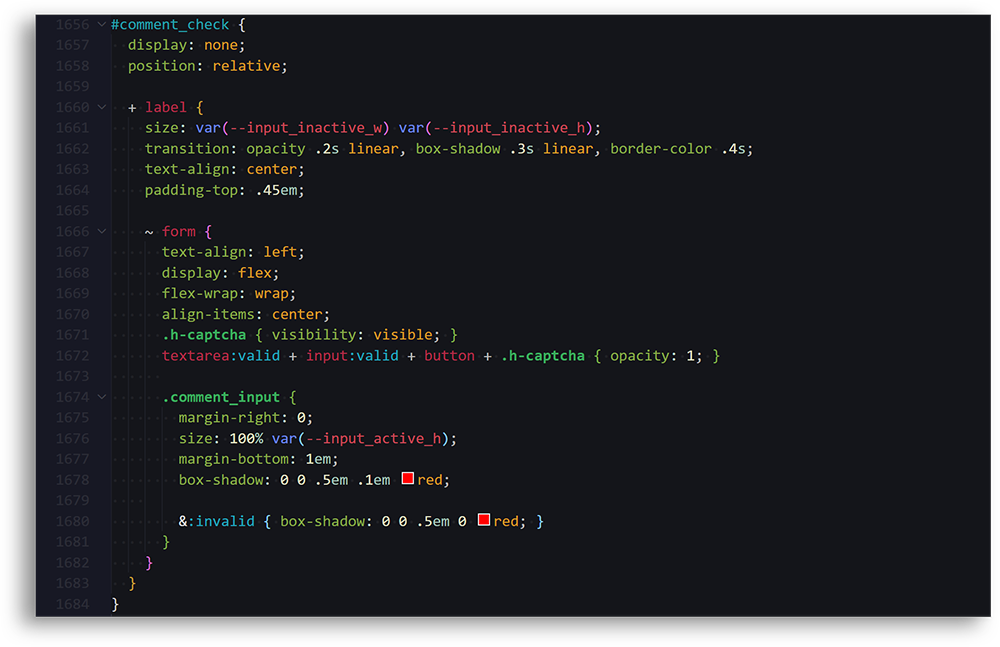
- CSS/SCSS
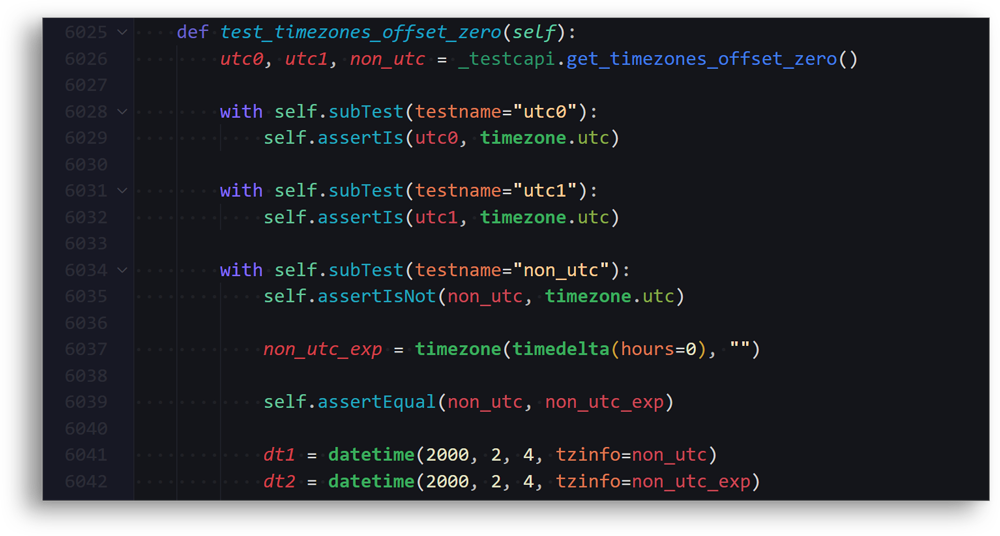
- Python
- lua
- HTML/Twig
- Java
- Go
- Ruby
- C++
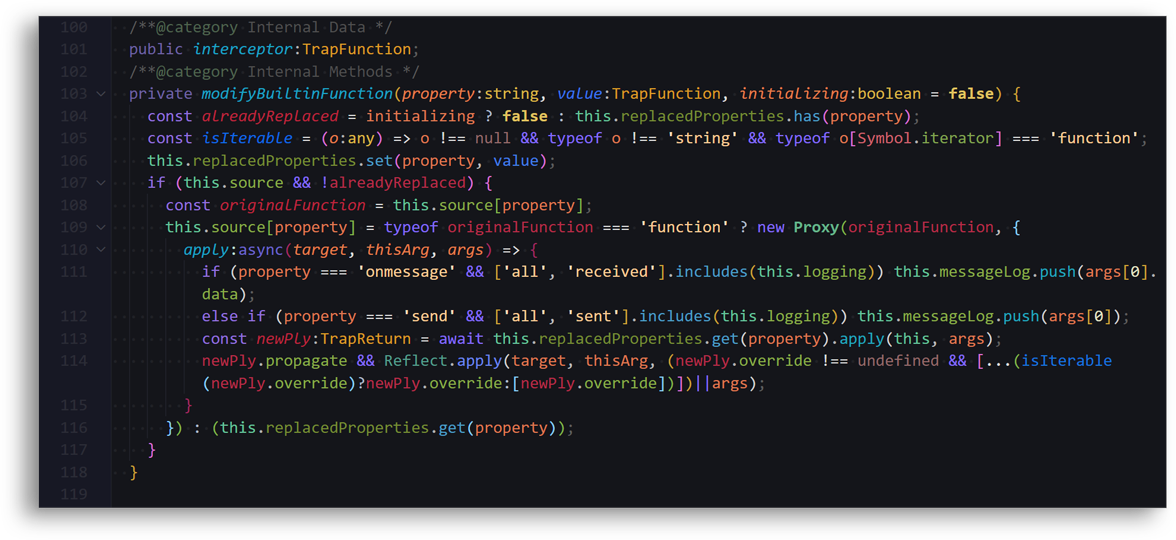
Semantic Highlighting enables an amazing amount of granular control of styles and Semantic Rainbow aims to make use of all of it.
By highlighting 14 types of semantic tokens each with 8 varations corresponding to different semantic modifiers and an additional 18 shades for combinations of two or more individual modifiers, this theme defines a total of 364 styles for all conceivable (and a few inconceivable) kinds of tokens.
If you've ever wanted a visual distinction between a readonly async method, and a readonly async method of a default library and also want to tell it apart from a static default library method look no further.
For a list of styles and a breakdown of the design process, check out the GitHub page of this repo.
If 364 styles sounds like too much to configure by hand, you're right.
Semantic Rainbow is programmatically generated, based on a configuration of base colors for the different tokens and a list of specific color transformations for token modifiers which can also be stacked to represent different combinations.
About 8.24% of styles/transformations are manually defined, stepping in where the automatic generation produced less than optimal results.
The definition of colors and transformations follows a simple spec for easy tweaking and forking to create any number of dynamic semantic themes.
This theme relies on the presence of a language server that support Semantic Highlighting. Some of the languages with the best support for this feature include JavaScript, TypeScript, Java and Python.
Keep in mind results might vary based on the language extensions you have installed, and even for non-semantic highlighting the theme attempts to approximate results by providing fallback mappings to TextMate rules including but not limited to the VSCode semantic token scope map.
Install from VSCode or via the Visual Studio Code Marketplace.
- Support for even more TinyColor color transformations
- Including color readability checks
I am always looking for ways to improve Semantic Rainbow.
- Know any language with Semantic Highlighting that this theme could support better?
- Notice any contexts in which the existing syntax highlighting looks bad or incomplete?
- Are there any TextMate fallbacks or modifier combinations that should be included?
Preferably issues or fixes should be demonstrated in an example file and with info about, if applicable, extensions used to provide syntax highlighting.
- Horizon Dark Theme - Semantic Rainbow started as an extension of this theme and it remains an influence especially in the non-syntax parts.
- TinyColor - Used for color transformations.