-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Cart] Add color picker on cart page and in general cart settings #3021
Changes from 4 commits
a9ee92b
c138200
431ecdb
c6bdca4
735ad7a
057e462
c3f2bb5
32e5806
bddc582
edee634
ec4d283
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -340,7 +340,7 @@ | |
| </{% if section.settings.sticky_header_type != 'none' %}sticky-header{% else %}div{% endif %}> | ||
|
|
||
| {%- if settings.cart_type == "notification" -%} | ||
| {%- render 'cart-notification', color_scheme: section.settings.color_scheme, desktop_menu_type: section.settings.menu_type_desktop -%} | ||
| {%- render 'cart-notification', desktop_menu_type: section.settings.menu_type_desktop -%} | ||
|
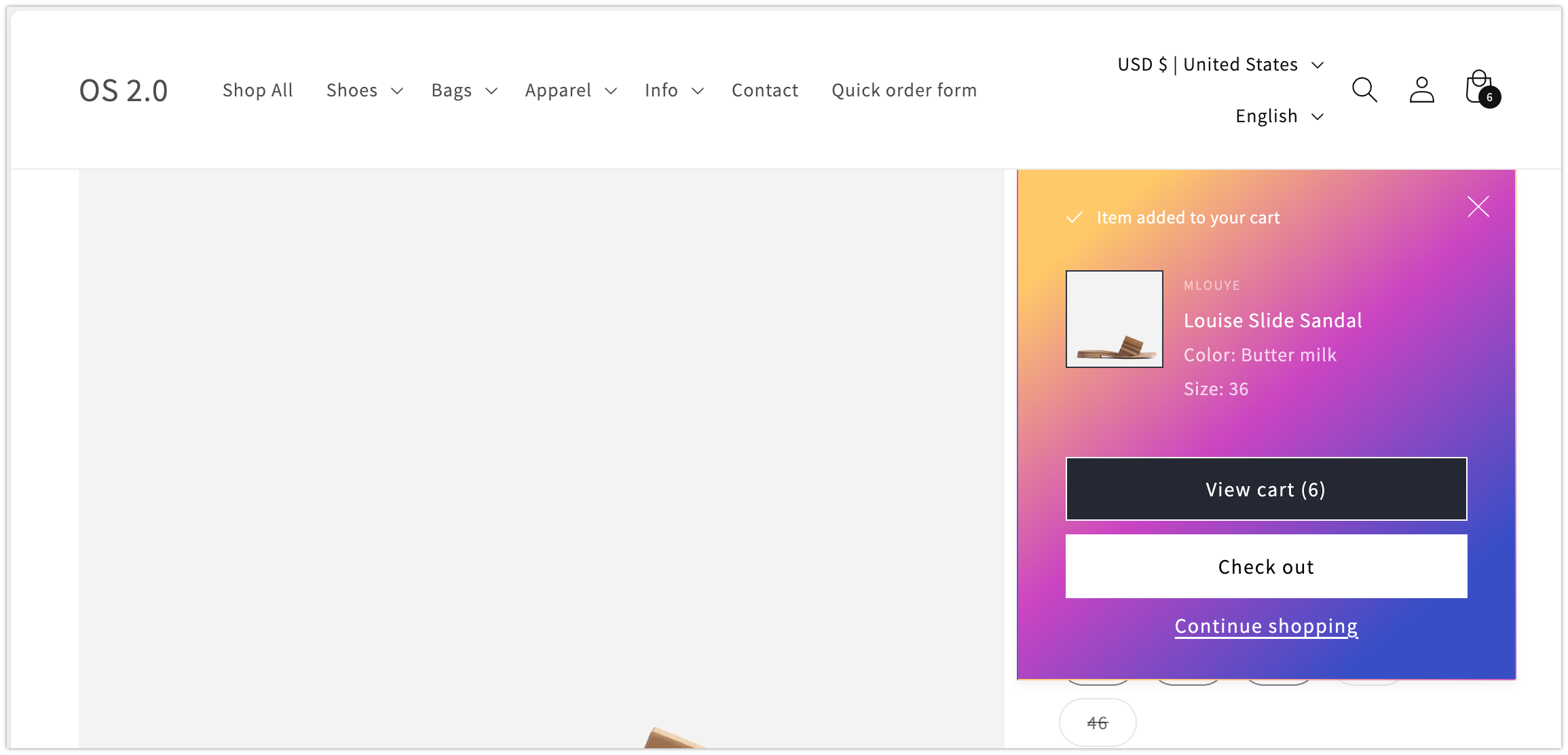
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. I think I'd also prefer the cart notification to continue inheriting from the header. Not to say the current implementation wouldn't be successful, I guess I just feel like there's a pretty decent chance of that being overlooked when customizing the cart color, being that the notification is not a persistent element. And unless you really have a particular, intentional vision for it, I think the notification tends to look best matching the header where it spawns from. This would also be inline with the search dialog which also inherits its color from the header. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. I agree with that take. I think it makes sense for it to inherit the color scheme of the header. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. +1 There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Yeah!... not an easy one! Another thing I am wondering is keeping color scheme setting together with their respective padding setting. This will make adjusting white space more naturally than trying to find where to adjust those spacings (oh, I need to adjust this space so I'll go in theme settings...). I know it's a tradeoff but I feel it's the right level of granularity considering the options we have. It could be interesting for a merchant to create some contrast between their cart table and the subtotal part. (Visual example 1) (Visual example 2) My suggestions
|
||
| {%- endif -%} | ||
|
|
||
| {% javascript %} | ||
|
|
||

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't entirely mind having the theme settings for the cart drawer and the cart page section settings separate. However..
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If we do keep it this way, adding some helper text that clarifies the scope of this setting and/or where the cart page color scheme can be configured might be useful.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have the same opinion on this, but it's definitely not a blocker.