-
-
Notifications
You must be signed in to change notification settings - Fork 30.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
axios请求不携带cookie #562
Comments
|
// 创建axios实例 |
|
在跨域的情况下不仅前端要设置 |
|
后端设置过了这个。在请求头里面看到了。 |
|
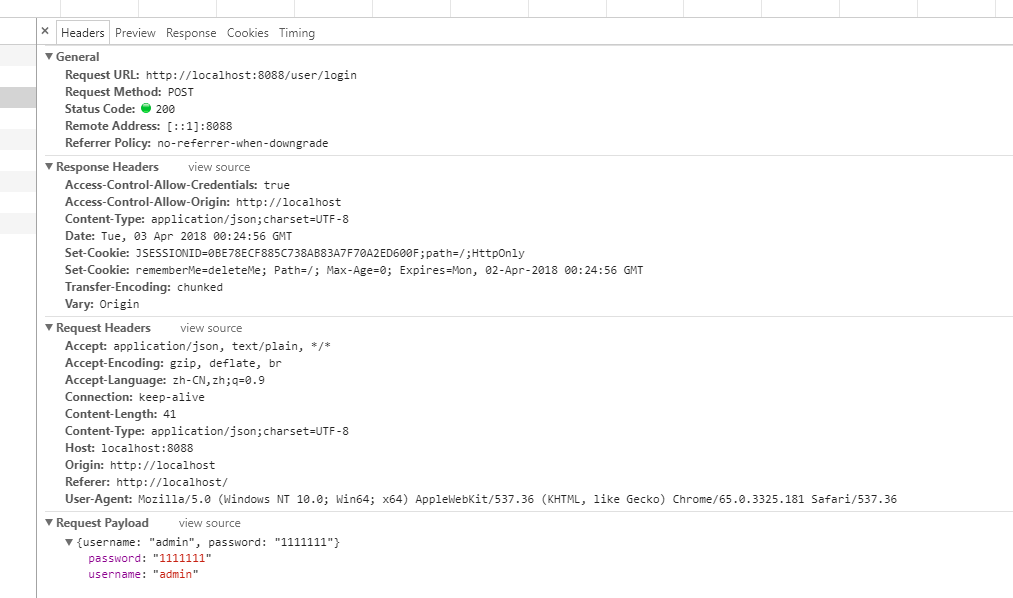
后端(SpringBoot)跨域的配置: 前端的配置: 在请求中的Response Headers中看到了有Access-Control-Allow-Credentials: true。 |
|
游览器是否有报错,或者能否截图一下请求。 |
|
你这个都不跨域,后端和前台都是8088。默认自带cookie,无需任何设置。 Line 18 in afe975b
移除试试。 |
|
嗯嗯,是这个原因,移除之后就携带Cookie了。万分感谢。 |
|
import './mock' 移除掉后问题已解决。 但我又有疑惑,原先我只是注释掉 ./mock/index.js 里面的配置,这样还是会影响axios请求? |
|
mockjs 问题蛮多的他会重新定义httprequest。之后可能不用它了。 |
|
@PanJiaChen 谢谢, 解决了我的问题 |
|
@gdxieyue Mockjs只要你调用它的mock方法,他就会劫持window的XMLHttpRequest对象,用一个自己的XHR替换,那里面withCredentials是false的,所以你带不上cookie |
|
这个问题困扰了一个上午,谢天谢地在这里找到了 |
|
一样的问题 但去掉mock之后就没办法登录了呀 |
|
可以简单替换成easymock |
|
同样遇到这个问题,但是没有引入mock.js,前端设置withCredentials:ture,后台设置Access-Control-Allow-Credentials: true,Access-Control-Allow-Origin: http://localhost:8081但还是获取不到cookie,还有什么其他的原因吗? |
|
感谢,解决了我找了一天的问题 |
这是个巨坑啊,昨天我也被这个问题折腾了一天 o(╥﹏╥)o,去掉了mian.js里的导入mock就搞定了,感谢感谢 |
|
暂时性修复,在引入 Mock 之后使用如下代码 Mock.XHR.prototype.proxy_send = Mock.XHR.prototype.send
Mock.XHR.prototype.send = function () {
if (this.custom.xhr) {
this.custom.xhr.withCredentials = this.withCredentials || false
}
this.proxy_send(...arguments)
} |
…1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) #1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
|
如果在开发联调中的mock,推荐使用mock-proxy-middleware |
|
所以为什么不在readme里面重点标注下这个功能呢?要提醒去掉 |
问下你解决了吗? 是怎么解决的。 |
|
sameSite也要设置为None |
|
删掉mock.js后还是不行 |
|
chrome 78还是79后面的浏览器, cookie 默认SameSite属性会影响到, 你们可以用其他浏览器测试一下 |
|
客户端: 我在服务端接口1设置的cookie,在请求后看到 response有cookie是http only类型,然后我在请求接口二时,想要用之前的cookie做个登录验证,然而在request Header中没有发现cookie携带的参数, |
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine
* fix[ExternalLink]: fixed bug when url include chinese #1182 * feature: support Spanish(#1196) * fix[MockJS]: fix bug with withCredentials after using mockjs (#1194) * 修复 Mock 导致请求丢失 Cookie 的问题 修复 Mock 导致 Cookie 丢失的问题,只有在 XHR.open() 周期时,自定义的 withCredentials 会被挂载,此时检查是否是未被拦截的 xhr,并挂载自定义的 withCredentials ,无则默认为 false * update readme * perf[tagsView]: refactor the moveToTarget function (#1195) * fix[tagsView]:fixed visited view move to currentTag * edit the scroll regular friendly * tweak * fix[tagsView]: fixed moveToCurrentTag bug * feature: add pagination component (#1213) * fix[TagsView]: fixed update tags title demo bug (#1223) * chore: temporary hack cssnano bug #1222 * [release] 3.9.2 * chore: restore the hack of cssnano bug cssnano/cssnano#643 * add an example of sort data by table (#1236) * feature: add drag select component (#1249) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version (#1267) * feat: perfect migrate to @vue/cli-service, upgrade vue babel version 1. update to @vue/cli-service@3.0.5, @babel/core@7.0.0 2. use vue-cli service replace config file in build/ and config/ 3. upgrade vue and babel configuration 4. solve the svg-sprite config problem #980 refs: #932 #1087 #980 #1056 * fix: fix breadcrumb dependency * fix: fix index template and static assets load with vue-cli 3 * fix: fix import driver.js in guide page * refactor(mock): mak mock api compatible with both web-view and webpack server 1. 把 Mockjs 功能移到 server 端中间件,同时也兼容前端直接劫持 XHR 2. dev 环境下默认作为 express 中间件通过 webpack server 提供 mock api 3. prod 构建时,默认在前端用 Mockjs 劫持 XHR benefits: - dev 开发调试时能直接看到 XHR 请求,方便调试网络,能和后端对接联调 - 避开在开发时因为 Mockjs 引起的网络 bug - prod 构建时劫持 XHR,保证本项目的 Github Pages preview 能正常显示 (逻辑和 error-log 一样) - 前后台使用的 mock 是同一份代码,不会增加维护负担 ref: [#562](PanJiaChen/vue-element-admin#562 (comment)) * update requires the lowest version of node * add favicon * fix(TreeTable): fix `Array.prototype.concat` on custom-tree-table page * update * add test * fix bug * fix[Charts]: fixed charts resize mixins bug #1285 (#1290) * perf[Tinymce]: add searchreplace plugin * perf[avatar]:minimize the selected area of avatar on the mobile phone when user clicked avatar (#1304) * refine css * fix[DragSelect]: fixed querySelectorAll bug * perf[DragSelect]: add $listeners * fix link * fix[Breadcurmb]: fixed pathCompile bug * fix[Breadcurmb]: fixed router-link bug * perf[style]: use webpack alias instead of hard code src path (#1338) * perf[style]: use webpack alias instead of hard code src path * add sponsors * fix import path bug * update vue-router to fixed url path for non ascii urls #1362 * fix[Pagination]: apply PageSizes property to el-pagination (#1355) Apply PageSizes property to el-pagination * update dependence * add tui.editor (#1374) * tweak * add preview * fix return back bug * update guide page * fix[Tinymce]: fixed fullScreen bug #1400 * feat[Breadcrumb]: add hide Breadcrumb option #1442 * perf: use WeChat 7.0 new version icon color * refactor[login]: refactor login page style * perf[ScrollPane]: refine moveToTarget code (#1460) * feature[PDF]: add PDF demo (#1469) * perf[v-permission]: refine v-permission demo * perf[Sidebar]: refine sidebar store #1473 (#1474) * refine: GetUserInfo error message * fix typo (#1505) * perf: add sidebar width to variables.scss (#1494) * tweak * fix[ThemePicker]: fixed bug when oldVal is null (#1517) * update README.md * fix[Breadcrumb]: fixed eslint error (#1521) * fix[DndList]: fixed drag bug (#1527) PanJiaChen/vue-element-admin#1524 * pref[Hamburger]: refactor Hamburger component (#1528) * 美化侧栏菜单切换按钮 * tweak * perf[Login Form]: optimize eye icon style (#1545) * optimiz: eye icon style for login form * change eye-open svg * perf[Sticky]: export reset method (#1550) * perf[Sticky]: refine width default value * perf[utils]: refine parseTime function (#1546) * 优化 parseTime 修复传入的时间戳是字符串类型,不能转换时间的问题 例:parseTime("1548221490638") * Update index.js * perf[UploadExcel]: optimized code (#1552) * perf: adjust the import order to make it more elegant #1537 * perf[Sidebar]: use sass variables in vue template * perf[Style]: optimize the sidebar style to make it better to set (#1568) * perf[SizeSelect]: add default size option (#1566) * fix[SIdebar]: fixed bug in mobile #1567 (#1569) * perf: fixed eslint errors * perf[Lang]: make up for miss keywords * perf: optimize some code * perf[Navbar]: refactor navbar style * perf[Login]: refine css * feature[Navbar]: add header-search component(#1591) * fix[Screenfull]: fix screenfull click bug * perf[Screenfull]: refactor screenfull component * fix[Screenfull]: fix screenfull bug (#1603) * fix typo * fearure[TagsView]: add affix option (#1577) * perf[utils]: optimize code * perf[utils]: optimizate variable name * perf[Navbar]: add scroll bar when the subMenu is too long (#1619) * perf[ThemePicker]: refine updateStyle function (#554) * theme replacing should cut tons of irrelevant css * perf[ResizeHandler]: optimized the judgment of isMobile (#1633) perf[ResizeHandler]: optimized the judgment of isMobile * fix[Sidebar]: fixed infinite loop bug(#1333) * fixed infinite loop Bug when in hasOneShowingChild Edit the onlyOneChild * tweak * fix[Sidebar]: data should return a object * perf[Sidebar]: optimize code logic (#1349) * fix[TagsView]: fixed refresh affixed-tag bug (#1653) * perf[utils.js]: refactor byteLength function (#1650) * perf[TagsView]: refine code * perf[TagsView]: set the scrollPane as a business component (#1660) * fix[DragTable]: support multiple drag-table (#1666) * perf[Tree-Table]: refactor tree-table * perf[Tree-Table]: organize the structure and add documentation (#1673) * fix[Sidebar]: fixed nested router hover bug * update version * set preserveWhitespace * lint code * fix jest test case * update config * bump * remove empty file * docs: add link * fix[Sidebar]: fixed collapse animation problem (#1690) * fix[Tree-Table]: fixed update item data bug (#1692) * fix[Waves-Directive]: fixed v-waves does not support update (#1705) * update husky * rm cli-plugin-eslint * add settings (#1707) * refine settings * fix[utils]: fixed param2Obj not decoding plus sign (#1712) * feature[Directive]: add auto-height table directive (#1702) * fix bug * feature[Permission]: add role permission management page (#1605) * feature[Excel]: support export merged header export (#1718) * feature[Excel]: add export merge header excel demo * lint * refine theme color * add role mock * tweak mock * fix[Excel]: fixed export merge-header excel bug * refine code * add ThemePicker to setting * fix[HeaderSearch]: fixed bug in vue2.6+ (#1733) * fix[Sticky]: fixed bug when set stickyTop * perf[Sticky]: refine demo * refine code * tweak mock * vuex add namespaced * fix[Excel]: fixed export bug (#1736) * rm * refactor permission * perf[ThemePicker]: add predefine (#1743) * fix[Utils]: fixed deepClone error msg (#1748) * feature: add fixedHeader settings * fix style in mobile * fix chore * perf[Eslint]: update eslint rules * feature: add create template (#1762) * add comment * update vue.config.js * feature: add sidebar logo (#1767) * rm * perf settings * bump * refine script and css * update * refine settings * refine config * update docs * refine * rm * fix jest * add theme setting * dump vue-cli * perf: remove redundant code * update element-ui * fix sticky demo bug * docs * fixed password input bug * refine login form css * remove tree-table * update version * mock error * refine layout name * refine





在网上查询是需要设置axios.defaults.withCredentials为true。但是我在/utils/request.js里设置了如下内容后,请求仍然没有携带Cookie。
The text was updated successfully, but these errors were encountered: