Hackathon Planner for the Ryerson University Hackathon project Site: https://helpathon.tech/
This Project was created with CSS,HTML, React, JS, Google cloud -Firebase and DialogFlow This project was bootstrapped with Create React App.
-
Have user registration
- Let students see hackathons and register
- Student Application dashboard with current application status
- Email system when users register/apply to a hackathon of their choice
- Each applicant given a QR code embedded with their name -> used for security and food management
- AI bot deployed in the cloud using DialogFlow
- Trained to answer FAQ and help set reminders and meeting for workshop
-
Allow Hackathon organizers to deploy a hackathon site quickly and efficiently
- Main aim was to allow smaller oragnizers to eliminate website costs for sites
- Site provides a dashboard of applicants and easy to use approve or disapprove model
- Emails sent automatically to update users
- Have Budget manager to help organizers manage funds
Site View:
 AI Bot for User:
AI Bot for User:
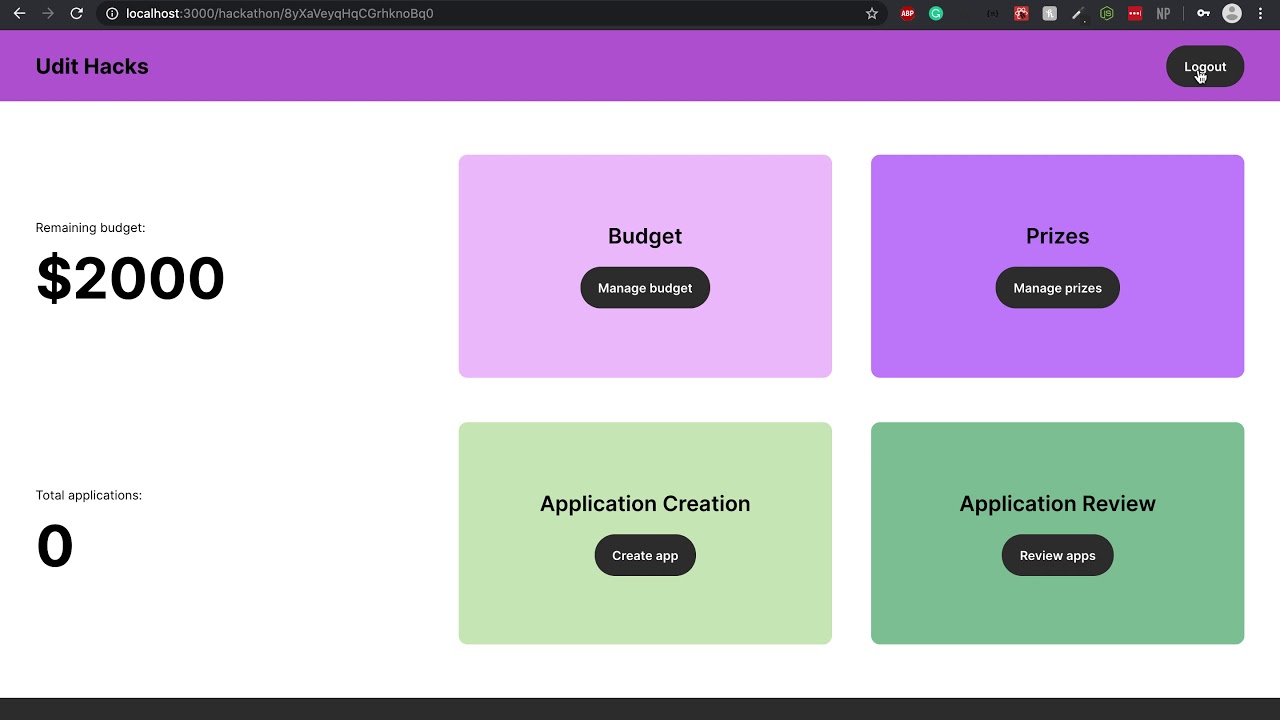
 Dashboard for Organizers:
Dashboard for Organizers:
 Event Application Form Generator:
Event Application Form Generator:

In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify