This project contains the source code of a social network web application developed using the NextJs React framework. This app permits to users to create their profiles after signin, add posts, react to them and comment them. They can also delete or edit those information anytime .
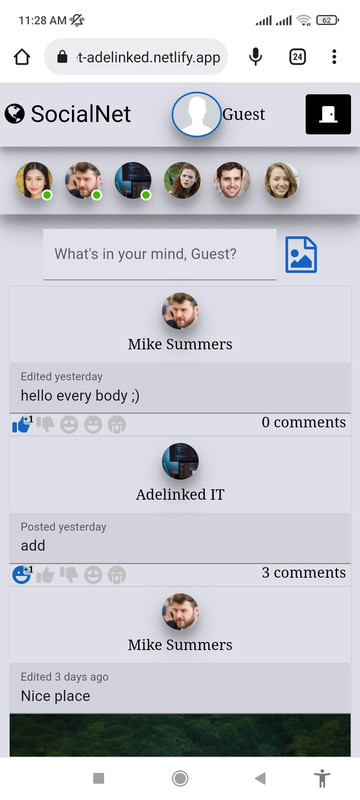
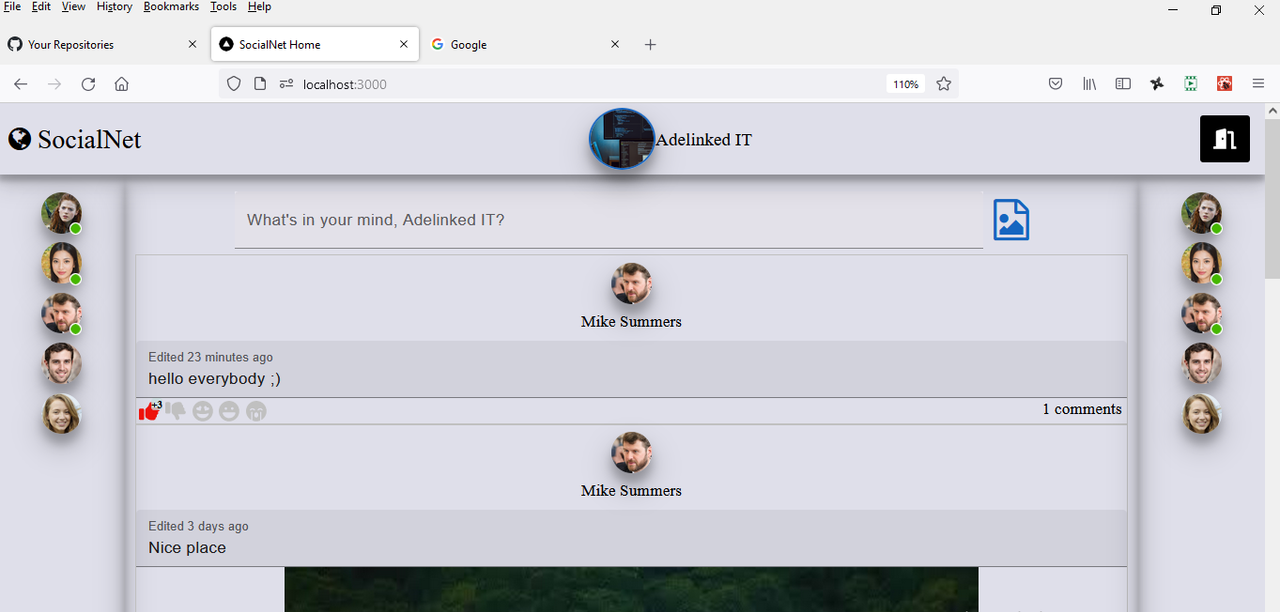
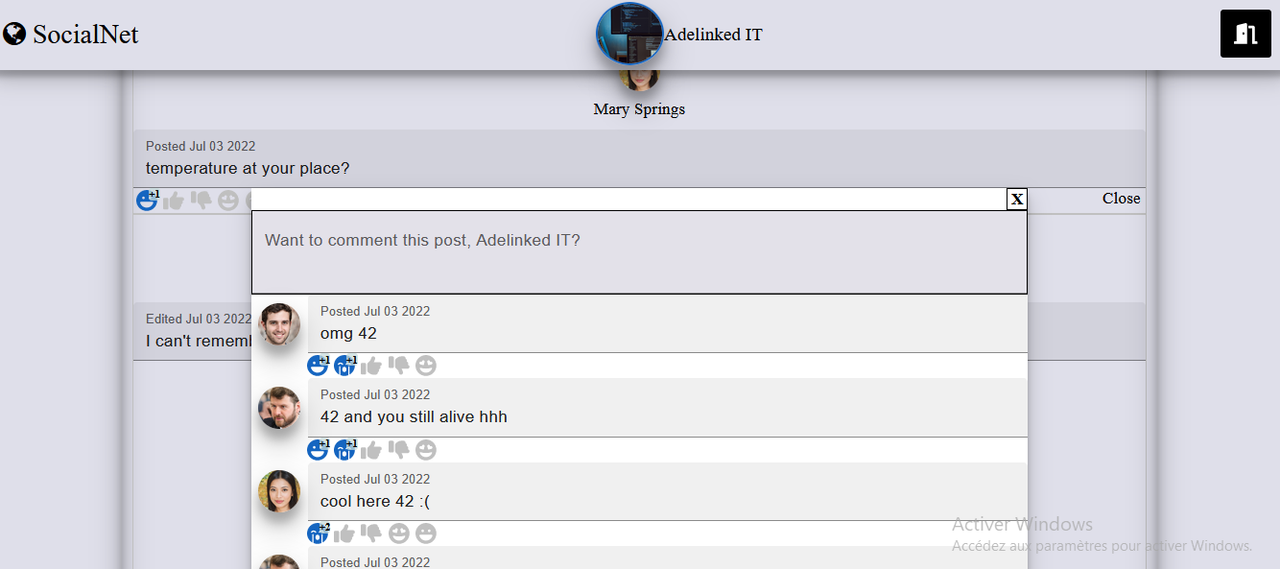
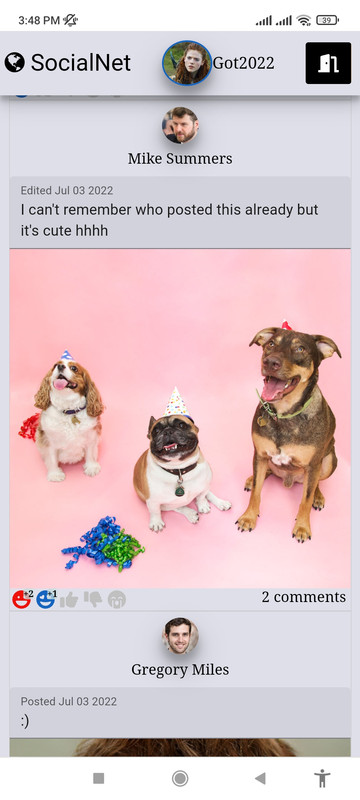
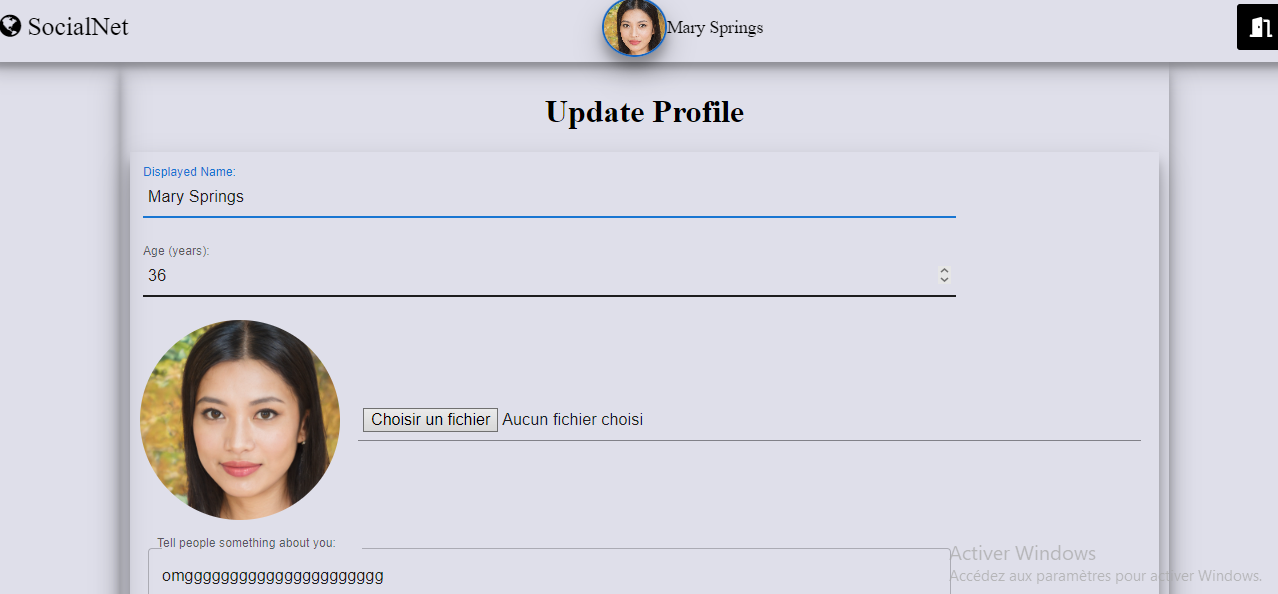
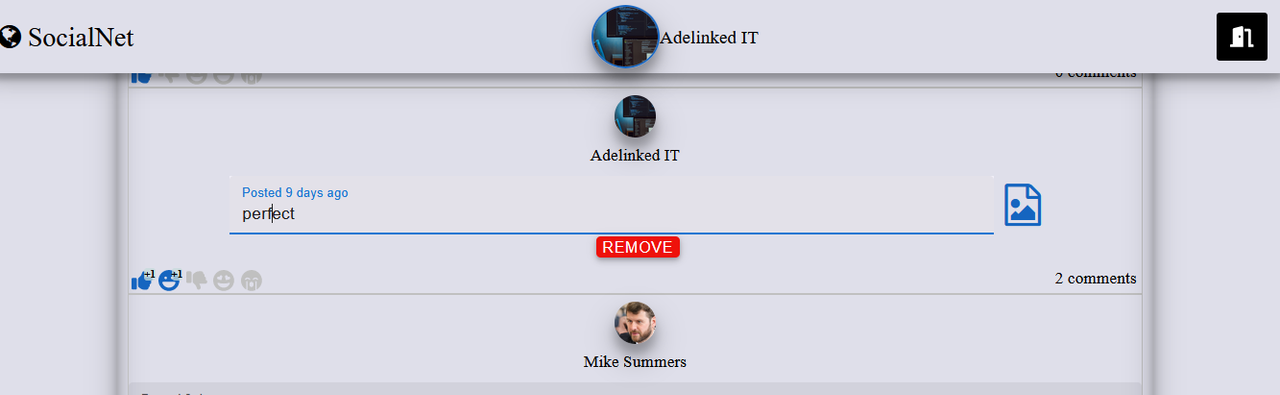
Here are some screenshots of the application:






Here is a list of the technologies used in this project.
-
Next.js - A framework for building server-side rendered(SSR) React applications with ease. It handles most of the challenges that come with building SSR React apps.
-
React - A very popular JavaScript DOM rendering framework for building scalable web applications using a component-based architecture.
-
NextAuth - NextAuth.js is a complete open source authentication solution for Next.js applications. It is designed from the ground up to support Next.js and Serverless.
-
MongoDB with Atlas - MongoDB Atlas is a multi-cloud database service by the same people that build MongoDB. Atlas simplifies deploying and managing your databases while offering the versatility you need to build resilient and performant global applications on the cloud providers of your choice..
- with-mongodb-mongoose - An example to show how you can use a MongoDB database to support your Next.js application.
- Upload Images to Cloudinary in React & Next.js - Learn how to programmatically upload images to Cloudinary from a React app.
I am writing the installation procedure ... You can see the the result of the application deployed here: https://adelinked-socialnet.netlify.app
This project is open source and available under the MIT License.