+
+```
diff --git a/docs/extension/opensumi-api/built-in-icon.en.md b/docs/extension/opensumi-api/built-in-icon.en.md
new file mode 100644
index 00000000..1deda3a0
--- /dev/null
+++ b/docs/extension/opensumi-api/built-in-icon.en.md
@@ -0,0 +1,14 @@
+---
+id: built-in-icon
+title: Built-in Icons
+slug: built-in-icon
+order: 1
+---
+
+OpenSumi provides a set of built-in icon sets, these icons are maintained based on [iconfont](https://www.iconfont.cn/), you can directly use `iconClass: ` to reference when registering panels such as views these icons.
+
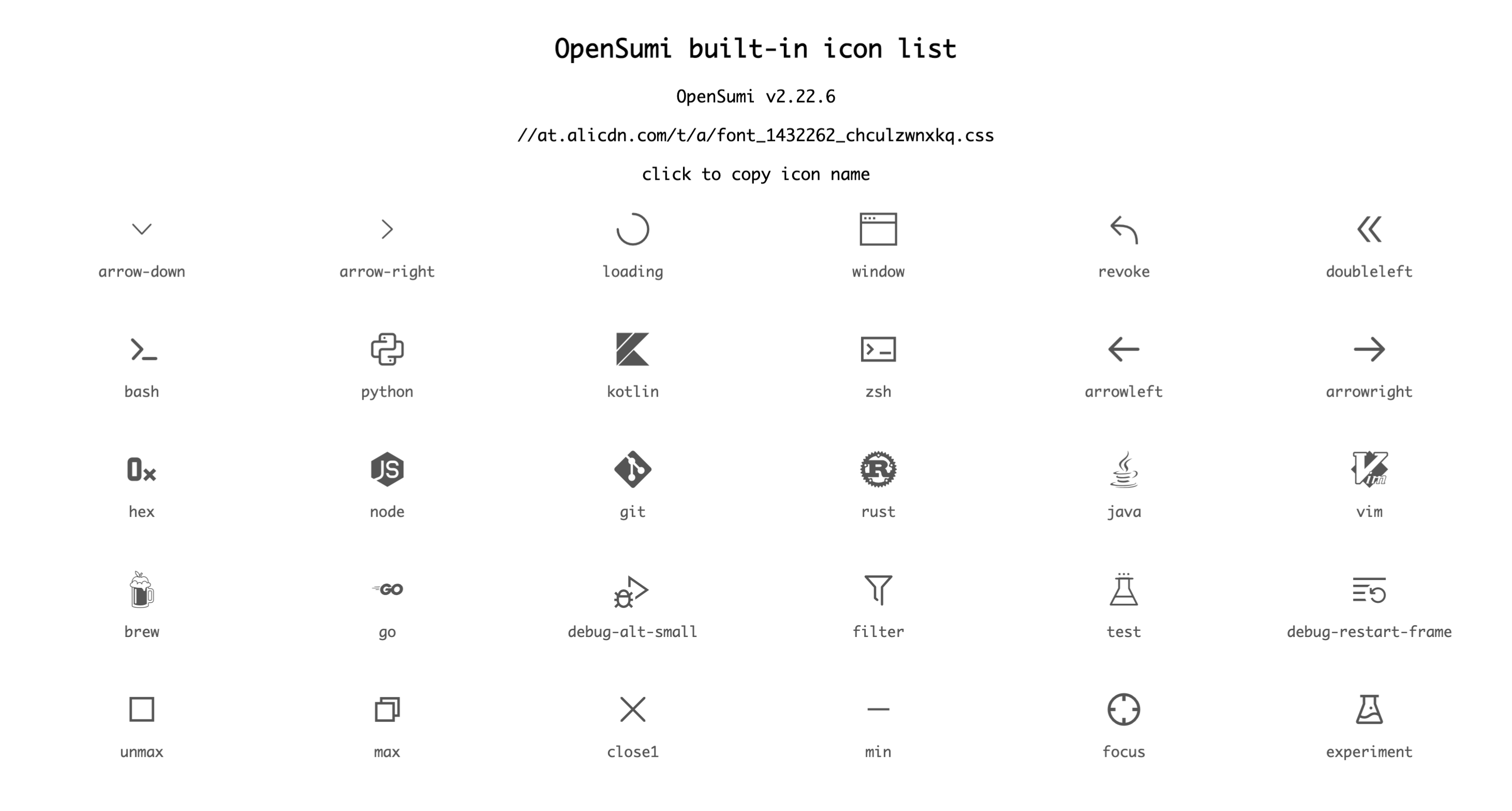
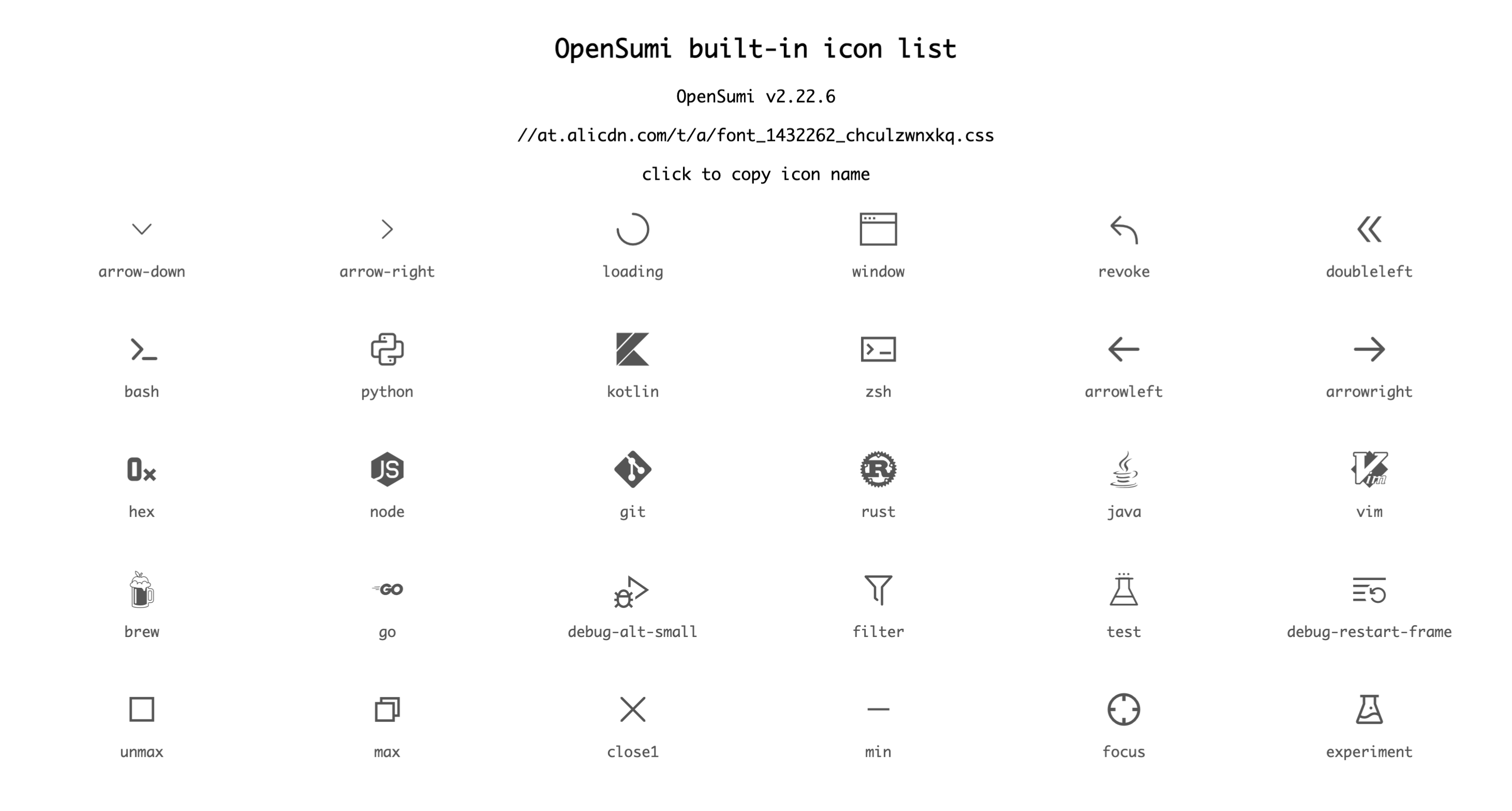
+## OpenSumi built-in icon list
+
+
+
+Online address: [OpenSumi built-in icon list](https://opensumi.github.io/core/iconfont.html).
diff --git a/docs/extension/opensumi-api/built-in-icon.zh.md b/docs/extension/opensumi-api/built-in-icon.zh.md
new file mode 100644
index 00000000..b1be8152
--- /dev/null
+++ b/docs/extension/opensumi-api/built-in-icon.zh.md
@@ -0,0 +1,14 @@
+---
+id: built-in-icon
+title: 内置图标
+slug: built-in-icon
+order: 1
+---
+
+OpenSumi 提供了一套内置的图标集,这些图标是基于 [iconfont](https://www.iconfont.cn/) 维护的,在注册视图等面板时可以直接使用 `iconClass: ` 来引用这些图标。
+
+## 图标集在线预览
+
+
+
+在线地址:[OpenSumi built-in icon list](https://opensumi.github.io/core/iconfont.html)。
diff --git a/docs/extension/opensumi-api/connection-mode.en.md b/docs/extension/opensumi-api/connection-mode.en.md
new file mode 100644
index 00000000..b4455d85
--- /dev/null
+++ b/docs/extension/opensumi-api/connection-mode.en.md
@@ -0,0 +1,209 @@
+---
+id: connection-mode
+title: Connection Mode
+slug: connection-mode
+order: 0
+---
+
+The OpenSumi extension supports extensions in both Browser and Node environments. Generally, we recommend that you only register views at the Browser entry and write extension business logic in the Node entry.
+
+## Front-end and Back-end communication
+
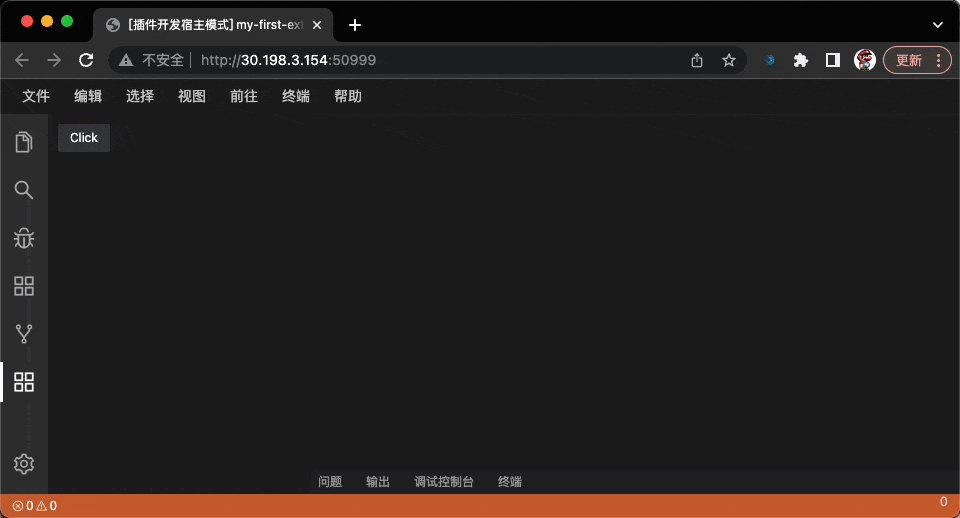
+
+
+Considering the above scenario, I want to pop up an error message when the button is clicked. This requires declaring a button in the left area of the extension at the Browser entry and implementing the logic to pop up the error message in the Node entry of the extension.
+
+### Browser entry
+
+Implement the component in `extend/browser/Leftview.tsx`:
+
+```tsx
+// extend/browser/Leftview.tsx
+import * as React from 'react';
+
+import { Button } from '@ali/ide-components';
+
+export const Leftview: React.FC> = ({
+ sumiExtendSet,
+ sumiExtendService
+}) => {
+ const defaultTitle = 'Click';
+ const [title, setTitle] = useState(defaultTitle);
+
+ function onDidUpdateTitle(val: string) {
+ setTitle(defaultTitle + ' ' + val);
+ }
+
+ useEffect(() => {
+ if (sumiExtendSet) {
+ sumiExtendSet.set({
+ updateTitle: onDidUpdateTitle
+ });
+ }
+ }, []);
+ function handleClick() {
+ // sumiExtendService.node is an API Proxy
+ sumiExtendService.node.sayHello();
+ }
+ return (
+
+ );
+};
+```
+
+Export components under `extend/browser/index.ts`:
+
+```typescript
+// extend/browser/index.ts
+import { Leftview } from './toolbar-button';
+
+export { Leftview };
+```
+
+Declare where and how components are rendered in `package.json`:
+
+```json
+// package.json
+{
+ "kaitianContributes": {
+ "browserMain": "./out/browser/index.js",
+ "nodeMain": "./out/node/index.js",
+ "viewsProxies": ["Leftview"],
+ "browserViews": {
+ "left": {
+ "type": "add",
+ "view": [
+ {
+ "id": "Leftview",
+ "icon": "extension"
+ }
+ ]
+ }
+ }
+ }
+}
+```
+
+In this code, we declare a view whose rendering position is the position of the left sidebar.
+
+In the component, we bind an event handler to the button, and call the method from `props.sumiExtendService.node` when clicked (please note that this is a proxy of the extension Node entry API, this code will not be directly in the running in a Node environment).
+
+At the same time, we also bind an `updateTitle` method in the Browser entry, which can also be called in the subsequent Node entry code.
+
+### Node entry
+
+```typescript
+// extend/node/index.ts
+import * as sumi from 'sumi'; // sumi node API (extends vscode)
+
+export function activate(context: sumi.ExtensionContext) {
+ const { componentProxy, registerExtendModuleService } = context;
+
+ registerExtendModuleService({
+ async sayHello() {
+ // Call the `updateTitle` method registered in the Leftview component
+ await componentProxy.Leftview.updateTitle('Hello sumi Extension');
+ sumi.window.showInformationMessage('Hello OpenSumi');
+ return 'Hello sumi Extension';
+ }
+ });
+}
+```
+
+In this code, we call `registerExtendModuleService` in the `activate` function to register a method named `sayHello`.
+
+In this way, the method of the Node entry can be called through the front end in the OpenSumi extension, and you can also encapsulate complex logic in the extension of the Node environment to avoid running too many tasks in the UI extension and causing the interface to freeze.
+
+At the same time, we need to obtain the front-end methods bound through `sumiExtendSet` in the front-end components through `componentProxy` at the Node entry.
+
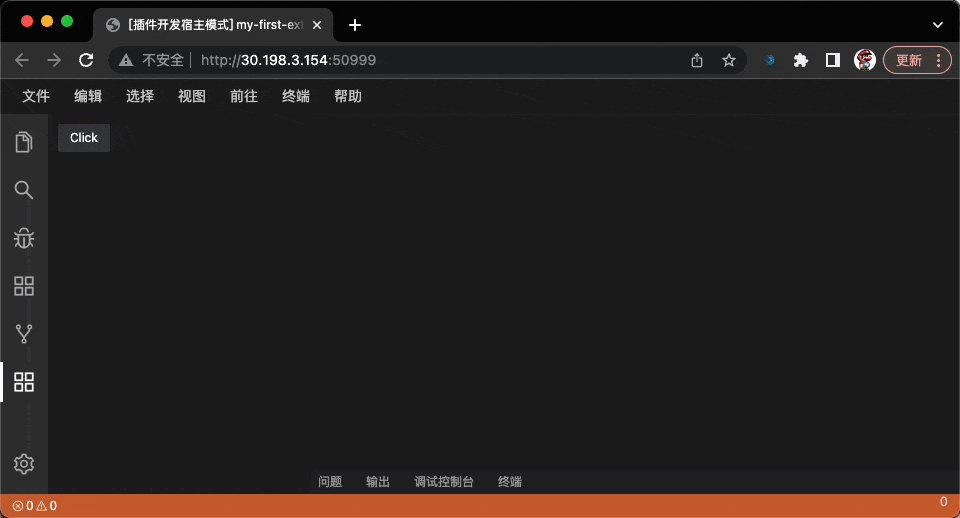
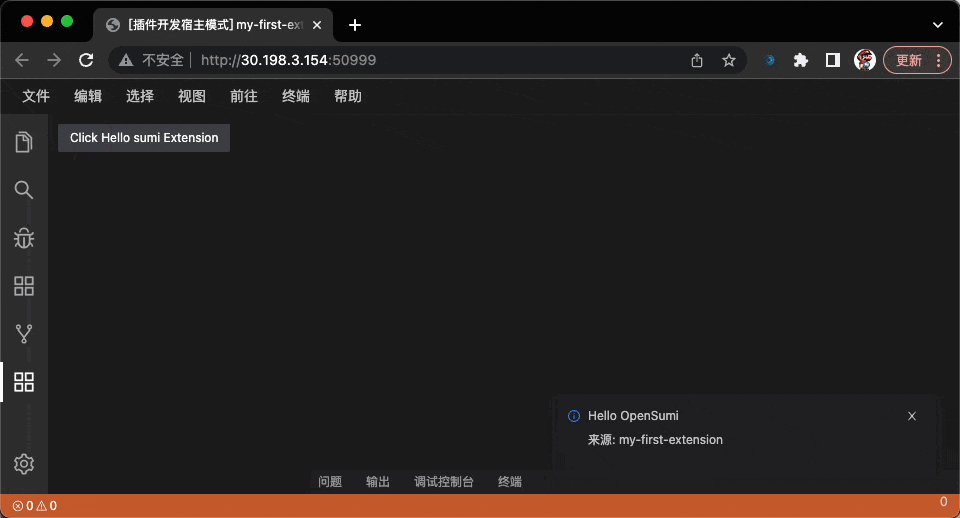
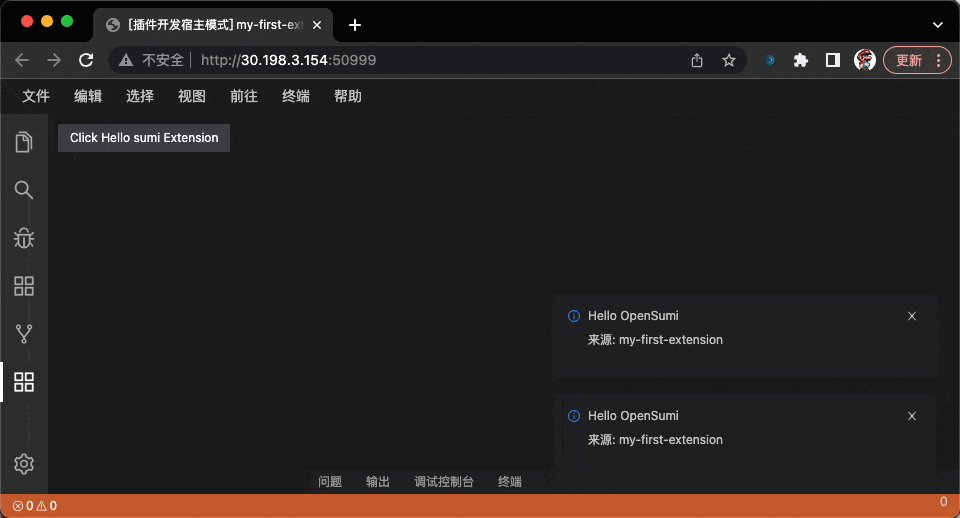
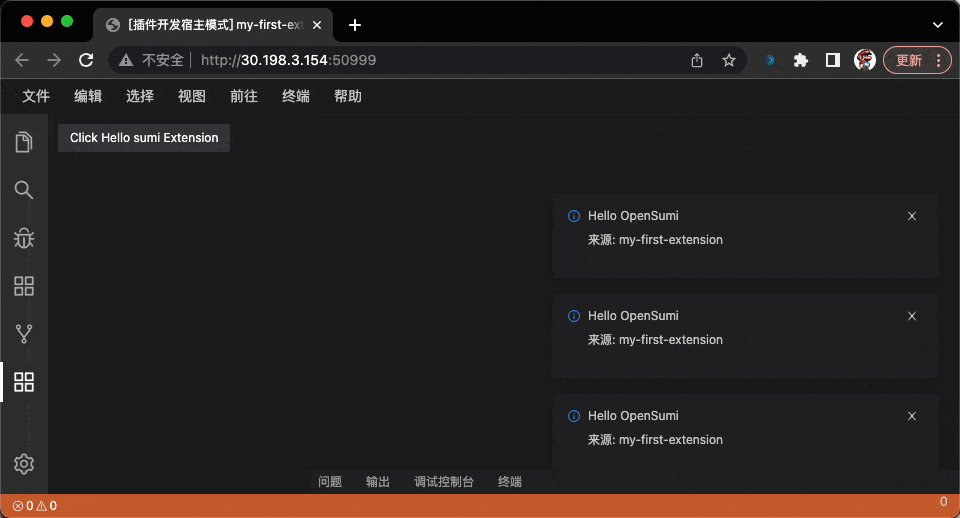
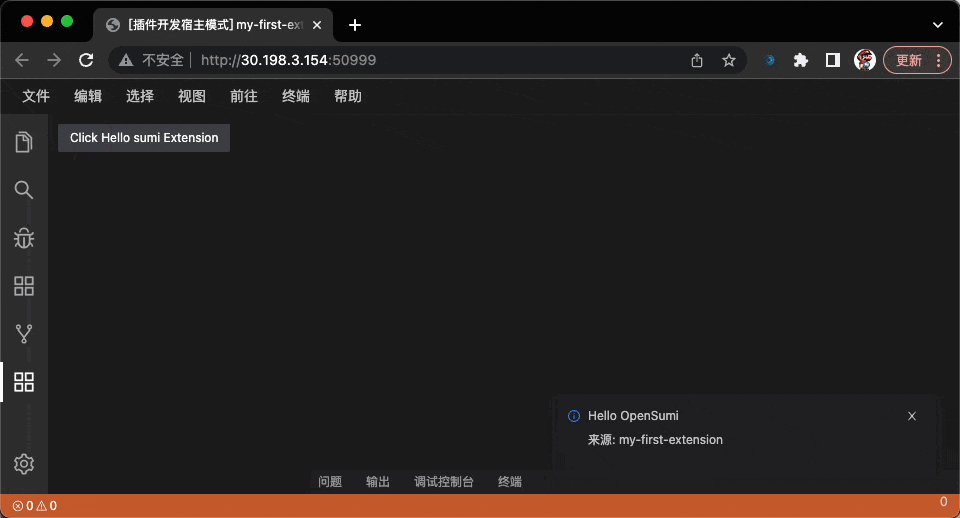
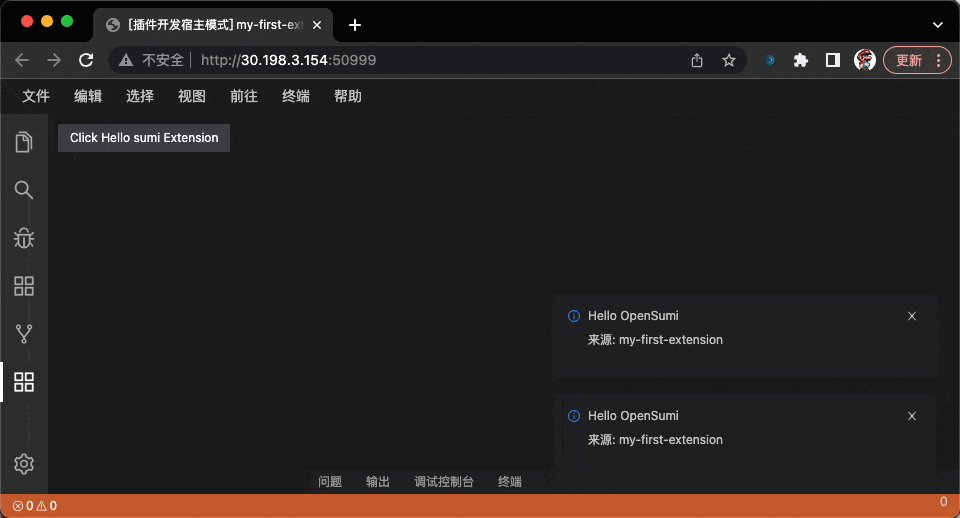
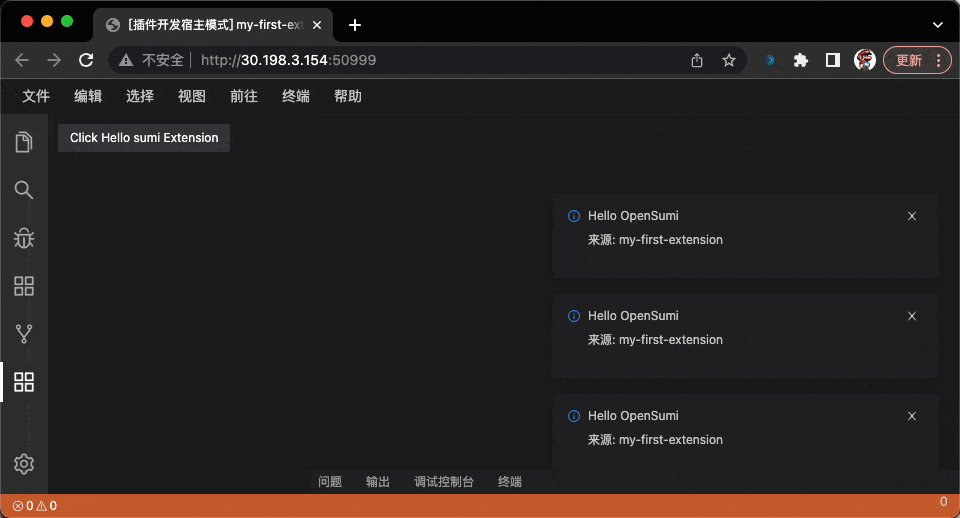
+The final running effect is as follows:
+
+
+
+## Use Command to communication
+
+In addition to the above methods, you can also use the more familiar `command` mechanism to achieve front-end and back-end communication. Command is a very important and common mechanism in OpenSumi and VS Code. Use `registerCommand` and `executeCommand` two methods To register and execute commands, OpenSumi also provides the `executeCommand` method in the front-end API (in order to reduce the complexity, the `registerCommand` method is not provided for now). In this way, you can call the commands registered in the Node entry through `executeCommand` on the front end.
+
+```typescript
+// Node environment
+import { commands } from 'sumi';
+
+export function activate() {
+ commands.regiterCommand('getProjectType', () => {
+ //...
+ });
+}
+
+// front-end environment
+
+import { commands } from 'sumi-browser';
+
+export const MyProjectView = () => {
+ const handleGetProjectType = useCallback(() => {
+ commands.executeCommand('getProjectType').then(res => {
+ //...
+ });
+ }, []);
+ return (
+
+
+
+ );
+};
+```
+
+## Communication between extensions
+
+In the VS Code extension, the API can be exposed externally by returning a set of objects through the `activate` function. For other extensions, the extension instance can be obtained through `vscode.extensions.getExtension`, and these APIs can be called.
+
+For example, extension A exposes `sayHello` interface in `activate` function
+
+```ts
+function activate(context) {
+ return {
+ sayHello() {
+ // return sayHello
+ //...
+ }
+ };
+}
+```
+
+In extension B it can be used like this:
+
+```ts
+async function activate(context) {
+ const exta = vscode.extensions.getExtension('{ID of extension A}'); // such as `opensumi.a`
+
+ await exta.activate();
+ exta.exports.sayHello(); // call sayHello
+}
+```
+
+In the Node entry of the OpenSumi extension, this method can also be used to call each other, and the attribute for accessing the Node entry of the OpenSumi extension is named `exetndsExports`, which is different from VS Code.
+
+Similarly, the `activate` method in `extend/node/index.ts` returns the object:
+
+```typescript
+function activate(context) {
+ return {
+ sayHello() {
+ // return sayHello
+ //...
+ }
+ };
+}
+```
+
+In another extension it can be used like this:
+
+```ts
+async function activate(context) {
+ const exta = sumi.extensions.getExtension('{ID of extension A}'); // such as `opensumi.a`
+
+ await exta.activate();
+ exta.extendExports.sayHello(); // call sayHello
+}
+```
diff --git a/docs/extension/opensumi-api/connection-mode.zh.md b/docs/extension/opensumi-api/connection-mode.zh.md
new file mode 100644
index 00000000..9e3d4515
--- /dev/null
+++ b/docs/extension/opensumi-api/connection-mode.zh.md
@@ -0,0 +1,209 @@
+---
+id: connection-mode
+title: 通信模型
+slug: connection-mode
+order: 0
+---
+
+OpenSumi 插件支持 Browser 及 Node 环境下的扩展,一般的我们建议在 Browser 层仅注册视图,在 Node 层编写插件业务逻辑。
+
+## 前后端通信
+
+
+
+考虑以上场景,我希望在点击按钮时弹出一个错误弹窗,这需要在插件 Browser 层声明一个位于左侧区域的按钮,同时在插件 Node 层实现弹出错误的逻辑。
+
+### Borwser 层实现
+
+在 `extend/browser/Leftview.tsx` 下实现组件:
+
+```tsx
+// extend/browser/Leftview.tsx
+import * as React from 'react';
+
+import { Button } from '@ali/ide-components';
+
+export const Leftview: React.FC> = ({
+ sumiExtendSet,
+ sumiExtendService
+}) => {
+ const defaultTitle = 'Click';
+ const [title, setTitle] = useState(defaultTitle);
+
+ function onDidUpdateTitle(val: string) {
+ setTitle(defaultTitle + ' ' + val);
+ }
+
+ useEffect(() => {
+ if (sumiExtendSet) {
+ sumiExtendSet.set({
+ updateTitle: onDidUpdateTitle
+ });
+ }
+ }, []);
+ function handleClick() {
+ // sumiExtendService.node 包含一份该插件注册的 API Proxy
+ sumiExtendService.node.sayHello();
+ }
+ return (
+
+ );
+};
+```
+
+在 `extend/browser/index.ts` 下导出组件
+
+```typescript
+// extend/browser/index.ts
+import { Leftview } from './toolbar-button';
+
+export { Leftview };
+```
+
+在 `package.json` 中声明组件渲染位置及方式:
+
+```json
+// package.json
+{
+ "kaitianContributes": {
+ "browserMain": "./out/browser/index.js",
+ "nodeMain": "./out/node/index.js",
+ "viewsProxies": ["Leftview"],
+ "browserViews": {
+ "left": {
+ "type": "add",
+ "view": [
+ {
+ "id": "Leftview",
+ "icon": "extension"
+ }
+ ]
+ }
+ }
+ }
+}
+```
+
+这段代码中,我们声明了一个视图,其渲染位置为左侧边栏位置。
+
+在组件中我们为按钮绑定了一个事件处理函数,点击时调用来自 `props.sumiExtendService.node` 上的方法 (请注意,这是一个插件 Node 层 API 的代理,这段代码并不会直接在 Node 环境中运行)。
+
+同时,我们也在 Browser 层绑定了一个 `updateTitle` 方法,该方法也可以在后续的 Node 层代码中被调用。
+
+### Node 层实现
+
+```typescript
+// extend/node/index.ts
+import * as sumi from 'sumi'; // sumi node API (extends vscode)
+
+export function activate(context: sumi.ExtensionContext) {
+ const { componentProxy, registerExtendModuleService } = context;
+
+ registerExtendModuleService({
+ async sayHello() {
+ // 调用 Leftview 组件中注册的 `updateTitle` 方法
+ await componentProxy.Leftview.updateTitle('Hello sumi Extension');
+ sumi.window.showInformationMessage('Hello OpenSumi');
+ return 'Hello sumi Extension';
+ }
+ });
+}
+```
+
+这段代码中,我们在 `activate` 函数里调用 `registerExtendModuleService` 注册了一个名为 `sayHello` 的方法。
+
+这样既可在 OpenSumi 插件中通过前端调用 Node 层的方法,你也可以将复杂的逻辑封装在 Node 环境的插件里,避免在 UI 插件中运行过多的任务导致界面卡顿。
+
+同时,我们需要在 Node 层也可以通过 `componentProxy` 获取到在前端组件中通过 `sumiExtendSet` 绑定的前端方法。
+
+最终的运行效果如下:
+
+
+
+## 使用 Command 实现前后端通信
+
+除了上述方式外,也可以使用我们更为熟悉的 `command` 机制来实现前后端通信,command 是 OpenSumi 和 VS Code 中非常重要且常见的一种机制,使用 `registerCommand` 与 `executeCommand` 两个方法来注册与执行命令,OpenSumi 在前端 API 中也提供了 `executeCommand` 方法(为降低复杂度,暂不提供 `registerCommand` 方法)。这样一来,你可以在前端通过 `executeCommand` 来调用 Node 层注册的命令。
+
+```typescript
+// Node 环境
+import { commands } from 'sumi';
+
+export function activate() {
+ commands.regiterCommand('getProjectType', () => {
+ //...
+ });
+}
+
+// 前端环境
+
+import { commands } from 'sumi-browser';
+
+export const MyProjectView = () => {
+ const handleGetProjectType = useCallback(() => {
+ commands.executeCommand('getProjectType').then(res => {
+ //...
+ });
+ }, []);
+ return (
+
+
+
+ );
+};
+```
+
+## 插件间通信
+
+在 VS Code 插件中,通过 `activate` 函数返回一组对象的方式,可以对外暴露 API,对于其他插件,可以通过 `vscode.extensions.getExtension` 来获取到插件实例,并且可以调用这些 API。
+
+如插件 A 在 `activate` 函数中暴露了 `sayHello` 接口
+
+```ts
+function activate(context) {
+ return {
+ sayHello() {
+ // 返回 sayHello
+ //...
+ }
+ };
+}
+```
+
+在插件 B 中就可以这样使用:
+
+```ts
+async function activate(context) {
+ const exta = vscode.extensions.getExtension('{插件 A 的 ID}'); // 如 `opensumi.a`
+
+ await exta.activate();
+ exta.exports.sayHello(); // 调用 sayHello
+}
+```
+
+在 OpenSumi 插件的 Node 层,同样可以使用这种方式来进行相互调用,而访问 OpenSumi 插件 Node 层的属性名为 `exetndsExports` ,与 VS Code 有所区分。
+
+同样的,在 `extend/node/index.ts` 中的 `activate` 方法返回对象:
+
+```typescript
+function activate(context) {
+ return {
+ sayHello() {
+ // 返回 sayHello
+ //...
+ }
+ };
+}
+```
+
+在另外一个插件就可以这样使用:
+
+```ts
+async function activate(context) {
+ const exta = sumi.extensions.getExtension('{插件 A 的 ID}'); // 如 `opensumi.a`
+
+ await exta.activate();
+ exta.extendExports.sayHello(); // 调用 sayHello
+}
+```
diff --git a/docs/extension/overview.en.md b/docs/extension/overview.en.md
new file mode 100644
index 00000000..53705acf
--- /dev/null
+++ b/docs/extension/overview.en.md
@@ -0,0 +1,100 @@
+---
+id: overview
+title: Extension API Overview
+slug: overview
+order: 0
+---
+
+OpenSumi provides a powerful extension ecosystem that is compatible with the VS Code extension API while also having its own OpenSumi API for further expanding the IDE interface and abilities.
+
+The structure diagram of the extension capabilities is as follows:
+
+
+
+## Developing VS Code Extensions
+
+In extension development, you can follow the development model of VS Code, complete your extension development in VS Code, and then import the implemented extension products into IDE based on OpenSumi for use.
+
+For more details, refer to the [Extension Guides](https://code.visualstudio.com/api/extension-guides/overview) of the VS Code extension document.
+
+Here are some commonly used examples and documents:
+
+- [eclipse-theia/vscode-builtin-extensions](https://github.com/eclipse-theia/vscode-builtin-extensions) —— 基于 VS Code 版本打包其内置插件的工程项目
+- [microsoft/vscode-extension-samples](https://github.com/microsoft/vscode-extension-samples) —— VS Code 官方的插件 API 示例仓库
+- [Extension Guides](https://code.visualstudio.com/api/extension-guides/overview) —— VS Code 插件开发向导文档
+- [Your First Extension](https://code.visualstudio.com/api/get-started/your-first-extension) —— 快速开始插件开发
+- [Web Extensions](https://code.visualstudio.com/api/extension-guides/web-extensions) —— 在 OpenSumi 中也支持了这类插件,在纯前端环境有着十分重要的作用
+
+## Developing OpenSumi Extensions
+
+There is a part of OpenSumi that can only run in IDEs built on OpenSumi and provides capabilities including but not limited to:
+
+- Extending and customizing views through React technology stack
+- Toolbar customization
+- Electron Webview management
+- Layout capability
+- Full view custom rendering
+
+The directory structure of a complete OpenSumi extension is as follows:
+
+```bash
+.
+├── .gitignore # git ignore directory
+├── README.md # extension description
+├── src
+ ├── extend
+ ├── browser # extension Browser entry, providing UI customization capability
+ ├── node # extension Node entry, providing local environment operation capability
+ ├── worker # extension Worker entry, providing WebWorker environment operation capability
+│ └── extension.ts # extension source code (VS Code extension entry)
+├── package.json # Extension manifest
+├── tsconfig.json
+```
+
+### Directory Explanation
+
+The `src/extensions.ts` file is the entry point for the VS Code extension. Refer to the Extension Guides for VS Code extension development.
+
+The `src/extend` directory contains OpenSumi's own extension system, including Browser/Node/Worker entry points.
+
+### Entry Point Explanation
+
+> VS Code extensions will behave consistently with a specific version of VS Code when running in OpenSumi, for example, the current `2.23.0` version is compatible with the VS Code extension API version `1.68.0`.
+
+The Browser supports UI customization through `React` components in exposed slots. If your extension needs to register UI components in the interface, you can write them in the Browser.
+
+The Node supports pure Node environment operations. The Node extension has the same API as the VS Code extension and can also call OpenSumi's own extension API. If your extension needs to call native Node.js APIs or run some local tasks, you can write them in the Node.
+
+The Worker has the ability to run in a WebWorker environment. If your extension contains tasks with large amounts of calculations that do not require local capabilities, you can write them in the Worker.
+
+**Whether it's a VS Code extension or `Browser/Node/Worker`, all three are optional. In other words, if you only need native VS Code extension capabilities, you can ignore the extend directory. Similarly, if you only need the capabilities of one of OpenSumi's extensions, you can ignore the other and only need to modify a small amount of configuration.**
+
+## Getting Started
+
+Refer to the [Quick Start](<(./quick-start)>) document to quickly set up a extension development environment using OpenSumi CLI locally.
+
+## Extension Examples
+
+In addition to the [VS Code Extension Samples](https://github.com/microsoft/vscode-extension-samples) mentioned above, OpenSumi also has its [OpenSumi Extension Samples](https://github.com/opensumi/opensumi-extension-samples), which includes some common extension sample code.
+
+- Toolbar Sample
+- i18n Sample
+- Gulp compile Sample
+- Gulp
+- Custom webpack compile Sample
+- Configuration Sample
+- Upload OSS Sample
+- Plain Webview Sample
+- Git Operation Sample
+- Command Sample?
+
+## Extension Marketplace
+
+Currently, OpenSumi supports two types of plugin marketplaces as shown below:
+
+
+
+- [OpenTRS](https://marketplace.opentrs.cn/square) —— A public extension marketplace service provided by Ant Group.
+- [OpenVSX](https://open-vsx.org/) —— A public extension marketplace service provided by the Eclipse Foundation (with open source code).
+
+You can freely switch between sources according to your usage scenario, see the documentation for [Custom Extension Marketplace](../integrate/universal-integrate-case/custom-marketplace-entrypoint).
diff --git a/docs/extension/overview.zh.md b/docs/extension/overview.zh.md
new file mode 100644
index 00000000..fff48cc5
--- /dev/null
+++ b/docs/extension/overview.zh.md
@@ -0,0 +1,98 @@
+---
+id: overview
+title: 概览
+slug: overview
+order: 0
+---
+
+在 OpenSumi 中,我们提供了一个强大的插件生态系统,在兼容 [VS Code 插件 API](https://code.visualstudio.com/api) 的同时,我们也有着自己的 OpenSumi API 用于进一步拓展 IDE 界面及能力。
+
+插件能力实现结构图如下:
+
+
+
+## 开发 VS Code 插件
+
+在插件开发中,你可以遵循 VS Code 的开发模式,在 VS Code 内完成你的插件开发后,将实现的插件产物引入到基于 OpenSumi 搭建的 IDE 中使用,详细可参考 VS Code 插件文档 [Extension Guides](https://code.visualstudio.com/api/extension-guides/overview)。
+
+下面是一些常用的示例及文档:
+
+- [eclipse-theia/vscode-builtin-extensions](https://github.com/eclipse-theia/vscode-builtin-extensions) —— 基于 VS Code 版本打包其内置插件的工程项目
+- [microsoft/vscode-extension-samples](https://github.com/microsoft/vscode-extension-samples) —— VS Code 官方的插件 API 示例仓库
+- [Extension Guides](https://code.visualstudio.com/api/extension-guides/overview) —— VS Code 插件开发向导文档
+- [Your First Extension](https://code.visualstudio.com/api/get-started/your-first-extension) —— 快速开始插件开发
+- [Web Extensions](https://code.visualstudio.com/api/extension-guides/web-extensions) —— 在 OpenSumi 中也支持了这类插件,在纯前端环境有着十分重要的作用
+
+## 开发 OpenSumi 插件
+
+OpenSumi 中存在着一部分仅能运行在基于 OpenSumi 开发的 IDE 之中,提供的能力包括但不限于:
+
+- 通过 React 技术栈进行视图的拓展定制
+- Toolbar 定制
+- Electron Webview 管理
+- 布局能力
+- 全视图的自定义渲染
+
+一个完整的 OpenSumi 插件目录结构如下:
+
+```bash
+.
+├── .gitignore # git 忽略目录
+├── README.md # 插件说明
+├── src
+ ├── extend
+ ├── browser # 插件 Browser 端入口, 提供 UI 定制能力
+ ├── node # 插件 Node 端入口,提供本地环境运行能力
+ ├── worker # 插件 Worker 端入口,提供 WebWorker 环境运行能力
+│ └── extension.ts # 插件源码 (VS Code 插件入口)
+├── package.json # Extension manifest
+├── tsconfig.json
+```
+
+### 目录说明
+
+`src/extensions.ts` 为 VS Code 插件入口,关于 VS Code 插件开发请参阅 [Extension Guides](https://code.visualstudio.com/api/extension-guides/overview)。
+
+`src/extend` 目录下为 OpenSumi 自有插件体系,包含 `Browser/Node/Worker` 端入口。
+
+### 入口说明
+
+> VS Code 插件在 OpenSumi 运行时会保持与 VS Code 特定版本一致的行为,例如当前 `2.23.0` 版本兼容 VS Code 的插件 API 版本为 `1.68.0`。
+
+Browser 端支持通过 `React` 组件的方式在界面暴露的插槽中定制 UI ,如果你的插件需要在界面注册 UI 组件,可以将其编写在 Browser 端。
+
+Node 端支持纯 Node 环境运行时,在 Node 端插件拥有与 VS Code 插件一致的 API,同时还可以调用 OpenSumi 自有的插件 API,如果你的插件需要调用原生 Node.js 的 API 或运行一些本地任务,可以将其编写在 Node 端。
+
+Worker 端拥有 WebWorker 环境运行时,如果你的插件包含一些计算量较大的任务,同时不需要本地能力,可以将其编写在 Worker 端。
+
+**不论是 VS Code 插件还是 `Browser/Node/Worker` 三端都是可选的,也就是说如果你只需要原生 VS Code 插件能力,则可以忽略 extend 目录。同样如果你只需要 OpenSumi 插件三端之一的能力,也可以忽略其他,仅需要修改少量的配置。**
+
+## 开始开发
+
+参考 [快速开始](./quick-start) 文档,使用 OpenSumi CLI 快速在本地搭建插件开发环境。
+
+## 插件示例
+
+除了上面提到的 [VS Code Extension Samples](https://github.com/microsoft/vscode-extension-samples),OpenSumi 也有自己的插件示例仓库 [OpenSumi Extension Samples](https://github.com/opensumi/opensumi-extension-samples),包含了一些常见的插件示例代码。
+
+- Toolbar Sample
+- i18n Sample
+- Gulp compile Sample
+- Gulp
+- Custom webpack compile Sample
+- Configuration Sample
+- Upload OSS Sample
+- Plain Webview Sample
+- Git Operation Sample
+- Command Sample
+
+## 插件市场
+
+当前 OpenSumi 支持两种插件市场,如下面所示:
+
+
+
+- [OpenTRS](https://marketplace.opentrs.cn/square) —— 蚂蚁集团开放的公共插件市场服务
+- [OpenVSX](https://open-vsx.org/) —— Eclipse 基金会开放的公共插件市场服务(源码开源)
+
+可以根据使用场景自由进行源的切换,见文档 [自定义插件市场源](../integrate/universal-integrate-case/custom-marketplace-entrypoint)。
diff --git a/docs/extension/quick-start.en.md b/docs/extension/quick-start.en.md
new file mode 100644
index 00000000..9b621cf6
--- /dev/null
+++ b/docs/extension/quick-start.en.md
@@ -0,0 +1,214 @@
+---
+id: quick-start
+title: Quick Start
+slug: quick-start
+order: 1
+---
+
+OpenSumi allows integration in two ways: Web and Electron. The extension system and its capabilities have a consistent performance on both platforms.
+
+When developing a extension, you can quickly start the extension development environment locally using [@opensumi/cli](https://www.npmjs.com/package/@opensumi/cli). Install it by running:
+
+```bash
+$ npm install @opensumi/cli -g
+```
+
+## Initialize the extension template
+
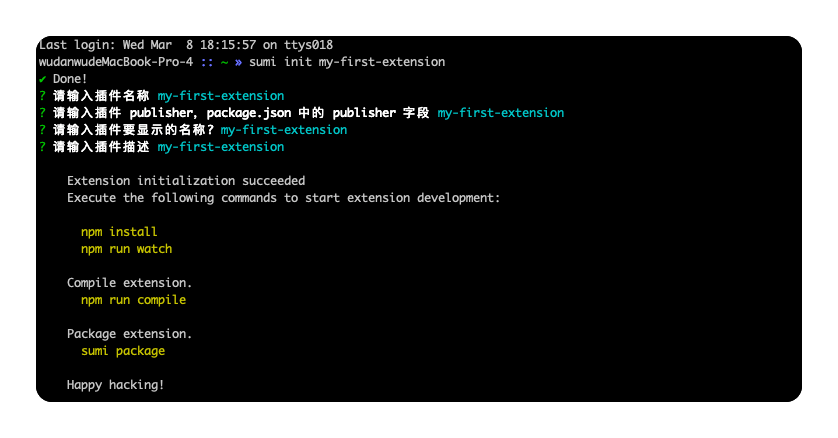
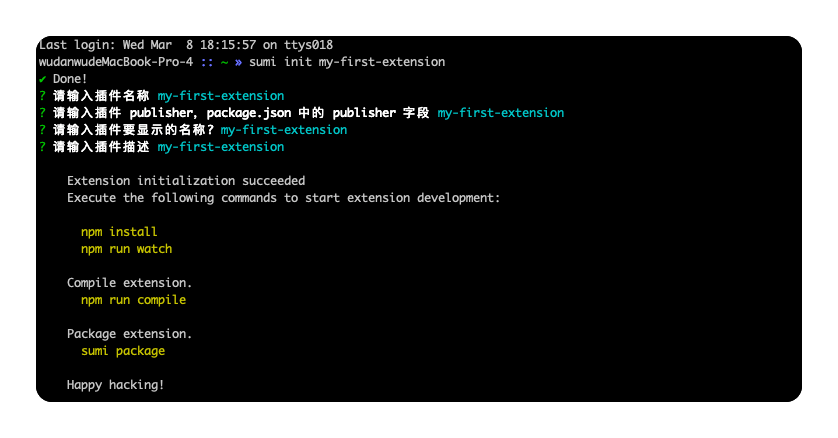
+run `sumi init` and enter the extension `name`, `publisher`, `displayName`, and `description` as prompted.
+
+
+
+## Running extension
+
+Install the dependencies using:
+
+```bash
+$ npm install
+```
+
+Extensions initialized based on `@opensumi/cli` include basic running and building scripts in `package.json`. It is recommended to run `npm run watch` in the background during the development stage to compile the extension code in real time.
+
+Run `npm run dev` in the extension directory to start a web version of OpenSumi IDE and load the current extension into it.
+
+```json
+{
+ "scripts": {
+ "compile": "sumi compile",
+ "watch": "sumi watch",
+ "dev": "sumi dev -e=$(pwd)"
+ }
+}
+```
+
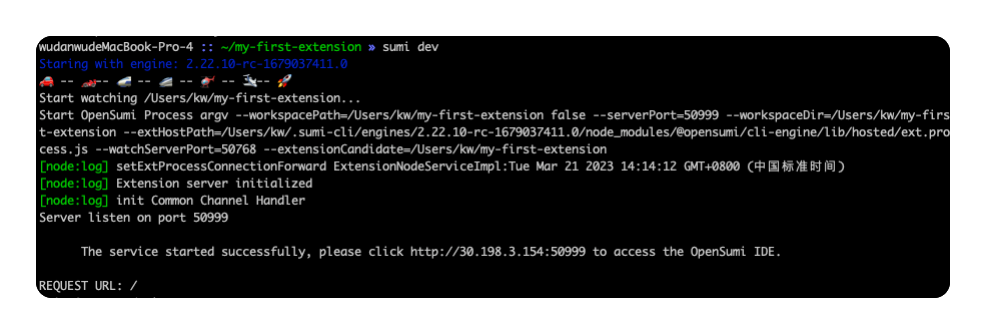
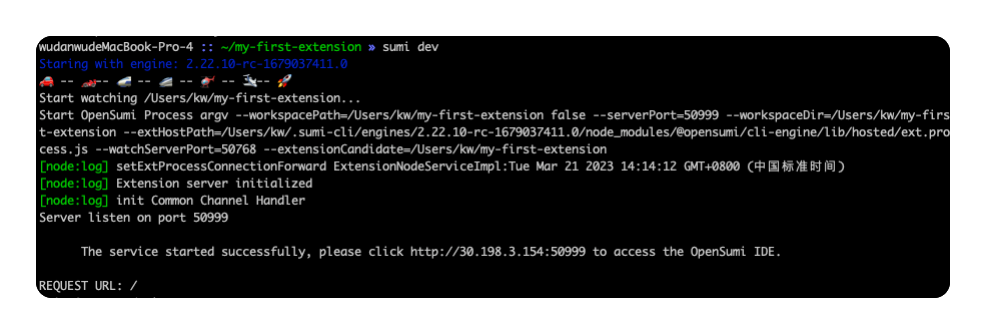
+Or run the development command of `@opensumi/cli` directly in the extension directory, `sumi dev`
+
+```bash
+$ sumi watch # Monitor and compile code automatically
+$ sumi dev # Start the OpenSumi Web version development environment
+```
+
+
+
+Open [http://127.0.0.1:50999](http://127.0.0.1:50999) in the browser to open a web version of OpenSumi IDE.
+
+## Command usage### Engine Version Control
+
+In OpenSumi, there are many release versions. Before developing a extension, you need to make sure that the extension API you are using is supported by the corresponding `OpenSumi Engine` version. You can check the current version information through the following command:
+
+```bash
+$ sumi engine ls
+```
+
+
+
+You can see all `OpenSumi Engine` version information by the following command:
+
+```bash
+$ sumi engine ls-remote
+```
+
+When switching versions, you only need to switch with the following command:
+
+```bash
+$ sumi engine use {version}
+```
+
+When encountering abnormal performance of extension functions, updating `OpenSumi Engine` to the latest version for testing is a more effective means of verification.
+
+### Set compilation success callback
+
+When running the `sumi watch` command, OpenSumi CLI supports executing a callback after each successful compilation, for example:
+
+```bash
+$ sumi watch --onSuccess 'echo hello world'
+```
+
+### specify the working directory
+
+Support specifying working directory when running `sumi dev` command
+
+```bash
+$ sumi dev -w=/path/to/vscode
+```
+
+This will start OpenSumi IDE with the path passed in as the `workspaceDir` parameter and the current directory as the extension, as shown in the image below:
+
+
+
+### Specify the base plugin
+
+OpenSumi CLI does not have any built-in plug-ins. When your plug-ins rely on some capabilities of other plug-ins, you can soft-link or directly copy these plug-ins to the plug-in directory of OpenSumi CLI. The default plug-in directory is `.sumi-dev in the user's Home directory /extensions`.
+
+### Specify IDE Server port
+
+OpenSumi CLI supports specifying the listening port of IDE Server via `-p`, the default is `50999`.
+
+```bash
+$ sumi dev -p=8989 # ...
+```
+
+## debug
+
+```bash
+# Run in the extension directory
+$ sumi dev --debug # Start OpenSumi IDE debug mode
+
+# or specify the extension directory
+$ sumi dev --debug -e=/path/to/ext1,/path/to/ext2
+```
+
+### Use VS Code / OpenSumi IDE for breakpoint debugging
+
+The Extension Host Process is a Node.js process, and the extension code can be debugged by configuring `launch.json` in VS Code.
+
+```json
+// A launch configuration that compiles the extension and then opens it inside a new window
+// Use IntelliSense to learn about possible attributes.
+// Hover to view descriptions of existing attributes.
+// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
+{
+ "version": "0.2.0",
+ "configurations": [
+ {
+ "type": "node",
+ "request": "attach", // Attach mode
+ "name": "Attach to Extension Host",
+ "port": 9889, // extension process port, not modifiable
+ "skipFiles": ["/**"],
+ "sourceMaps": true, // Turn on SourceMap for easy source mapping
+ "outFiles": ["${workspaceFolder}/out/*/.js"] // Specify the extension code output directory
+ }
+}
+
+```
+
+Select Attach to Extension Host in the VS Code debug panel to use VS Code for breakpoint debugging
+
+
+
+The principle of debugging on the local client developed based on OpenSumi is also the same, just place the configuration file under `.sumi/launch.json`.
+
+**If you need to perform breakpoint debugging in typescript source code, you need to enable Sourcemap when compiling**
+
+### Specify the operating environment
+
+Currently, the desktop (Electron) version of the IDE based on the OpenSumi framework is supported as the extension runtime environment.
+
+run in terminal
+
+```bash
+$ sumi dev -e=/path/to/ext1,/path/to/ext2 --execute=/path/to/IDE
+```
+
+The `--execute` parameter indicates the path of the desktop IDE executable file, for example:
+
+```bash
+#Windows
+$ sumi dev -e=/path/to/ext --execute=/C:\Program Files\OpenSumi\OpenSumi.exe --debug
+
+# MacOS
+$ sumi dev -e=/path/to/ext --execute=/Applications/OpenSumi.app/Contents/MacOS/OpenSumi --debug
+```
+
+> When using the desktop version of the IDE, since the desktop version of the IDE may include pre-processes such as creating and selecting projects, it is not possible to specify `workspaceDir` through parameters.
+
+## Package Extension
+
+Use the `sumi package` command to package your extension.
+
+
+
+```bash
+$ sumi package
+```
+
+Please make sure that the extension `package.json` contains a `scripts` script named `prepublish`.
+
+```json
+{
+ "scripts": {
+ "prepublishOnly": "/* your compile script */"
+ }
+}
+```
+
+This will first run `npm list` to analyze dependencies. If you need to package the node_modules of the extension project, it is recommended to use `npm install --production` to install dependencies, which will only install the modules necessary for runtime.
+
+### Exclude directories
+
+When running the `sumi package` command, it supports specifying excluded files or directories. Create a new file named `.vscodeignore` under the extension project. The format is similar to `.gitignore`. It supports glob pattern matching directories and will be excluded when packaging. these files:
+
+```bash
+#.vscodeignore
+node_modules/
+src/
+yarn-error.log
+#...
+```
+
+Or pass `--ignoreFile` parameter to specify ignore file
+
+```bash
+$ sumi package --ignoreFile=/path/to/.ignore
+```
diff --git a/docs/extension/quick-start.zh.md b/docs/extension/quick-start.zh.md
new file mode 100644
index 00000000..10fda5ee
--- /dev/null
+++ b/docs/extension/quick-start.zh.md
@@ -0,0 +1,216 @@
+---
+id: quick-start
+title: 快速开始
+slug: quick-start
+order: 1
+---
+
+OpenSumi 支持 `Web/Electron` 两种方式集成,插件系统及其能力在两个平台下具有一致的表现。
+
+开发插件时,你可以使用 [@opensumi/cli](https://www.npmjs.com/package/@opensumi/cli) 快速在本地启动插件开发环境。
+
+```bash
+$ npm install @opensumi/cli -g
+```
+
+## 初始化插件模板
+
+运行 `sumi init` 根据提示输入插件 `name` 、 `publisher` ,以及 `displayName` 和 `description`。
+
+
+
+## 运行插件
+
+首先需要安装依赖。
+
+```bash
+$ npm install
+```
+
+基于 `@opensumi/cli` 初始化的插件,在 `package.json` 中包含了基础的运行及构建脚本,建议开发阶段后台运行 `npm run watch` 实时编译插件代码。
+
+在插件目录下运行 `npm run dev` 即可启动一个 Web 版本的 OpenSumi IDE,并将当前插件加载进来。
+
+```json
+{
+ "scripts": {
+ "compile": "sumi compile",
+ "watch": "sumi watch",
+ "dev": "sumi dev -e=$(pwd)"
+ }
+}
+```
+
+或者直接在插件目录下运行 `@opensumi/cli` 的开发命令, `sumi dev`
+
+```bash
+$ sumi watch # 监听并自动编译代码
+$ sumi dev # 启动 OpenSumi Web 版本开发环境
+```
+
+
+
+浏览器打开 [http://127.0.0.1:50999](http://127.0.0.1:50999) 即可打开一个 Web 版的 OpenSumi IDE。
+
+## 命令使用
+
+### Engine 版本控制
+
+在 OpenSumi 中,存在许多的发行版本,在开发插件前,你需要确保你所使用的的插件 API 在对应的 `OpenSumi Engine` 版本中支持,可以通过下面的命令查看当前使用的版本信息:
+
+```bash
+$ sumi engine ls
+```
+
+
+
+通过下面的命令你可以看到所有的 `OpenSumi Engine` 版本信息:
+
+```bash
+$ sumi engine ls-remote
+```
+
+在切换版本时,只需要通过下面的命令进行切换:
+
+```bash
+$ sumi engine use {版本}
+```
+
+在遇到插件功能表现异常时,及时更新 `OpenSumi Engine` 到最新版本进行测试是比较有效的验证手段。
+
+### 设置编译成功回调
+
+在运行 `sumi watch` 命令时,OpenSumi CLI 支持在每一次编译成功后执行回调,例如:
+
+```bash
+$ sumi watch --onSuccess 'echo hello world'
+```
+
+### 指定工作目录
+
+在运行 `sumi dev` 命令时,支持指定工作目录
+
+```bash
+$ sumi dev -w=/path/to/vscode
+```
+
+这会将传入的路径作为 `workspaceDir` 参数,并将当前目录作为插件启动 OpenSumi IDE,如下图所示:
+
+
+
+### 指定基础插件
+
+OpenSumi CLI 不会内置任何插件,当你的插件依赖其他插件的一些能力时,可以将这些插件软链接或者直接复制到 OpenSumi CLI 的插件目录,默认插件目录为用户 Home 目录下的 `.sumi-dev/extensions`。
+
+### 指定 IDE Server 端口
+
+OpenSumi CLI 支持通过 `-p` 指定 IDE Server 监听的端口,默认为 `50999`。
+
+```bash
+$ sumi dev -p=8989 # ...
+```
+
+## 调试
+
+```bash
+# 在插件目录下运行
+$ sumi dev --debug # 启动 OpenSumi IDE 调试模式
+
+# 或指定插件目录
+$ sumi dev --debug -e=/path/to/ext1,/path/to/ext2
+```
+
+### 使用 VS Code / OpenSumi IDE 进行断点调试
+
+插件进程本质为一个 Node.js 进程,在 VS Code 中配置 `launch.json` 即可调试插件代码。
+
+```json
+// A launch configuration that compiles the extension and then opens it inside a new window
+// Use IntelliSense to learn about possible attributes.
+// Hover to view descriptions of existing attributes.
+// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
+{
+ "version": "0.2.0",
+ "configurations": [
+ {
+ "type": "node",
+ "request": "attach", // Attach 模式
+ "name": "Attach to Extension Host",
+ "port": 9889, // 插件进程端口,不可修改
+ "skipFiles": ["/**"],
+ "sourceMaps": true, // 开启 SourceMap,便于源码映射
+ "outFiles": ["${workspaceFolder}/out/*/.js"] // 指定插件代码输出目录
+ }
+}
+
+```
+
+在 VS Code 调试面板中选择 Attach to Extension Host,即可使用 VS Code 进行断点调试
+
+
+
+在基于 OpenSumi 开发的本地客户端上调试原理也是一致的,将配置文件放置在 `.sumi/launch.json` 下即可。
+
+**如需在 typescript 源码中进行断点调试,需要编译时开启 Sourcemap**
+
+### 指定运行环境
+
+目前支持基于 OpenSumi 框架的桌面(Electron) 版 IDE 作为插件运行环境。
+
+在终端运行
+
+```bash
+$ sumi dev -e=/path/to/ext1,/path/to/ext2 --execute=/path/to/IDE
+```
+
+`--execute` 参数表示桌面 IDE 可执行文件路径,例如:
+
+```bash
+# Windows
+$ sumi dev -e=/path/to/ext --execute=/C:\Program Files\OpenSumi\OpenSumi.exe --debug
+
+# MacOS
+$ sumi dev -e=/path/to/ext --execute=/Applications/OpenSumi.app/Contents/MacOS/OpenSumi --debug
+```
+
+> 使用桌面版 IDE 时,由于桌面版 IDE 可能包含创建、选择项目等前置流程,故无法通过参数指定 `workspaceDir`。
+
+## 打包插件
+
+使用 `sumi package` 命令将你的插件打包。
+
+
+
+```bash
+$ sumi package
+```
+
+请确保插件 `package.json` 中包含名为 `prepublish` 的 `scripts` 脚本。
+
+```json
+{
+ "scripts": {
+ "prepublishOnly": "/* your compile script */"
+ }
+}
+```
+
+这会先运行 `npm list` 分析依赖,如果你需要将插件项目的 node_modules 一并打包进去,建议使用 `npm install --production` 安装依赖,这样会仅安装运行时必要的模块。
+
+### 排除目录
+
+运行 `sumi package` 命令时,支持指定排除的文件或目录,在插件项目下新建名为 `.vscodeignore` 的文件,格式类似 `.gitignore` ,支持 glob 模式匹配目录,在打包时将会排除掉这些文件:
+
+```bash
+# .vscodeignore
+node_modules/
+src/
+yarn-error.log
+# ...
+```
+
+或传入 `--ignoreFile` 参数指定 ignore 文件
+
+```bash
+$ sumi package --ignoreFile=/path/to/.ignore
+```
diff --git a/docs/integrate/overview.en.md b/docs/integrate/overview.en.md
index 10ce2f55..81788838 100644
--- a/docs/integrate/overview.en.md
+++ b/docs/integrate/overview.en.md
@@ -1,6 +1,6 @@
---
id: overview
-title: OverView
+title: Introduction
slug: overview
order: 0
---
@@ -24,7 +24,7 @@ There are three core processes within OpenSumi:
- Extension process(Extension Process)
- Backend process (Node Process)
- Frontend process(Browser Process)
-
+
To ensure that extension problems do not affect IDE performance, OpenSumi uses a similar solution in terms of extension capabilities: similar to `VS Code`, the extension is enabled by a separate extension process, and the extension process communicates with the frontend process by the backend process.

@@ -104,10 +104,10 @@ export class ModuleDemoModule extends NodeModule {
Extension, is a type of program files supported by OpenSumi framework. By installing extension files on a specific location, the interface and functions of IDE can be re-developed. It is designed to be compatible with the [VSCode Extension API](https://code.visualstudio.com/api), that is, IDE products developed by OpenSumi are naturally compatible with `VSCode` plug-in system.
-> We will roll out support for OpenSumi extension development-related R&D process links in the future, so stay tuned.
-

+See [Extension API Overview](../extension/overview);
+
### How to Release
Due to protocol issues, OpenSumi cannot directly use the VS Code extension market source. By default OpenSumi currently integrates with [Eclipse Open VSX](https://www.eclipse.org/community/eclipse_newsletter/2020/march/1.php) service developed by Eclipse company. Developers can use directly the service or build their own extension Marketplace based on [Eclipse Open VSX](https://www.eclipse.org/community/eclipse_newsletter/2020/march/1.php). Later on, we will also build our own extension marketplace to develop free extension hosting services for more developers.
diff --git a/docs/integrate/overview.zh.md b/docs/integrate/overview.zh.md
index d667d8e1..93a9291f 100644
--- a/docs/integrate/overview.zh.md
+++ b/docs/integrate/overview.zh.md
@@ -1,6 +1,6 @@
---
id: overview
-title: 概览
+title: 框架介绍
slug: overview
order: 0
---
@@ -102,10 +102,10 @@ export class ModuleDemoModule extends NodeModule {
插件, 也可称为 Extension,是指当前 OpenSumi 框架下支持的,通过在特定位置安装插件文件,从而对 IDE 的界面、功能进行二次插件的一类程序文件,设计上兼容 `VSCode` 中的 [VSCode Extension API](https://code.visualstudio.com/api),即对于使用 OpenSumi 进行开发的 IDE 产品天然兼容 `VSCode` 的插件体系。
-> 针对 OpenSumi 插件开发相关的研发流程链路支持将会在后续逐步推出,敬请期待。
-

+插件开发文档见:[Extension API 概览](../extension/overview);
+
### 如何发布
由于协议问题,OpenSumi 无法直接使用 VS Code 插件市场源,当前 OpenSumi 默认集成了 Eclipse 公司研发的 [Eclipse Open VSX](https://www.eclipse.org/community/eclipse_newsletter/2020/march/1.php) 服务,开发者可以直接使用,也可以基于 [Eclipse Open VSX](https://www.eclipse.org/community/eclipse_newsletter/2020/march/1.php) 建设自己的插件市场, 后续,我们也将建设自己的插件市场开发免费的插件托管服务给更多开发者使用。
diff --git a/gatsby-config.js b/gatsby-config.js
index a40bd02a..9edd72ae 100644
--- a/gatsby-config.js
+++ b/gatsby-config.js
@@ -43,6 +43,13 @@ module.exports = {
zh: '开发文档'
}
},
+ {
+ slug: 'docs/extension/overview',
+ title: {
+ en: 'Extension API',
+ zh: '插件研发'
+ }
+ },
{
slug: 'https://marketplace.opentrs.cn/square',
title: {
@@ -107,6 +114,14 @@ module.exports = {
en: 'Sample'
},
order: 6
+ },
+ {
+ slug: 'extension/opensumi-api',
+ title: {
+ zh: 'OpenSumi 插件开发',
+ en: 'OpenSumi Extension API'
+ },
+ order: 2
}
],
showDingTalkQRCode: true,
diff --git a/site/pages/index.zh.tsx b/site/pages/index.zh.tsx
index 14e9a39e..a922a089 100644
--- a/site/pages/index.zh.tsx
+++ b/site/pages/index.zh.tsx
@@ -116,7 +116,7 @@ const IndexPage = () => {
),
link: 'https://opendocs.alipay.com/mini/ide/overview',
image:
- 'https://img.alicdn.com/imgextra/i1/O1CN01BYqn4B219wcGGXHBS_!!6000000006943-2-tps-775-667.png'
+ 'https://img.alicdn.com/imgextra/i4/O1CN012vU3ct201s6upzFwb_!!6000000006790-2-tps-775-667.png'
},
{
logo: