diff --git a/README.md b/README.md
index 2700b216ab..f2251e0ca6 100644
--- a/README.md
+++ b/README.md
@@ -26,12 +26,12 @@ its contribution [here](docs/README.md).
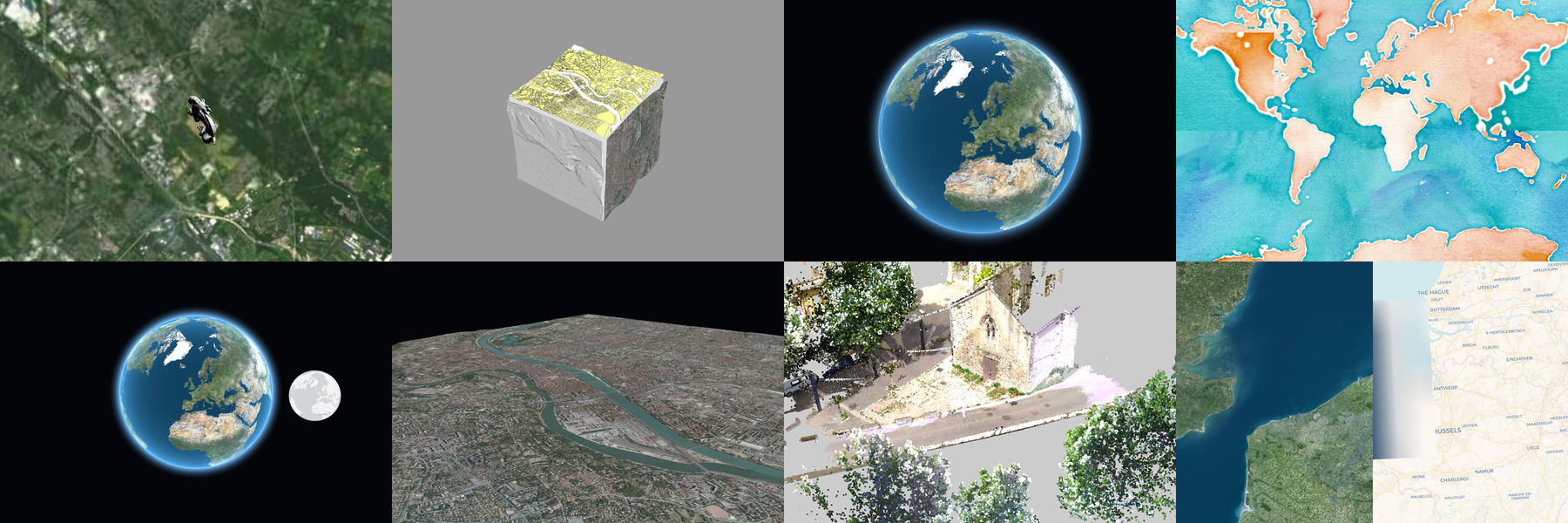
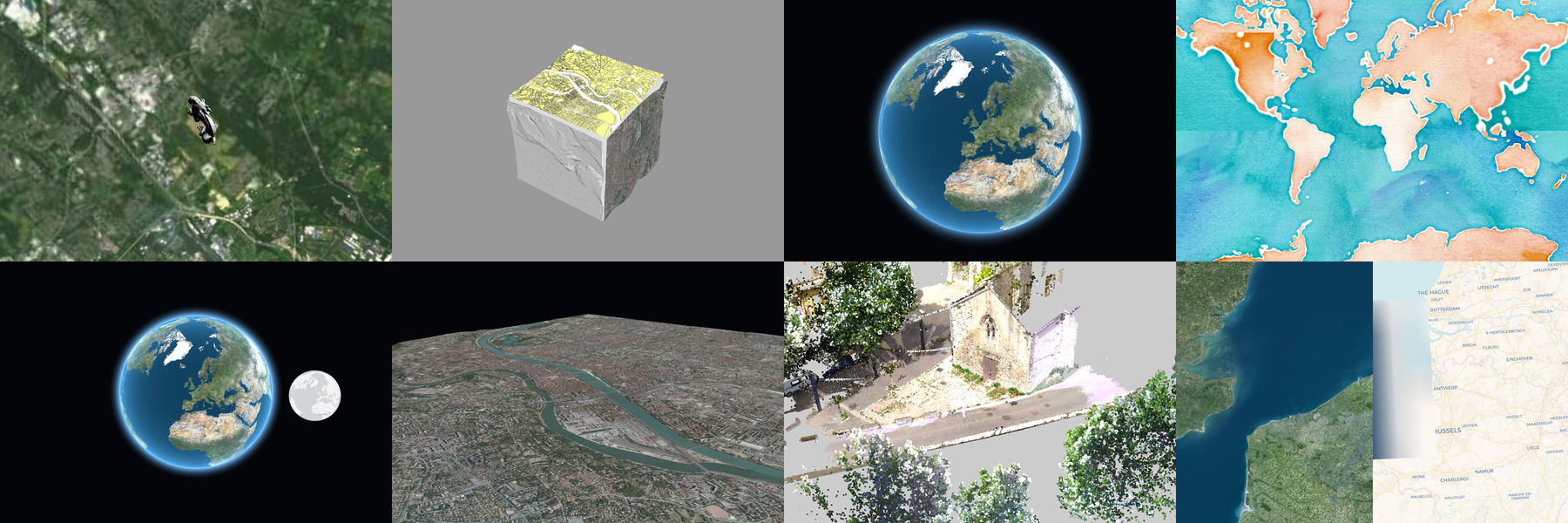
Official examples can be [viewed
here](http://www.itowns-project.org/itowns/examples/). Some examples available:
-* [Globe with WFS data](http://www.itowns-project.org/itowns/examples/globe_wfs_extruded.html)
-* [Plane mode with Vector Tiles](http://www.itowns-project.org/itowns/examples/planar_vector_tiles.html)
-* [3D effect using scene postprocessing](http://www.itowns-project.org/itowns/examples/stereo.html)
-* [Globe with split rendering](http://www.itowns-project.org/itowns/examples/split.html)
+* [Globe with WFS data](http://www.itowns-project.org/itowns/examples/#source_stream_wfs_3d)
+* [Plane mode with Vector Tiles](http://www.itowns-project.org/itowns/examples/#vector_tile_raster_2d)
+* [3D effect using scene postprocessing](http://www.itowns-project.org/itowns/examples/#effects-stereo)
+* [Globe with split rendering](http://www.itowns-project.org/itowns/examples/#effects_split)
-[](http://www.itowns-project.org/itowns/examples/index.html)
+[](http://www.itowns-project.org/itowns/examples/)
## How to use
diff --git a/examples/images/itowns_logo.png b/examples/images/itowns_logo.png
new file mode 100644
index 0000000000..8dbada366c
Binary files /dev/null and b/examples/images/itowns_logo.png differ
diff --git a/examples/index.html b/examples/index.html
index 98e14651d7..461e53536f 100644
--- a/examples/index.html
+++ b/examples/index.html
@@ -16,7 +16,7 @@
@@ -47,7 +47,7 @@
function goTo(url, slug) {
if (slug) window.location.hash = slug;
var iframe = document.getElementById('content');
- iframe.src = url;
+ iframe.src = url.replace('index.html', '');
iframe.focus();
var viewSrc = '\
+ \
iTowns\
';
loadingScreenContainer.id = 'itowns-loader';
diff --git a/src/Layer/ElevationLayer.js b/src/Layer/ElevationLayer.js
index 04900fe6df..123d709f76 100644
--- a/src/Layer/ElevationLayer.js
+++ b/src/Layer/ElevationLayer.js
@@ -8,7 +8,7 @@ import textureConverter from 'Converter/textureConverter';
* internally for optimisation.
* @property {number} scale - Used to apply a scale on the elevation value. It
* can be used for exageration of the elevation, like in [this
- * example](https://www.itowns-project.org/itowns/examples/tiff.html).
+ * example](https://www.itowns-project.org/itowns/examples/#plugins_pyramidal_tiff).
*/
class ElevationLayer extends Layer {
/**