-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Upload files #68
Comments
|
New screenshots of the employment intermediaries service provided by @stevenaproctor |
|
Following our discussions in the working group last week - is file upload (and file download), in fact, a service pattern rather than a pattern? |
|
@jennifer-hodgson my view is that if the component parts can be extracted into re-usable patterns, that is fine and those can be documented. There is also a difference in requirements between multiple file upload and single file upload. |
|
Thanks for this @adamliptrot-oc. Service patterns are reusable too (they currently exist on a separate backlog, we're discussing how to most usefully house them and make them visible). It seemed to a few of us on the WG call, if I remember correctly, that this was a more complex, multi-step process fulfilling a task which stands as a service pattern. That doesn't preclude, of course, its constituent parts being broken down into useful components and patterns. |
|
Can I hook you guys into #event-upscan? UpScan is going to replace File-Upload-as-a-Service. We are still in the process of building the service, but it would be useful to make sure the pattern is consistent with the capabilities of the backend system |
|
@jennifer-hodgson yep, I raised that, but keen not to rule out the chance for other services to benefit from the findings of a service built purely to handle this type of interaction. Other services look to be finding their own solutions (outside of a service-based one) so it would be useful to find some common ground between them and document a pattern. |
|
Thanks for that, @JamesPBoyle, yes that would be useful. I wonder is this also of interest to @benwakefield? And thanks for your comments also, @adamliptrot-oc. I think you raise an interesting issue about the relationships between components, design patterns and service patterns, and how to organise and display them within the design system in such a way that everyone who needs a certain thing can find it. Perhaps we could discuss this broader issue at the next working group, @stevenaproctor? |
|
@jennifer-hodgson It is definitely something that needs to be discussed, especially because technical reasons may mean a service-design pattern cannot be implemented as designed. Also, there could be conflicting user research from different services. |
|
Description Describe when to use this pattern/component |
|
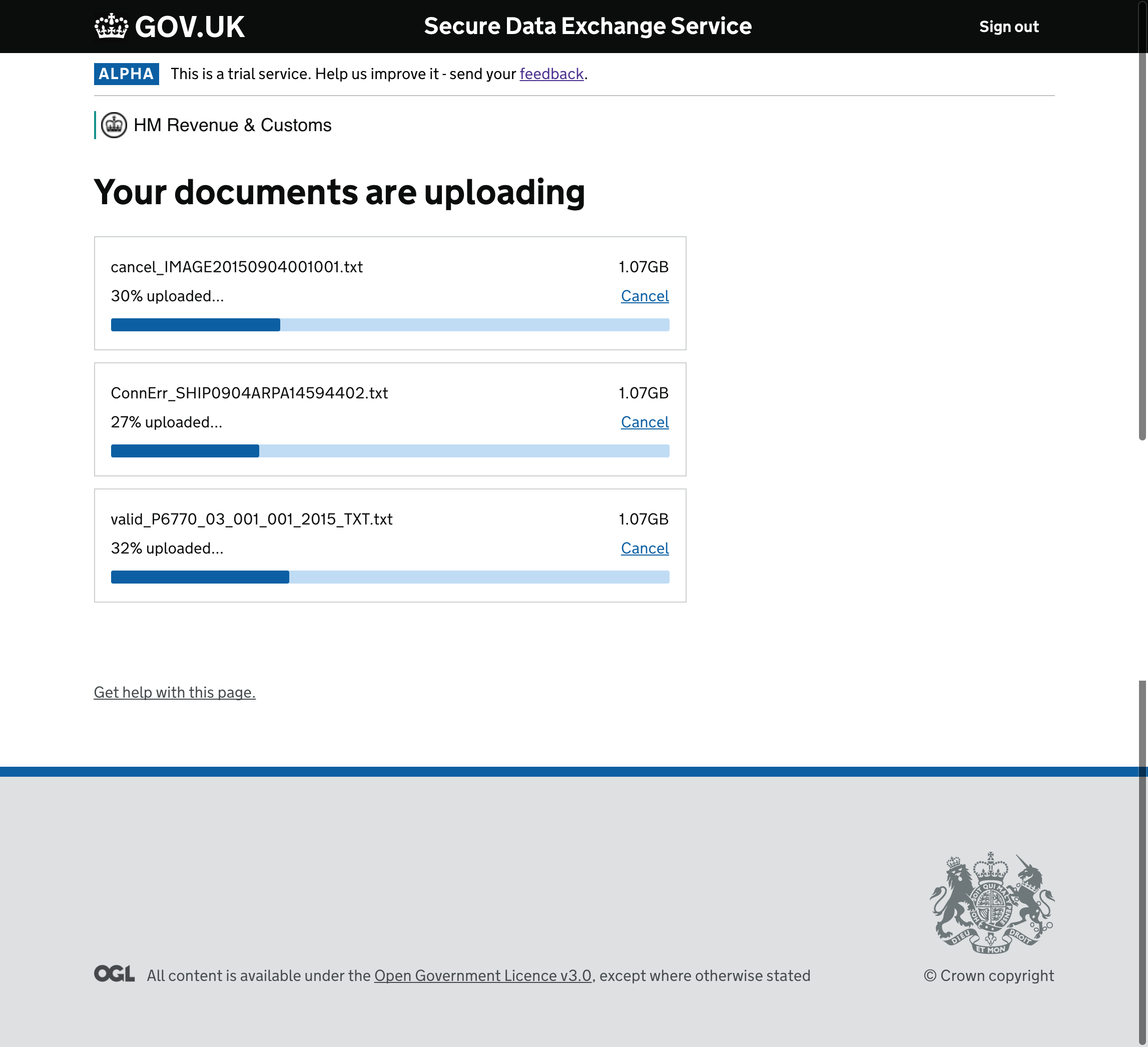
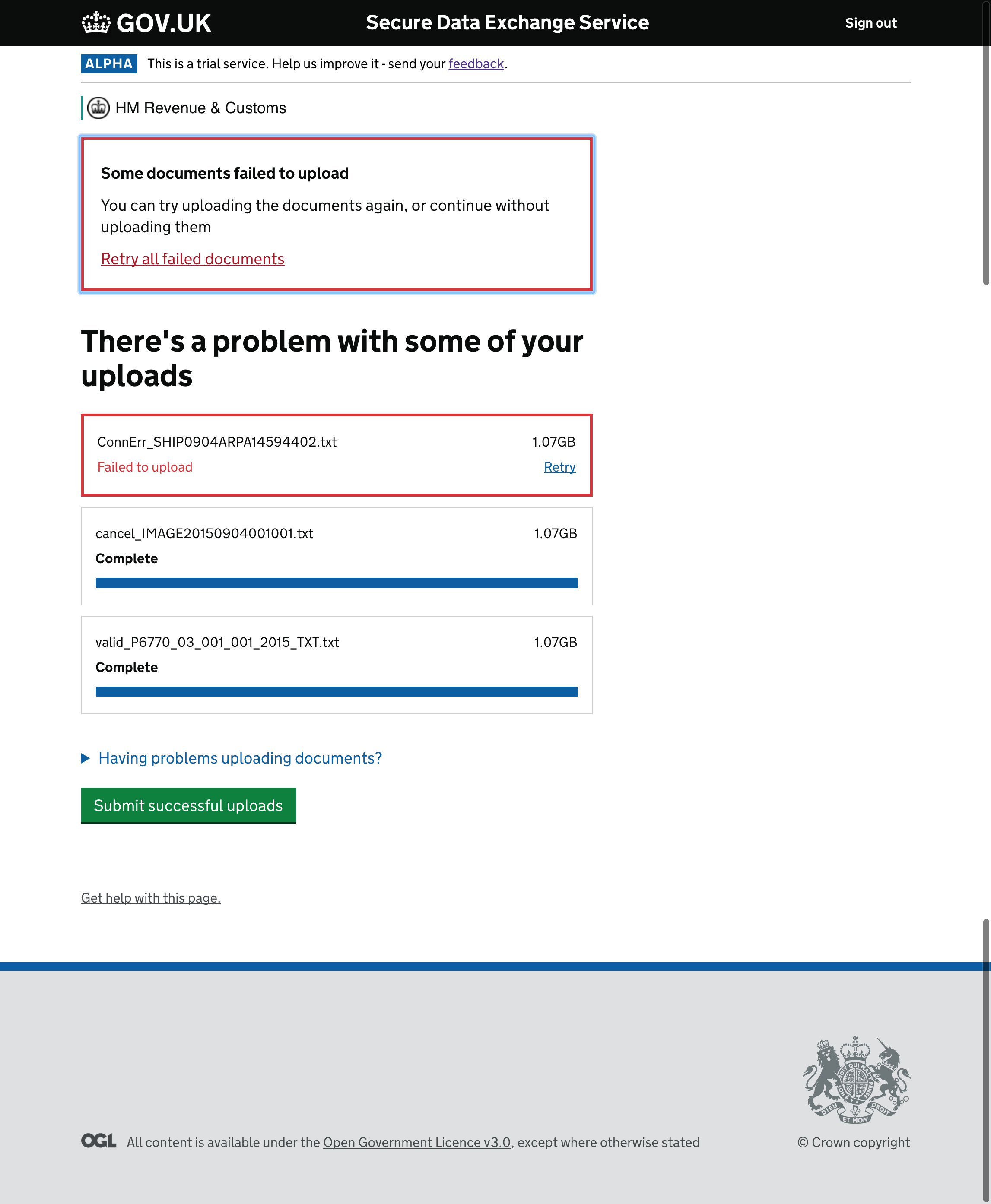
How it works Users can send individual files up to the size of 10GB and any format, excluding executable files (.exe). The pattern allows users to select either individual or multiple files at a time via the main CTA or drag and drop. Once the user has selected the files they wish to upload, there is the opportunity for them to remove (if any have been selected in error) or add new files. Basic checks to ensure selected files are not over 10GB individually or .exe format are done in the backend first so that we can provide appropriate erroring. This allows users to correct any issues with file size and also to mitigate files sent in error. Errors have been dealt with in a unique way and require further testing from an accessibility and usability perspective within Private Beta. Users must fix the issue before they can proceed to upload by removing the file selected with the issue. This allows users to record the file with the issue in case they need to investigate further. The error box at the top of the screen allows users to remove all files with problems, however this may cause usability issues for users with screen readers as they are unable to link to the individual files. They can then continue to upload, which will then launch the uploading functionality. Uploads in progress is a new component which uses a progress bar in addition to a percentage indicator with the opportunity to cancel any in flight uploads. If users send files that are larger than average, we found that it was important to give the user more visual feedback for the stats of that upload. A similar erroring pattern is used for files with connection errors as previously described. If any errors occur, the user is still able to proceed with the successful files. Coded examples Why it works |
|
Research on this pattern SDES has just moved into Private Beta from January 29th 2018. Further research is required to understand how users deal with the transfer of large files (2GB and upwards) All Alpha research is available in confluence. Feature specific research summary: User control before and during upload - This tested well in alpha, although users didn’t have actual reasons to cancel and retry as they were using dummy files with the prototype. More extensive contextual research is required in Private Beta. Multi file uploads - Most of our users selected single files to upload. Multi file uploads were useful for those uploading on behalf of their organisation, however within that group only those with a higher technical proficiency used the drag and drop functionality. This is why the design reflects drag and drop as a secondary action. 10GB per individual files - this needs to be extensively tested via contextual enquiry within Private beta. The prototype and the machines we tested on were super efficient and potentially don’t give an accurate reflection of the time it actually takes to upload files. Best practice stipulates around 1GB per file for efficient browser uploading. |
|
Published in the GOV.UK Design System. |
|
The GOV.UK Design System is a file upload component for a single file. The examples on the page include drag and drop methods for single and multiple files. We should delete our issue and contribute to the Design System. |
|
Contributions moved to File upload on the GOV.UK issues backlog |








Screenshot
Drag and drop file upload

Select file - file upload

Other links
GOV.UK elements: http://govuk-elements.herokuapp.com/form-elements/#form-file-upload
The text was updated successfully, but these errors were encountered: