-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Check answers #36
Comments
|
We tested Prototype Kit's Check your answers page on NVDA + Firefox + Windows 10). If NVDA is set to read all content from top of page, it reads out "List of 12 items" on encountering the definition list ("Personal items"). As 12 items here includes both the |
|
Posting here for visibility AXe will report an accessibility issue with the Description List that is used in the pattern, with This is a bug in aXe and a pull request has been opened to address it. More details on allowed markup in the Description List element: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dl under Permitted content section. |
|
I've been testing an alternative version to this pattern within the Apply for Direct Rent Payments service. There is no user need to have a change link at each section, as some of the questions are on the same page and grouped to one thing per page e.g Tenant Details. It's tested really well and I wonder if it's worth having something like this as an alternative, depending on what the needs are? |
|
@Ash-Wilson @sdh100shaun The official guidance is to start with One thing per page, in which case most answers would need their own 'Change' link. However if you find in research that grouping some questions on a page works better for your users, then you should do that. Be really careful though - one advantage of One thing per page is it makes understanding and interaction simpler for everyone. People who have problems reading and understanding, or interacting with digital services can really benefit from One thing per page. This is normally more important than grouping questions to make it a bit quicker for other people. |
|
thanks @joelanman , our UX person is going to test, especially as this fits into an established application. |
|
Every now and then we'll get feedback from users indicating they think "Check your answers" means they've made an error, as in they're interpreting the purpose of the page as 'You've made a mistake, check your answers, and correct accordingly". So a title change might be something to consider? |
|
Am I right in saying that 'Check your answers' pattern is not part of the new Design System and is not in the govuk-frontend npm package? Is it more a case of copying over the styles from Elements, in order to use the markup in the example? Just wanted to check it's not directly |
Dropbox Paper auditOn 16 January 2019 the Design System team reviewed and removed a Dropbox Paper document discussing the Check answers pattern. The aim was to reduce the number of places containing guidance and code by:
Below is a record of the outcomes of that review. If you need to, you can see the original Dropbox Paper content in the internet archive. Review outcomesUpdates to the Design SystemThe Design System team will carry out the following updates to ensure that relevant, useful content from the Dropbox Paper file is added to the Design System. |
|
I was wondering how people handle the navigation between this Check Answers page and Question pages, and are there any examples that people can point me in the direction of? Question Pages are seen as a complete flow navigating through them in order until they are all completed. 1 -> 2 -> 3 -> 4 -> 5 -> Check Answers. |
|
@ChazUK When user clicks "Change" on "Check answers" page we direct them to the page with the question. When on that page they click "Continue" we direct them straight to "Check answers" page. No need to go through entire flow again. Does that answer your question? Example: Get MOT reminder: https://www.gov.uk/mot-reminder |
|
That's a good call out. Thank you! |
We've come across this too IIRC. Maybe 'Confirm your answers' would be better? |
|
Yes. I think 'Summary' fits well. See: https://design-system.service.gov.uk/components/summary-list/ |
|
When we first worked on this pattern on Register to vote we originally had something like 'Confirm your answers' but some users misread it as a confirmation that they had submitted the details on that page - like a receipt. This meant they wouldn't actually complete the process. I would guess 'Summary' might have the same issue. So we changed it to be more active - a step they need to do, and it seemed to solve that problem. Having said that, people thinking theres an error is a problem too - do you know how common and severe it was? Would people get stuck looking for an error that wasn't there? |
It wasn't that common, or severe - it just happens occassionally. I distinctly remember one person spending ages going back and forth between screens looking for a (non-existent) error. We did try "Check before you submit" which seemed to solve the problem. |
|
We currently use 'Check your answers before submitting' but we'd like to use the same code in three places (pre-submit web page, pre-submit printed copy, and post-submit printed copy). We either change the title to something that applies in all three places (e.g. 'Summary') or we have different titles. We haven't decided yet so we're interested in this discussion. |
|
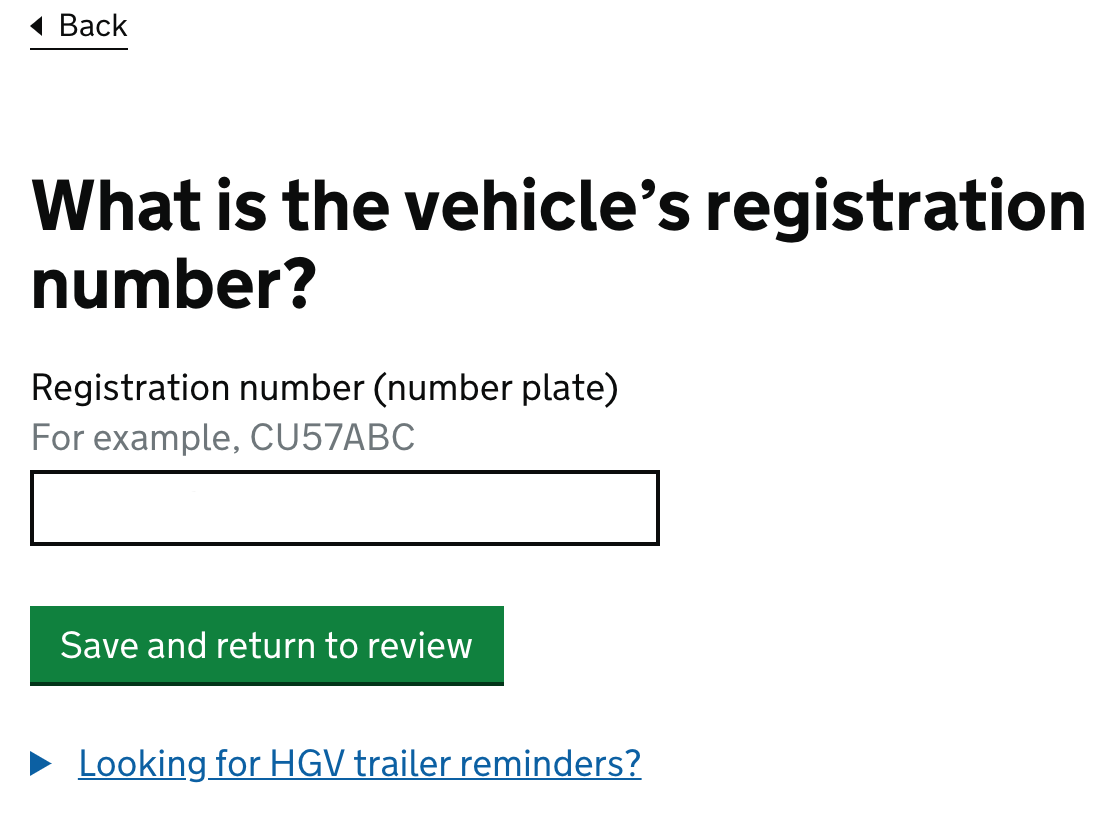
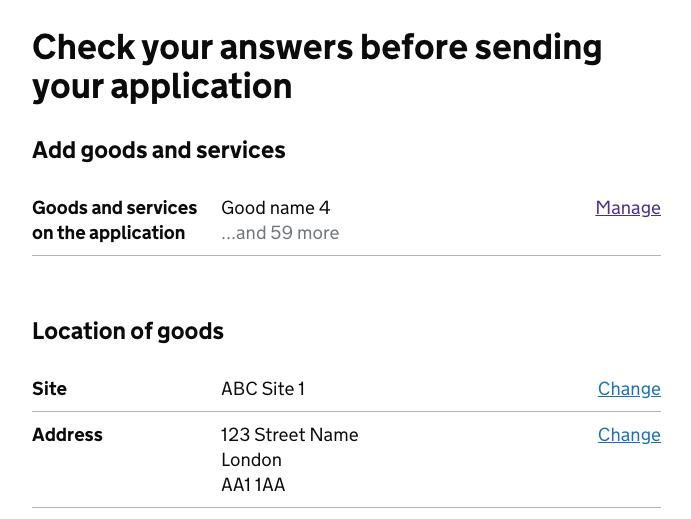
We have been looking at a slight variation of the 'Check your answers' pattern where our users could potentially add a high amount of goods to their application (e.g. 60 for example). Originally we had each item (x60) displayed as per this cropped screenshot: But the page was very long and difficult to scan. We also observed that with this layout our users were unable to check incorrectly added items, duplicates, see missing goods, etc. For our next iteration of the prototype, we tried using a 'Manage' link where the user would be taken to another page to then check and/or change their response, before returning back to the main 'Check your answers' page. So far testing has come back with positive feedback with this implementation for our users. And kudos to GOV.UK Notify team as I got my design inspiration from their service. |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
Not sure 'Change' is always the best word to use on CYA pages. We have examples of UR where a user needs to check the input of another user before it's submitted to HMRC (pension scheme administrators). In those cases, the user doesn't want to change the input but to view / check / review it. Of course, if they find an error they will want to change it in that instance. Difficult finding the right word to cover 'reviewing but also potentially changing'... |
|
Please consider adding something about why this page is two-thirds and indicate an option to go full width. We have at least one, possibly more, services where we believe full width would suit users better. After asking on slack comments included: "In many services, the user's answers will tend to be shorter - which is more suited towards 2/3 layout. I don't think the layout is ideal for displaying paragraph like answers though" "sure, you can go full width if you need to" Those answers were very helpful. Please can the information in those comments be considered for inclusion? |
|
I'd like to query the use of a 'govuk-visually-hidden' class mid-sentence. We have a project that are localising content to different languages, and we had to be sure not to assume English grammar can be re-used in a different language when coding it up. To localise the code above, we might assume we can simply translate 'Change' and 'name' separately and put them together in the same order as English grammar. I don't think we should make that assumption. Could we consider having more complete sentences as visible and accessible labels? Is anyone looking at making the localisation of toolkit templates easier btw? |
|
Depending on your chosen translation approach you should be able to include HTML in your translatable fields, which is how I've used it in the past. Although I do like your approach. |
|
There is an accessibility argument for having distinct text of link/buttons visible, rather than hidden. |
|
We tested the Check your answers pattern with a series of GP's who have a lot of text-heavy detailed content to review. We tweaked the Check your answers template by instead of having a govuk-grid-column-two-thirds layout, to a full govuk-grid-column-full layout. The users responded very well to this layout. I would suggested offering an expanded version in the Design System for text-heavy answers. |
|
@DavDoh Apologies for the delay in replying and thanks for sharing your research 🙌 Your proposal sounds similar to what has been suggested in alphagov/govuk-design-system#1290. I've added a comment to that issue signpost it to your findings here. Feel free to add any further comments to that issue. |
|
@DavDoh if you have a lot of text it can be helpful to go full width to fit it in, but specifically in your screenshot there isn't a lot of text, and then the danger is that screen-magnifier users don't realise the Change links off on the right, as theres a large gap. |
|
What's the recommended design for optional question that have been seen but were not answered? |
|
@f-marry good question! I’ve started to look at what you might do if there’s no answer given but and answer is required (which can happen in a few different contexts) here: alphagov/govuk-design-system#1668 For optional questions though, our service currently uses placeholder text ("Empty") in dark grey. I think that’s probably better than an empty space, but I’m not entirely sure. We also currently add an "(optional)" text to the key, to remind users it is optional. However I'm increasingly not a fan of optional textfields at all, as users sometimes expect all fields to be required. One alternative is to ask a guard question first, eg "Do you want to provide any additional background?" and then display a textarea if they answer Yes. |
|
On the 'check your answers' page, I'd recommend:
On the problem of whether or not to have optional question: I have definitely come across plenty of circumstances where users wanted to provide further information even though it wasn't strictly required. A few examples:
When I was working on the design of the Self Assessment tax return, there was an 'additional information' box that was in fact required in a particular and very rare circumstance that I now forget, but we learned that many taxpayers used it for all sorts of things - most typically "the answer in box xx.xx is an estimate" (even when it had no tax consequences). There is definite merit in @frankieroberto's suggestion of a guard question (I call these 'filter questions'), because in a sense the user has to ask themselves that guard question ("Do I want to provide additional information?") and it often helps to make those sorts of internal conversations explicit on the page. But in this case, it looks like we might be heading to a yes/no question with no third option - and those always worry me, because the real world is so rarely binary. |
|
Like @frankieroberto I make sure to always have something in the value column of a summary list - either One other point though - sometimes it's better to combine several fields and show them as a single row in the summary list. This is implied on the design system, but I'm not sure it's really spelt out. Often optional fields fit as part of some other data - eg part of a full name row, part of an address. The example from the design system has this: Which presumably should link to an address form with an optional address line 2. |












Use this issue to discuss this pattern in the GOV.UK Design System.
The text was updated successfully, but these errors were encountered: