O React é considerado um Framework que utiliza JavaScript e Node.js para funcionar. Ele é reconhecido pela comunidade como uma biblioteca devido à sua forma de estruturar componentes, organizar pastas e construir a interface de usuário. No entanto, nem sempre a distinção entre framework e biblioteca é clara. O React fornece funcionalidades reutilizáveis ao longo da produção de código. Ele é utilizado para dois tipos de interfaces a interface desktop web e a interface mobile para smartphones e tablets Android e iOS.
Criado em 2015 pelo Facebook (agora Meta), o React Native foi uma solução para lidar com a alta demanda por atualizações em tempo real por parte dos usuários. Por exemplo, devido à popularidade do Facebook, os usuários costumam publicar imagens, textos, vídeos e outros conteúdos com frequência. Algumas tecnologias não conseguem processar esses dados de forma eficiente, rápida e sem erros de requisição. O React (e posteriormente o React Native para aplicativos móveis) foi desenvolvido para lidar com esses desafios.
As extensões de sintaxe de arquivos comumente usadas em React são .JSX, mas é possível utilizar outras extensões, como .JS e .TS (TypeScript), para a lógica de programação. Além disso, o React suporta diversos pré-processadores, como SASS, LESS, CSS Modules e Styled-components, entre outros.
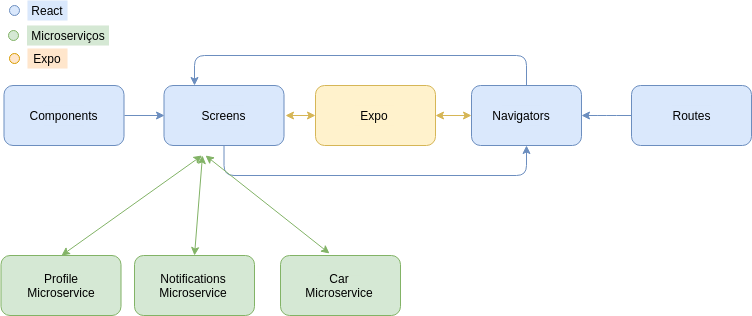
O React Native é um framework open source, ou seja, de código aberto, que serve como base para o desenvolvimento de aplicativos para dispositivos móveis iOS e Android. Ele se baseia na ideia de componentização, o que significa que você pode criar elementos como botões e reutilizá-los em diferentes partes do seu código, o que economiza recursos e tempo de produção.
No React Native, a linguagem de programação utilizada é o JavaScript. Isso permite que os desenvolvedores acessem APIs usando JavaScript e programem eventos e comportamentos dentro do aplicativo ou sistema que estão desenvolvendo.
-a
-b
-c
-d
🟦APIs
🟦Framework
🟦Biblioteca
🟦.JSX
🟦.TSX Typescript
.TS puro Para utilizar TypeScript puro em um projeto React, você precisa garantir que seu ambiente de desenvolvimento esteja configurado para suportar o TypeScript. Aqui está um exemplo básico de como configurar um projeto React para usar TypeScript:
Inicialize um novo projeto React com TypeScript:
npx create-react-app my-app --template typescript
🟦.JS
🟦Open Source
🟦Requisição
🟦Componentização