- 前提条件: 一个可以使用的docker,至少120mb的docker空间 或者代理软件内置Substore支持也可以使用 如果你已满足上述条件那么可以进行下一步
打开docker输入以下命令
docker run -it -d \
--name sub-store \
--restart=always \
--net=host \
-e "SUB_STORE_CRON=55 23 * * *" \
-e "SUB_STORE_FRONTEND_BACKEND_PATH=/CKg2abstVnOeRpm1aB4G" \
-v /etc/sub-store:/opt/app/data \
xream/sub-store
等待安装完成
比如路由器网段为192.168.2.0/24 那么如果你要访问Substore后台则须将x改为与路由器同一网段的2将y改为部署substore的openwrt设备的最后一位ip 访问参考代码
http://192.168.x.y:3001/subs?api=http://192.168.x.y:3001/CKg2absthskxudnm
- 其中这一段CKg2absthskxudnm为Substore访问的安全路径或者说是密码,在公共vps上部署请勿将该段设置得过于简单
- 在线密码生成网站
打开后台后点击第二页文件管理,创建文件
标准版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull.yaml#noCache
NoAd版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull_NoAd.yaml#noCache
Stash版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull_Stash.yaml#noCache
1.创建脚本操作选择脚本,删除原有全部内容 如果要自动填“订阅链接1”则输入
$content = $content.replace(/订阅链接1/g, '此处填写订阅链接');
以此类推,替换2/3就把(订阅链接1)替换为(订阅链接2)再贴上订阅
$content = $content.replace(/机场名称1/g, '此处填写机场备注');
替换2/3同理
$content = $content.replace(/Airport_01/g, '此处填写机场备注');
我在自动策略组都加入了类似于The_US_automation的无关过滤词供各位替换 比如我想要在美国自动里排除带有“凤凰城”名字的节点那么我只需在脚本处添加如下脚本
$content = $content.replace(/The_US_automation/g, '凤凰城');
需要在自建/家宽节点自定义过滤的使用以下代码,以过滤HGC为例
$content = $content.replace(/The_house/g, 'hgc');
这些设置完成后便可以点击保存,复制链接,在同一局域网内如同使用订阅一样使用
使用教程如下
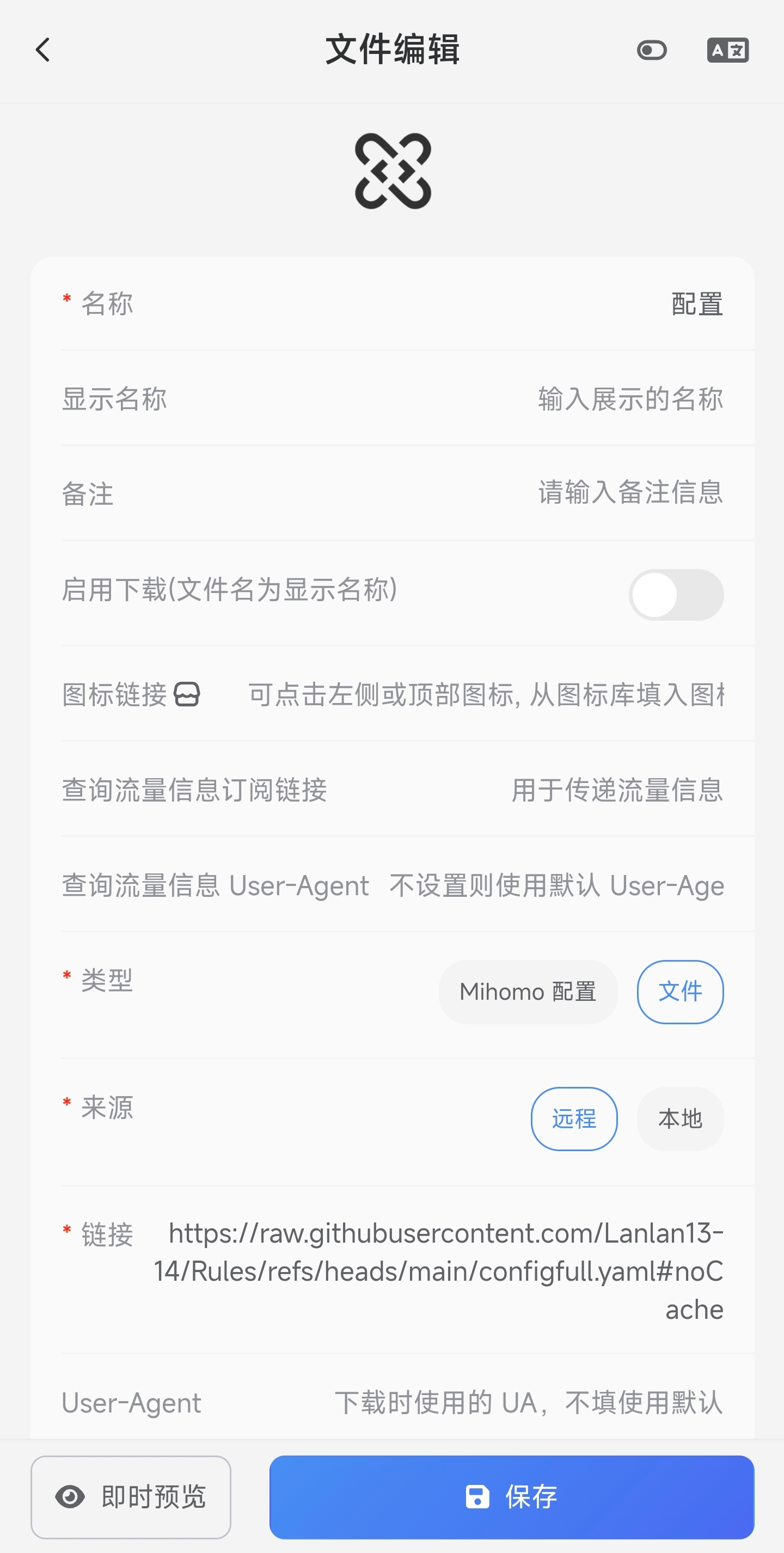
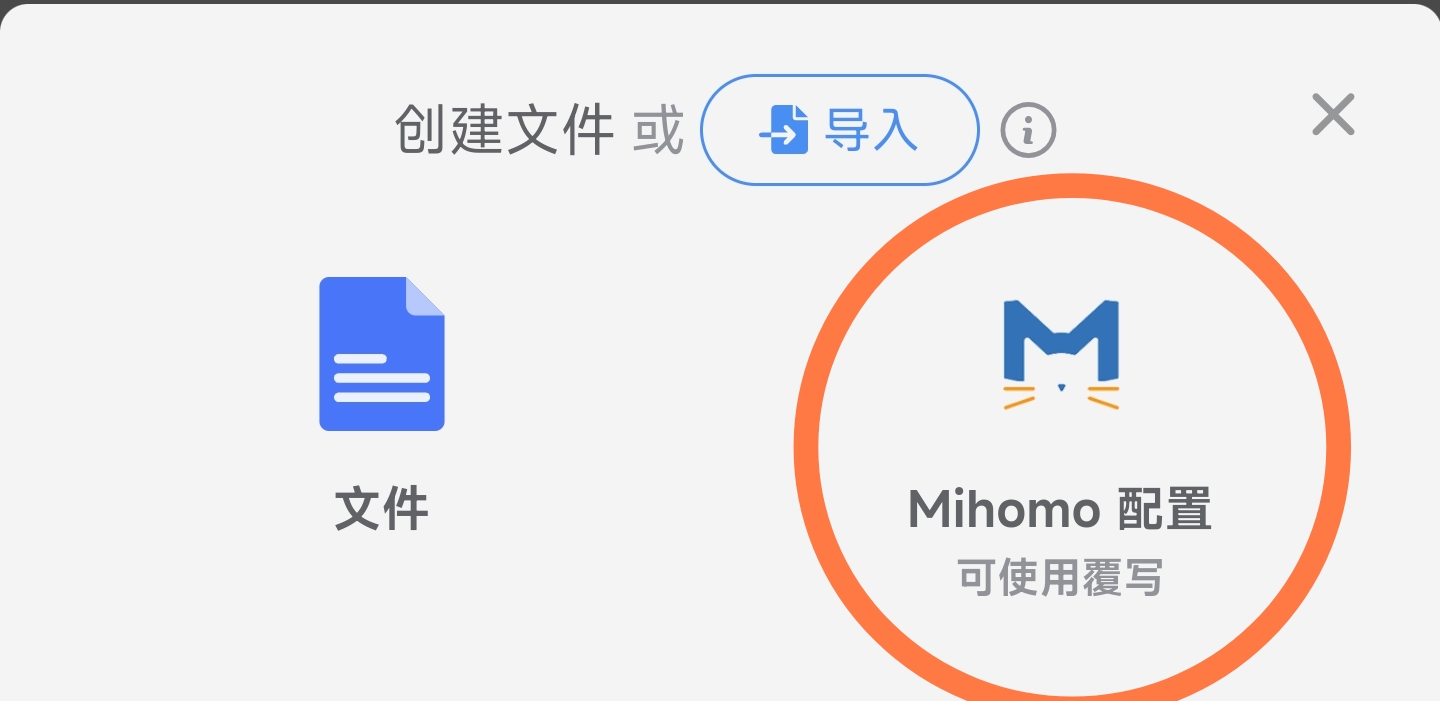
- 1 新建文件选择mihomo覆写如图

- 2 新建后名称自定义一个不重复的
- 3 类型-选择mihomo配置
- 4 来源-选择无
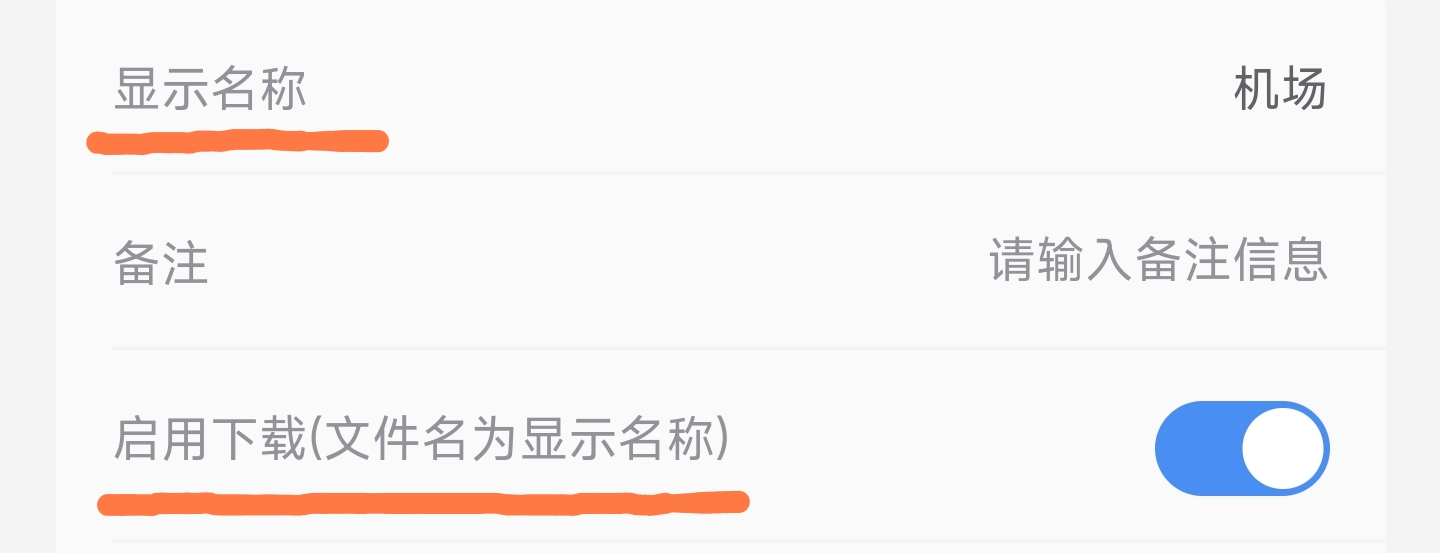
- 5 若想自定义配置名称那么在显示名称那里输入并开启启用下载,如图

- 6 其余选项个人需要填写
- 1 新建一个脚本 标准版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull.yaml#noCache
NoAd版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull_NoAd.yaml#noCache
Stash版填入
https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/configfull_Stash.yaml#noCache
- 2 新建一个脚本以替换订阅及名称所需代码与基础篇一致包括自定义过滤部分
function main(config) {
// 确保 `proxy-groups` 存在
if (!config["proxy-groups"]) {
config["proxy-groups"] = [];
}
// 找到 "欧洲节点" 的位置
const euIndex = config["proxy-groups"].findIndex(group => group.name === "欧洲节点");
// 定义 "韩国节点" 策略组
const krGroup = {
name: "韩国节点",
type: "select",
"include-all": true,
tolerance: 20,
interval: 300,
filter: "(?i)(韩|🇰🇷|kr|Korea)",
"exclude-filter": "(?i)(直连|群|邀请|返利|循环|官网|客服|网站|网址|获取|订阅|流量|到期|机场|下次|版本|官址|备用|过期|已用|联系|邮箱|工单|贩卖|通知|倒卖|防止|国内|地址|频道|无法|说明|使用|提示|特别|访问|支持|教程|关注|更新|作者|加入|USE|USED|TOTAL|EXPIRE|EMAIL|Panel|Channel|Author|traffic)",
icon: "https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/icon/Korea.png"
};
// 插入到 "欧洲节点" 之后
if (euIndex !== -1) {
config["proxy-groups"].splice(euIndex + 1, 0, krGroup);
} else {
// 如果找不到 "欧洲节点",则添加到末尾
config["proxy-groups"].push(krGroup);
}
return config;
}
该脚本会自动在欧洲节点后添加一个名为韩国节点的策略组, 若要在没个节点选择里面都能选择该组那么则需使用如下代码
- 1 所添加的不在proxy-group内
function main(config) {
// 确保 `pr` 这个对象存在
if (config["pr"] && Array.isArray(config["pr"].proxies)) {
// 找到 "欧洲节点" 在 proxies 里的位置
const euIndex = config["pr"].proxies.indexOf("欧洲节点");
// 如果找到了 "欧洲节点",就在它后面插入 "韩国节点"
if (euIndex !== -1) {
config["pr"].proxies.splice(euIndex + 1, 0, "韩国节点");
}
}
return config;
}
- 2 所添加的在proxy-group内
function main(config) {
// 确保 `proxy-groups` 存在
if (!config["proxy-groups"]) {
config["proxy-groups"] = [];
}
// 找到 "节点选择" 组
const nodeSelectGroup = config["proxy-groups"].find(group => group.name === "节点选择");
if (nodeSelectGroup && Array.isArray(nodeSelectGroup.proxies)) {
// 找到 "欧洲节点" 在 proxies 里的位置
const euIndex = nodeSelectGroup.proxies.indexOf("欧洲节点");
// 如果找到了 "欧洲节点",就在它后面插入 "韩国节点"
if (euIndex !== -1) {
nodeSelectGroup.proxies.splice(euIndex + 1, 0, "韩国节点");
}
}
return config;
}
function main(config) {
// 确保 `proxy-groups` 存在
if (!config["proxy-groups"]) {
config["proxy-groups"] = [];
}
// 定义 "GLOBAL" 策略组
const globalGroup = {
name: "GLOBAL",
type: "select",
"include-all": true,
proxies: [
"节点选择", "YouTube", "GoogleVPN", "FCM", "Google", "Meta", "AI", "GitHub", "OneDrive",
"Microsoft", "Telegram", "Discord", "Talkatone", "LINE", "Signal", "TikTok", "NETFLIX",
"DisneyPlus", "HBO", "Primevideo", "AppleTV", "Apple", "Emby", "哔哩哔哩", "哔哩东南亚",
"巴哈姆特", "Spotify", "国内媒体", "Global-TV", "Global-Medial", "游戏平台", "Speedtest",
"PayPal", "Wise", "国外电商", "STEAM", "全球直连", "隐私拦截", "Final", "自建/家宽节点",
"香港节点", "新加坡节点", "日本节点", "台湾节点", "美国节点", "欧洲节点", "香港自动",
"新加坡自动", "日本自动", "台湾自动", "美国自动", "自动选择", "全部节点"
],
"exclude-filter": "(?i)(🚫 拒绝|🟢 直连|群|邀请|返利|循环|官网|客服|网站|网址|获取|订阅|流量|到期|机场|下次|版本|官址|备用|过期|已用|联系|邮箱|工单|贩卖|通知|倒卖|防止|国内|地址|频道|无法|说明|使用|提示|特别|访问|支持|教程|关注|更新|作者|加入|USE|USED|TOTAL|EXPIRE|EMAIL|Panel|Channel|Author)",
icon: "https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/icon/global.png"
};
// 将 "GLOBAL" 策略组添加到 proxy-groups 中
config["proxy-groups"].push(globalGroup);
return config;
}
NoAd版本
function main(config) {
// 确保 `proxy-groups` 存在
if (!config["proxy-groups"]) {
config["proxy-groups"] = [];
}
// 定义 "GLOBAL" 策略组
const globalGroup = {
name: "GLOBAL",
type: "select",
"include-all": true,
proxies: [
"节点选择", "YouTube", "GoogleVPN", "FCM", "Google", "Meta", "AI", "GitHub", "OneDrive",
"Microsoft", "Telegram", "Discord", "Talkatone", "LINE", "Signal", "TikTok", "NETFLIX",
"DisneyPlus", "HBO", "Primevideo", "AppleTV", "Apple", "Emby", "哔哩哔哩", "哔哩东南亚",
"巴哈姆特", "Spotify", "国内媒体", "Global-TV", "Global-Medial", "游戏平台", "Speedtest",
"PayPal", "Wise", "国外电商", "STEAM", "全球直连", "Final", "自建/家宽节点", "香港节点",
"新加坡节点", "日本节点", "台湾节点", "美国节点", "欧洲节点", "香港自动", "新加坡自动",
"日本自动", "台湾自动", "美国自动", "自动选择", "全部节点"
],
"exclude-filter": "(?i)(🟢 直连|群|邀请|返利|循环|官网|客服|网站|网址|获取|订阅|流量|到期|机场|下次|版本|官址|备用|过期|已用|联系|邮箱|工单|贩卖|通知|倒卖|防止|国内|地址|频道|无法|说明|使用|提示|特别|访问|支持|教程|关注|更新|作者|加入|USE|USED|TOTAL|EXPIRE|EMAIL|Panel|Channel|Author)",
icon: "https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/icon/global.png"
};
// 将 "GLOBAL" 策略组添加到 proxy-groups 中
config["proxy-groups"].push(globalGroup);
return config;
}
以此类推如果你想再添加照着上方代码修改即可,添加其他策略组也是如此操作即可
添加自建节点以添加ss2022节点回家为例使用如下代码,其余代理协议需要其他配置可自行参照mihomo官方文档填入
function main(config) {
// 确保 `proxies` 存在
if (!config["proxies"]) {
config["proxies"] = [];
}
// 定义自建节点
const homeNode = {
name: "🏠 home",
type: "ss",
server: "写入你的域名或ip",
port: 这里写入端口,
cipher: "这里写入你的加密方式",
password: "这里写入密码",
tfo: false
};
// 直接添加到 `proxies`
config["proxies"].push(homeNode);
return config;
}
仍然以添加backhome为例输入以下代码
function main(config) {
// 确保 `rule-providers` 存在
if (!config["rule-providers"]) {
config["rule-providers"] = {};
}
// 添加新的 rule-provider
config["rule-providers"]["localip192.168.31.0"] = {
type: "http",
interval: 86400,
behavior: "classical",
format: "yaml",
url: "https://raw.githubusercontent.com/Lanlan13-14/Rules/refs/heads/main/rules/IP/localip_192.168.31.0.yaml",
};
// 确保 `rules` 存在
if (!config["rules"]) {
config["rules"] = [];
}
// 添加规则
config["rules"].unshift("RULE-SET,localip192.168.31.0,Back_store,no-resolve");
return config;
}
该规则将会在rule-providers里添加新规则源 "localip192.168.31.0"
在 rules 中插入新的规则 "RULE-SET,localip192.168.31.0,Back_store,no-resolve" 其余以此类推,规则写法部分参考mihomo官方文档