| title | date | tags | categories |
|---|---|---|---|
自定义配置 create-react-app 创建的项目 |
2018-07-17 14:02:15 -0700 |
工具 |
工具 |
项目使用 create-react-app 搭建
npx create-react-app forum-fe
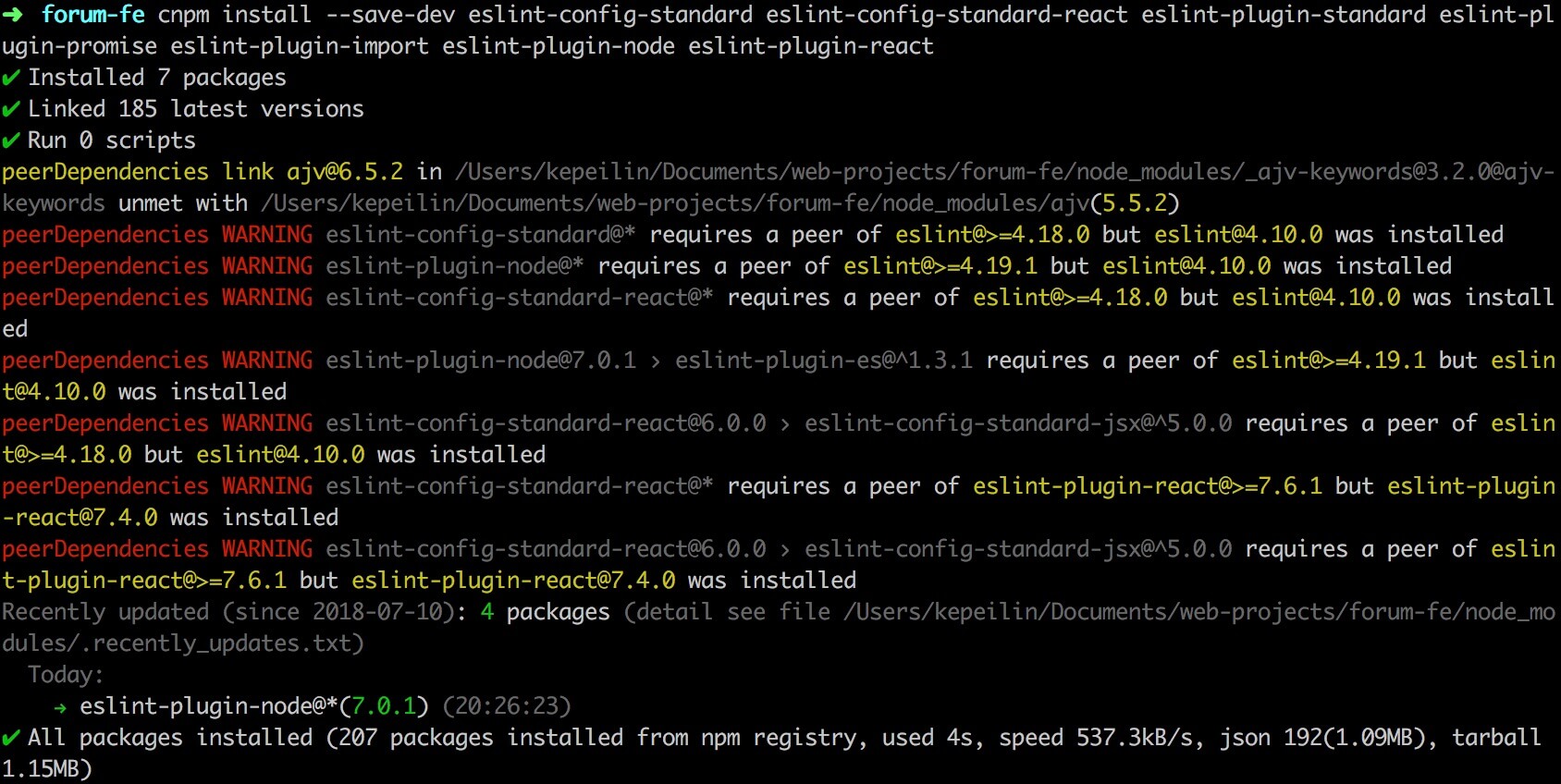
之后安装 standard 相关依赖
npm install --save-dev eslint eslint-config-standard eslint-config-standard-react eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint-plugin-react

npm install --save-dev eslint@4.19.1 eslint-plugin-react@7.6.1
在项目根目录新建 .eslintrc 文件,加上
{
"extends": ["standard", "standard-react"]
}在项目根目录新建 .eslintignore 文件,加上
/config/
/scripts/
/dist/
/*.js
/test/unit/coverage/
此时打开项目中文件,standard 的 eslint 效果已经生效

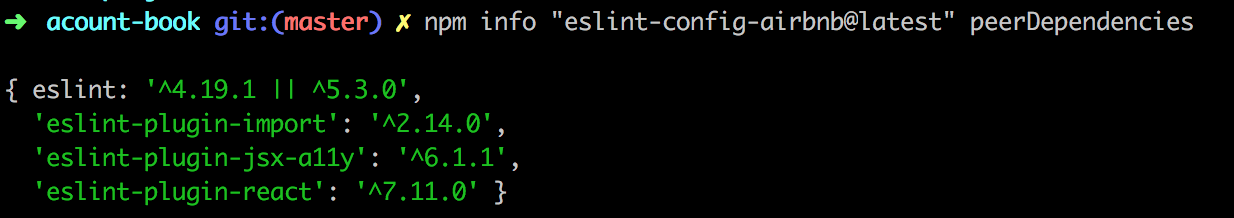
通过以下命令查看 airbnb 的依赖
npm info "eslint-config-airbnb@latest" peerDependencies如果 npm5+,可以直接运行以下指令
npx install-peerdeps --dev eslint-config-airbnb也可以根据依赖手动安装
npm install --save-dev eslint eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-config-airbnb除了 eslint 的依赖,还需要安装 babel 的依赖,否则编辑器内会报错, 比如 Parsing error: Unexpected token =eslint
npm install --save-dev babel-eslint babel-plugin-import在项目根目录新建 .eslintrc 文件,加上
{
"extends": ["airbnb"],
"parser": "babel-eslint"
}安装 react-app-rewired (一个对 create-react-app 进行自定义配置的社区解决方案)
npm install --save-dev react-app-rewired
修改 package.json 里面的启动项
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-scripts eject"
},在项目根目录下创建一个 config-overrides.js 文件,对 webpack 配置进行扩展
/* config-overrides.js */
module.exports = function override (config, env) {
// do stuff with the webpack config...
return config
}使用 babel-plugin-import 实现 antd 的按需加载
npm install --save-dev babel-plugin-import
再修改 config-overrides.js
/* config-overrides.js */
const { injectBabelPlugin } = require('react-app-rewired')
module.exports = function override (config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd', style: 'css'}], config)
return config
}安装 less 及其相关配置
npm install --save-dev less less-loader react-app-rewire-less
楼主亲测 当前版本的 less 无法自定义主题色,需要安装 2.7.3 版本
npm install --save-dev less@2.7.3
再修改 config-overrides.js
const { injectBabelPlugin } = require('react-app-rewired')
const rewireLess = require('react-app-rewire-less')
module.exports = function override (config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd', style: true }], config)
config = rewireLess.withLoaderOptions({
modifyVars: { '@primary-color': '#1DA57A' }
})(config, env)
return config
}在 modifyVars 里修改 antd 的主要样式变量
这边顺便讲下在 vue 的项目里如何配置 standard 风格的 eslint
因为有大部分 js 代码是写在 .vue 文件里,所以相比 react 来讲,需要多加一个 eslint-plugin-html 依赖,不过减少了 eslint-config-standard-react 和 eslint-plugin-react 的依赖。
npm install --save-dev eslint eslint-config-standard eslint-config-standard eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint-plugin-html