安裝套件
npm install file-loader url-loader -D // url-loader是基於file-loader的,所以也要一起安裝.
npm install image-webpack-loader -D // 照片壓縮
npm install html-withimg-loader -D // 處理html裡的img url 有兩個地方使用到照片
src/style/scss/pages/_index.scss
body {
background-image: url(../../assets/img/demo2.jpg);
}
src/index.html
<body>
.....
<div>
<img width="200" height="200" src="./assets/img/demo.png" alt="">
</div>
<div>
<img src="./assets/img/demo3.png" alt="">
</div>
</body>
配置
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module: {
...,
rules: [
{
test: /\.(jpg|png|gif|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'assets/images/[name].[ext]'
}
},
'image-webpack-loader'
]
},
{
test: /\.(htm|html)$/i,
use: {
loader: 'html-withimg-loader',
options: {
min: false
}
}
},
]
}
說明
url-loader:如果檔案小於某xxx大小就會轉成 data url,就可以少一個http request. (這邊是設定小於10kb)
image-webpack-loader:壓縮圖片.
PS:要記得運作的過程是從右到左,image-webpack-loader -> url-loader .
html-withimg-loader:處理html img有src的圖片.
PS:因為html沒有像css一樣被import,所以要另外加一個判斷html裡的img src.
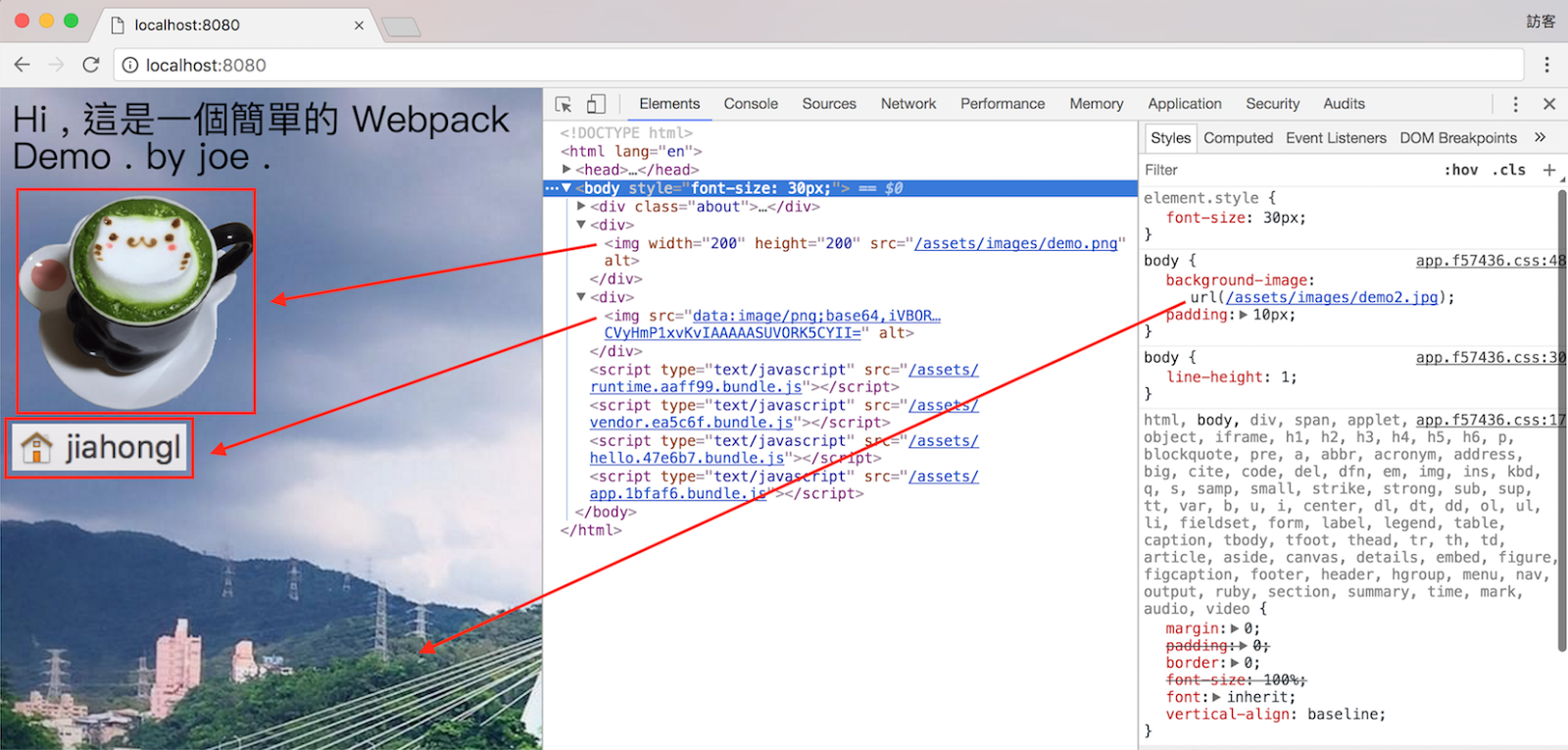
效果如下圖,而因為demo3已經轉成data url了,所以也不會被打包到dist/assets/images裡.
此文章比較偏向筆記,擔心有遺漏之處,如有錯誤或建言,歡迎在issues 提出,感謝.