-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
2017-07-10 #11
Comments
Automated testing with Headless Chrome用Headless Chrome做自动化测试,能够提供与用户最接近的使用环境。作者提供了搭建一整套Karma + Mocha + Chai + Headless Chrome的自动化测试工具链,以及如何集成到Travis CI里面。 用Web技术实现移动监测如何使用WebRTC的navigator.getUserMedia接口再通过摄像头实现移动物体的监测?文章解释了如何通过获取的视频帧进行简单的算法处理,来判断和跟踪物体的运动。 技术漫谈:为什么Netflix的企业文化会备受整个硅谷的推崇?Netflix的公司文化,核心理念如何影响硅谷的其他公司?以该公司09年的ppt切入主题,从该公司价值观的多个维度,团队职责承担,负责人的决策等来讲述这家公司之所以引起共鸣的原因。 |
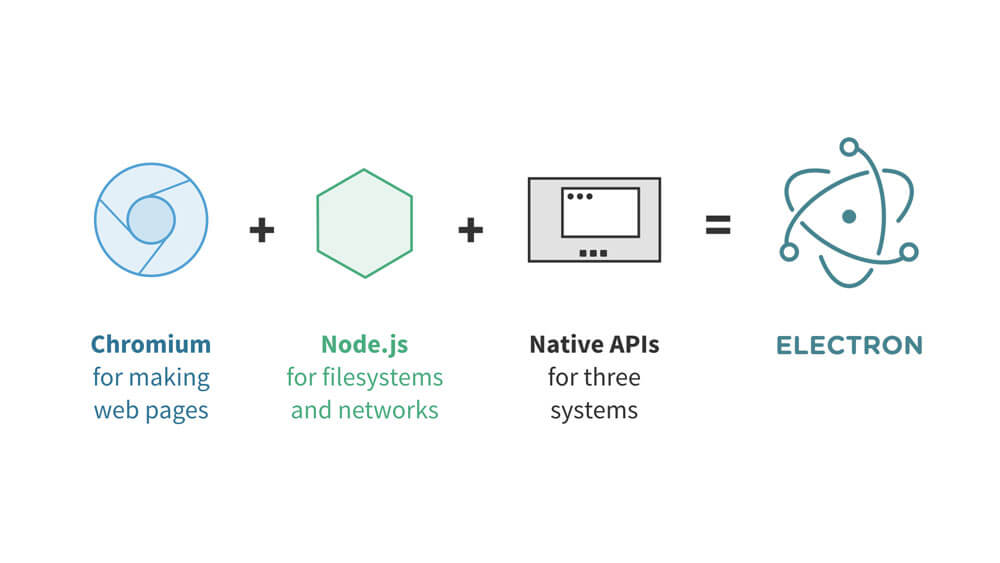
大前端开发者需要了解的基础编译原理和语言知识Webpack Freestyle 之 Long Term Cache此文用webpack来实现持久性缓存的策略还是非常实用的,修改了某个模块的代码,是不会破坏其他模块的缓存 Electron 快速入门Electron 是一个可以使用 Web 技术如 JavaScript、HTML 和 CSS 来创建跨平台原生桌面应用的框架。借助 Electron,我们可以使用纯 JavaScript 来调用丰富的原生 APIs。 |
Go 语言狂人许式伟:编程的意义就是让世界变得有趣一些"就是觉得好玩。我觉得其实着迷计算机是有原因的,最核心的就是它真的让你能够感觉说你在创造一个世界。这种感觉和你学数学学物理,你发现这都是很有用的知识,但是这些知识能干嘛?不知道。所以它对人的魅力也是不一样的。" —— 作者 翻译干货!开始使用 TypeScript 和 React使用TypeScript也许能够使你暂时忽略JavaScript语言规则世界的多变,从而不必时而焦虑是否需要刷新自己的语言使用习惯。但是,TypeScript 自己呢?以此,本人认为对于前端来说,技术的趋势判断、过滤筛选能力已不容忽视。当然在实践中去磨炼与总结计算机前端技术的基理与本质才是经久不衰的真理。 |
|
Lavas 是一个基于 Vue 的 PWA 解决方案。将 PWA 的工程实践总结成多种应用框架模板,帮助开发者快速搭建 PWA 应用。 |
React, Relay 及 GraphQL: 纽约时报网重构纽约时报网正在重构他们的站点,采用 React, Relay 及 GraphQL,并使用 GraphGL 整合多端以及多站点,简化技术栈达到统一,并拥有更好的可扩展性。 Mastering Async Await in Node.jsNode.js 已经支持 async/await 有段时间,还没有使用过的可以看看这篇文章,将介绍如何使用异步函数来简化回调以及基于Promise 的 Node.js 应用程序。 |
Announcing TypeScript 2.42017年6月27日 TypeScript 2.4 发布,新增了ES6的 import 的异步请求模块、字符串枚举等新的功能, 详细的更新信息大家可以查看文章 九个Console命令,让js调试更简单除了常用的 log 方法,其他的大家还能记得几个, 文章列出了九个, 记住他们, 让我们的调试更直观,更简单。 |
|
@stoneyong console的这些方法在Nodejs服务端调试也很有用 |


O RLY Cover Generator
The text was updated successfully, but these errors were encountered: